サイトのトップページによくある「お知らせ」を自分のサイトでも表示してみませんか?
- 簡単に更新情報を入れてみたい
- トップページに記事更新をアピールしてみたい
- 独自性のあるサイトにしたい
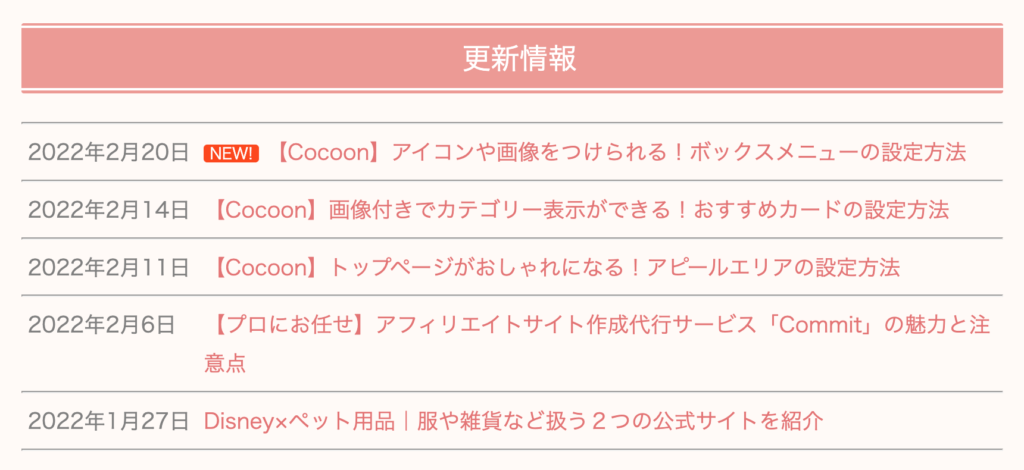
ここでは文字のみでパッと見やすい更新情報を載せるプラグインを紹介していきます。

おっ、これは見やすい更新情報だね

画像のない文字のみの更新情報をプラグイン1つで簡単に作れるよ
難しい操作は一切ないので、初心者にはおすすめのカスタマイズです。
- 必要なプラグイン名
- プラグインでの設定手順

では、早速見ていきましょう。
更新情報を表示するプラグイン
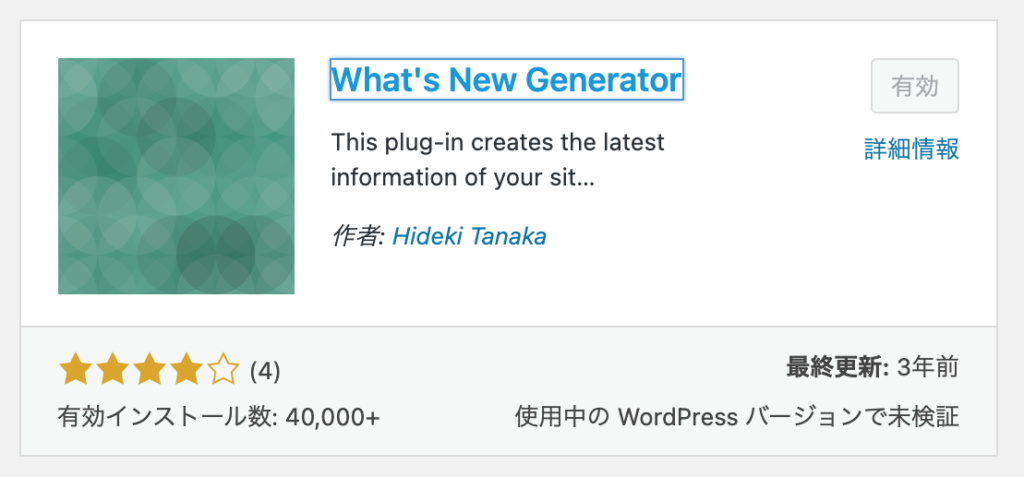
この更新情報を表示するプラグインは「What’s New Generator」です。
★4の評価で、使用中のWordPressバージョンで未検証となっていますが、当ブログで使用していて問題ありません。
記事更新するたびに、情報は更新されています。
What’s New Generatorの使用方法
では設定までの手順を簡単に説明していきます。
プラグインのダウンロード
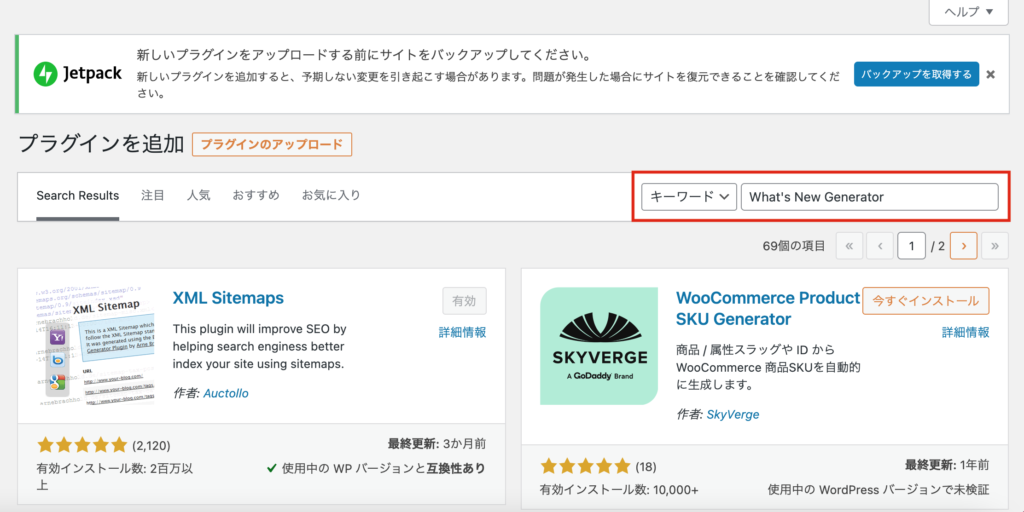
まず使用するためにプラグインをインストールする必要があります。
プラグイン追加からキーワード欄に「What’s New Generator」入力して検索しましょう。

このマークが目印だね
インストールが終了したら有効化して、設定方法に移ります。
プラグインの設定方法
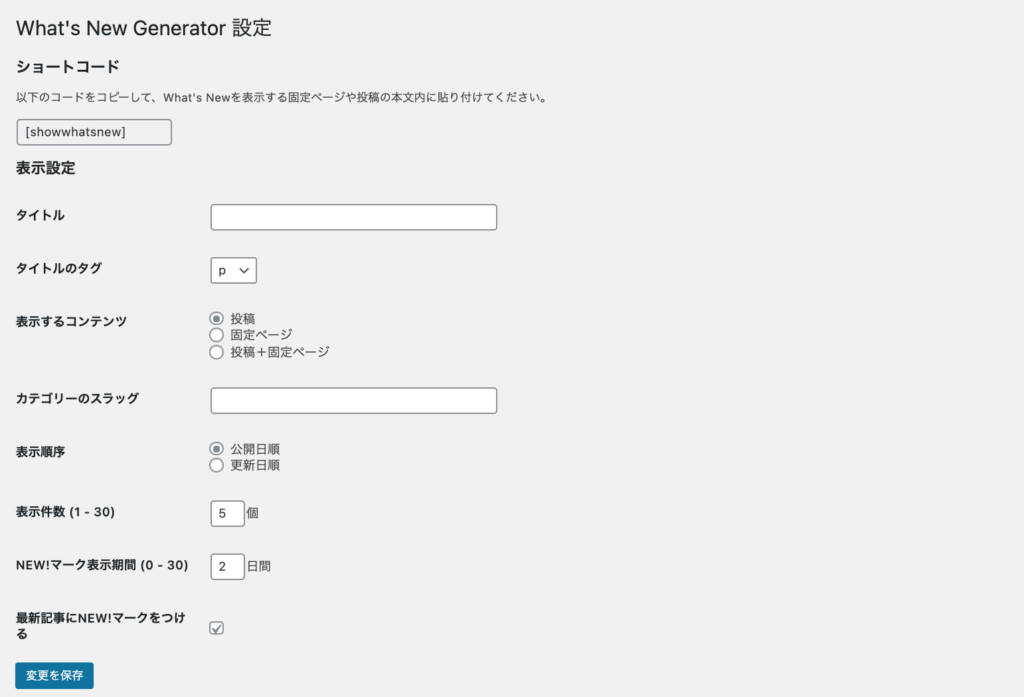
この画面に沿って、設定手順について解説していきます。
WordPressメニューの「設定」から「What’s New設定」をクリックすることで表示されます
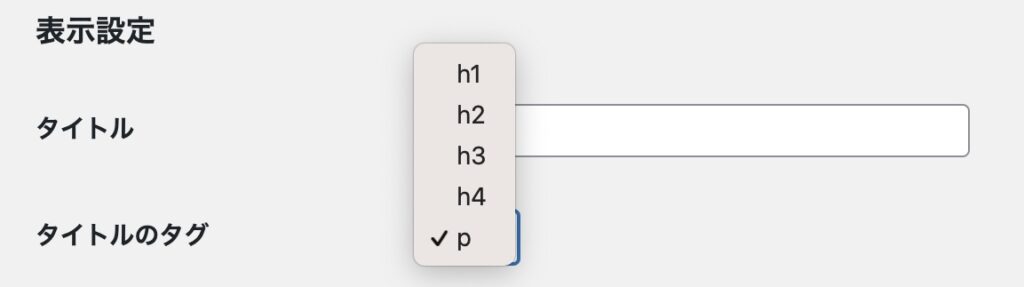
タイトルとタグ設定
タイトルは上部に表示される部分になります。お好きなタイトルを設定しましょう。
タブの欄では見出しの種類が選べますので、お好きな見出しを選択してください。
ここで設定した見出しは、文字が左寄せで固定されています。文字を中央寄せにしたい方はここでは設定せずに通常の見出しにしましょう!
私もここでは設定せずに、通常の見出しにて設定しています。
タイトル設定しない場合は、タイトル欄を空白のままにし、タグをpに設定しておくと良いです。
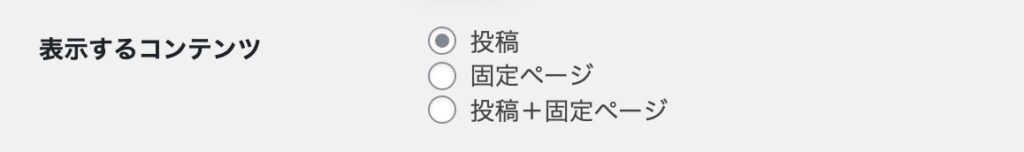
表示するコンテンツの設定
どのコンテンツを表示するか設定するものになります。
基本的には記事のみ更新情報に入れると思いますので、投稿にチェックを入れましょう。
カテゴリースラッグの設定
ここでは表示したいカテゴリーを設定することができます。
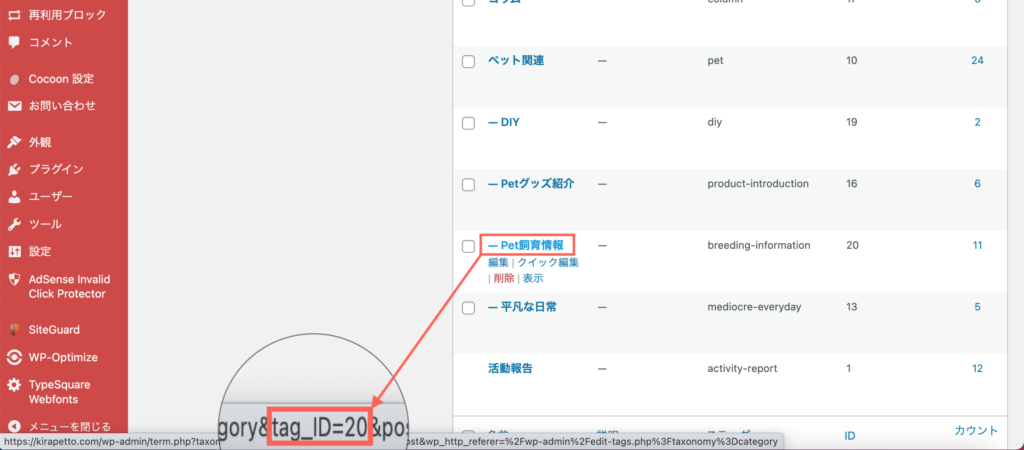
全カテゴリーを表示する場合は空欄で構いませんが、カテゴリー指定する場合はここにカテゴリーIDを入力します。
カテゴリー一覧を開き、カーソルをカテゴリータイトルへ合わせると、下にURLが表示されます
赤丸で囲った部分にID=○○と数字が記載されているので、XXの部分に数字を入力してください
表示順序の設定
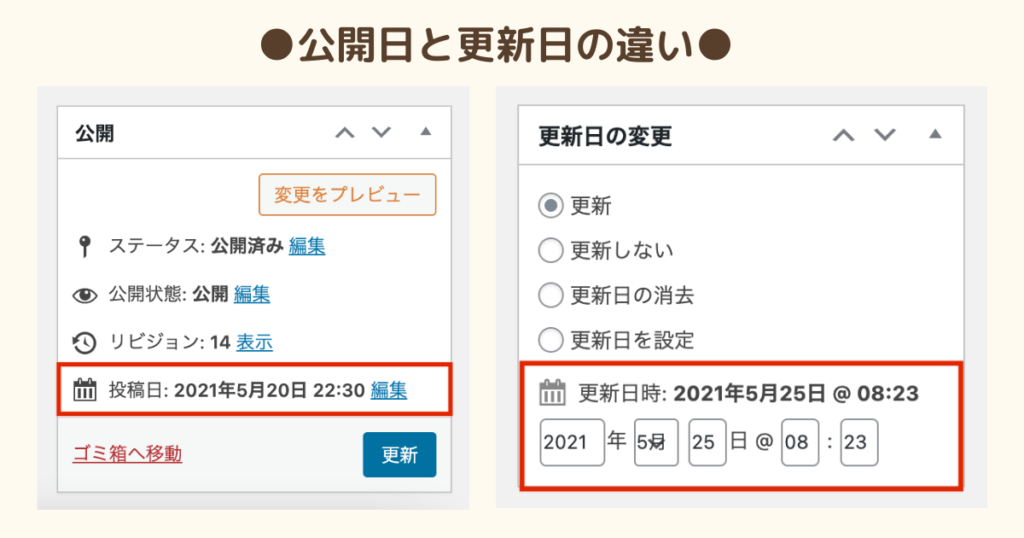
公開日順に表示するのか、更新日順に設定するのか選択することできます。
公開日はブログ作成して公開した日、更新日は修正などで更新した日になります。
ここは好みで、お好きな方を設定してね
表示件数の設定
更新した記事を何件表示するか設定することができます。
基本的には3〜5件程度がおすすめです。
最大5件までが画面内で表示される限界値
最大30件まで表示できるようですが、長すぎてもユーザーは見にくくなってしまうので注意しましょう。
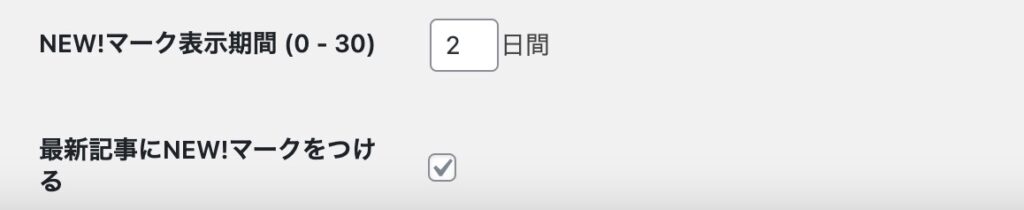
Newマーク表示と期間の設定
新着記事更新には、タイトル横に「New」と表示されます。
不必要であればチェックを外すことで表示されなくなりますが、個人的にはあったほうが良いかなと思います。
期間は自身の更新頻度に合わせると良いでしょう。
毎日更新している方は1日、その他の方は2〜3日がおすすめ
固定ページへの貼り付け
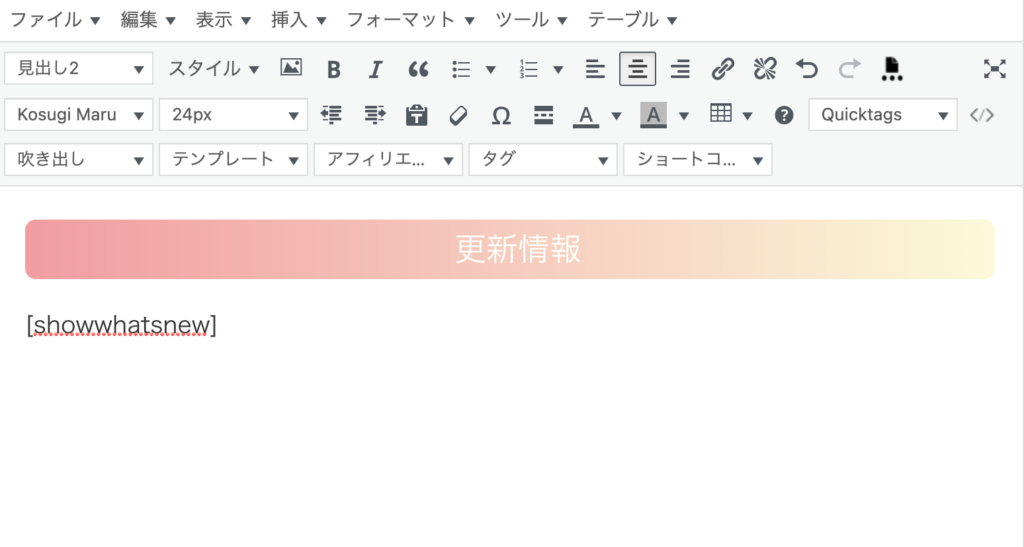
設定画面の上部に記載されているショートコードを貼り付けます。
先程のタイトル設定で、そのままタイトル設定した方はこちらのショートコード貼り付けるだけで問題ありません。
タイトルを設定しなかった方は、固定ページにて見出しを表示してその下にショートコードを設定すると良いです。

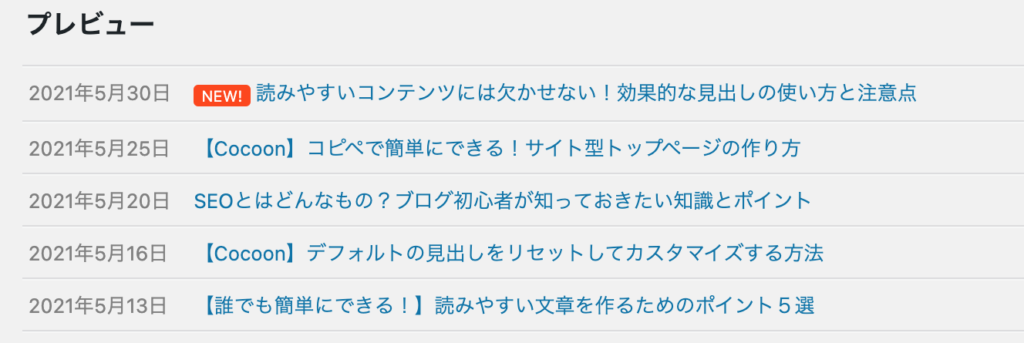
これで問題なく表示されていれば、設定は完了だね
ウィジェット機能を使う
固定ページでなくても、Cocoonテーマに搭載されているウィジェット機能を使うことで、通常のトップページにも適応できます。
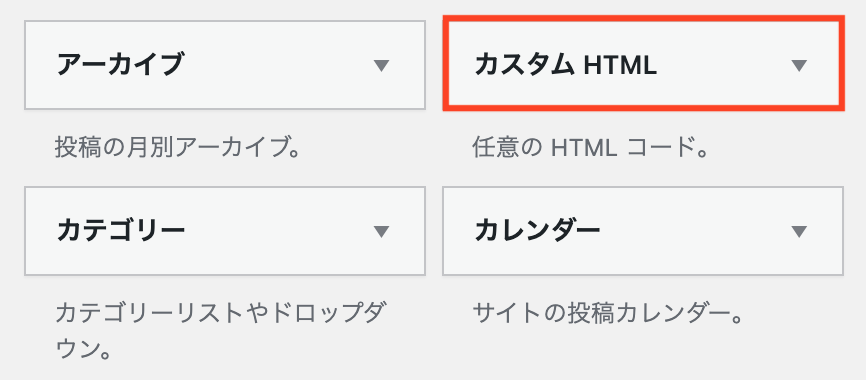
「外観」→「ウィジェット」を選択して、下の方にある「カスタムHTML」クリックします。
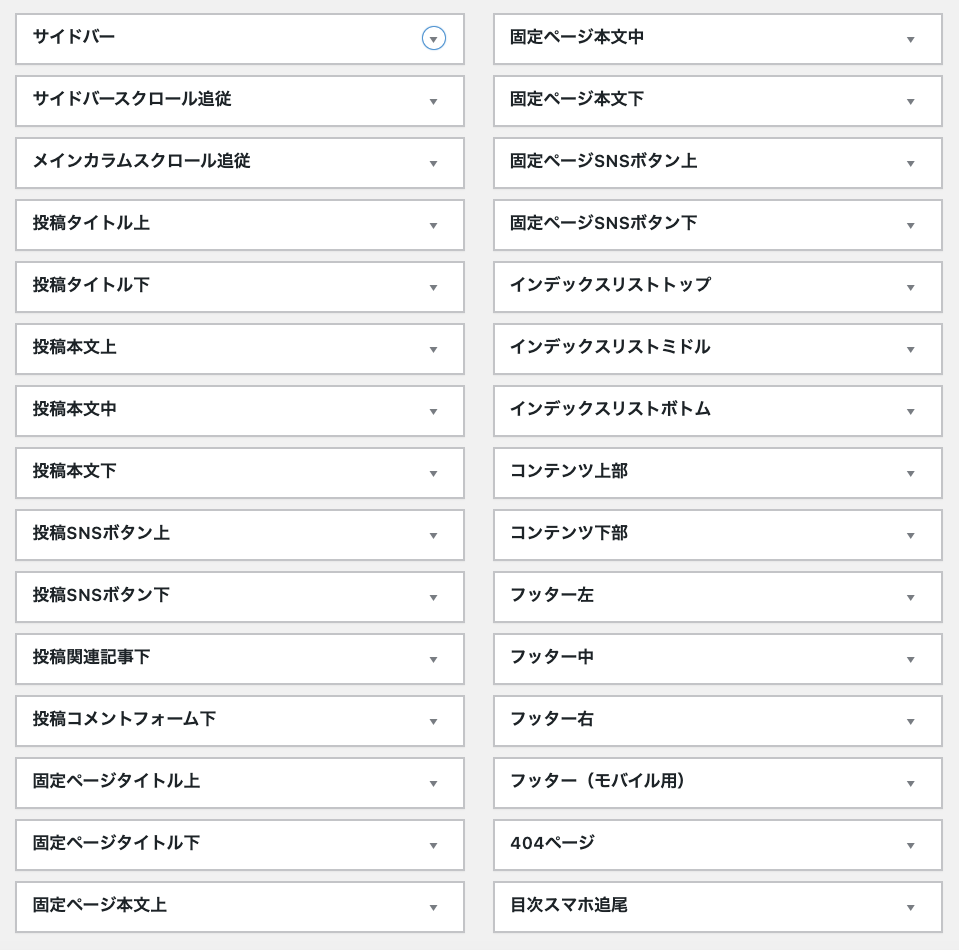
すると挿入したい場所を選択するプルダウンが表示されますので、お好きな場所を選択してください。(上記画像が選択できる場所)
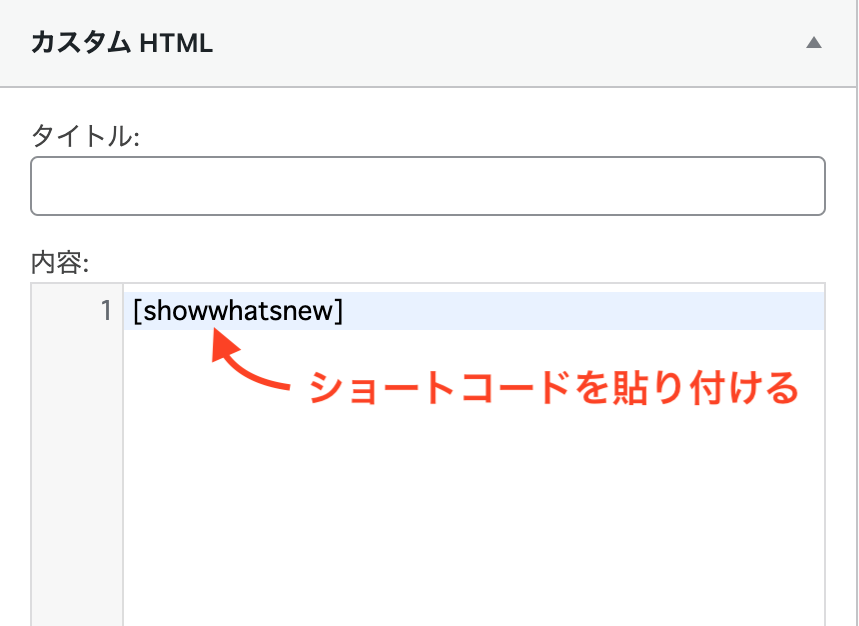
最後に「内容」と書かれた場所に作成したショートコードを貼り付けて「完了」を押すと完成です。
まとめ
特に難しいことはなく、プラグインをダウンロードして画面に沿って設定するだけという簡単なものです。
設定画面の下にはプレビューとしてイメージも表示されているので、設定する段階でも確認することができます。

これなら初心者でも簡単にできるね
ただ固定ページを使用していないと、ウィジェットを使うという少し面倒な手順になってします。
固定ページを使用したトップページの方がより簡単かつ好きな場所に貼り付けることができるのでおすすめです。