無料テーマ「Cocoon」を使用している方に、この記事では「ボックスメニュー」の設定方法を解説していきます。
- ボックスメニューってなんだろう
- やってみたけど設定方法がわからない
ボックスメニューを使うことで、グローバルメニューなどをおしゃれにすることができます。

かわいさアップするね

文字よりもいいよね
苦手な方が多い「HTMLやCSS」などは一切使わずに、初心者でも簡単に設定することができます。
- ボックスメニューの機能
- ボックスメニューの設定方法

では早速みていきましょう。
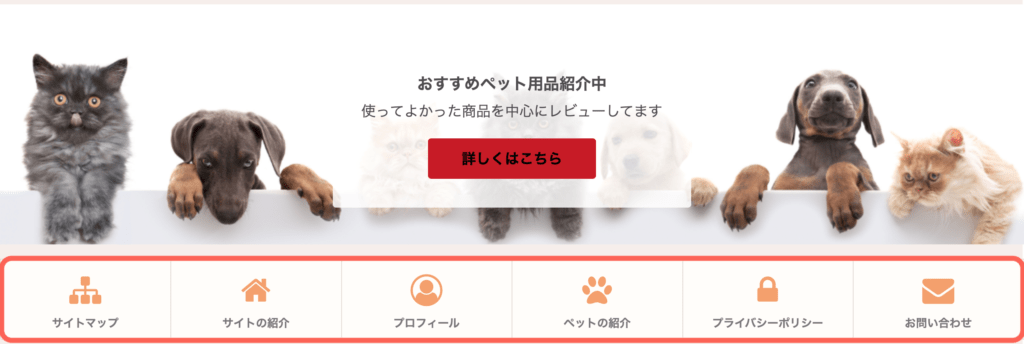
ボックスメニューとはどんなもの?
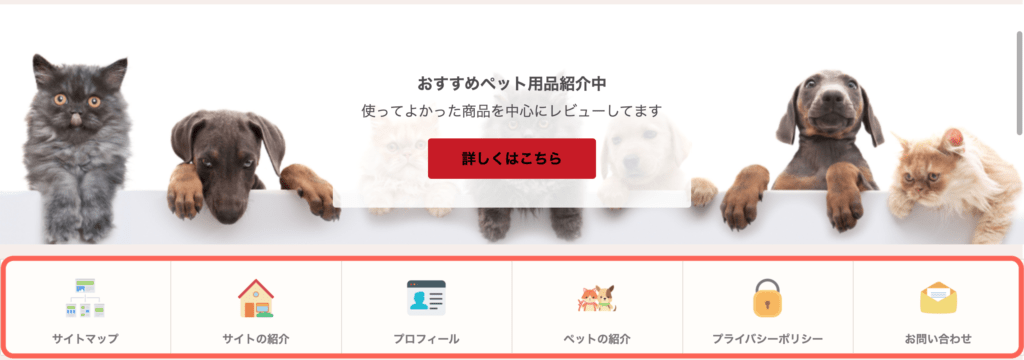
赤枠で囲ったアイコンが並んでいる部分が「ボックスメニュー」になります。
同じような機能で「おすすめカード」というものもありますが、ボックスメニューとの違いは使う画像の種類です。
| おすすめカード | ボックスメニュー | |
| 画像の種類 | 写真 | アイコン |
写真を使って紹介する場合は「おすすめカード」、アイコンを使う場合は「ボックスメニュー」を使うと良いでしょう。
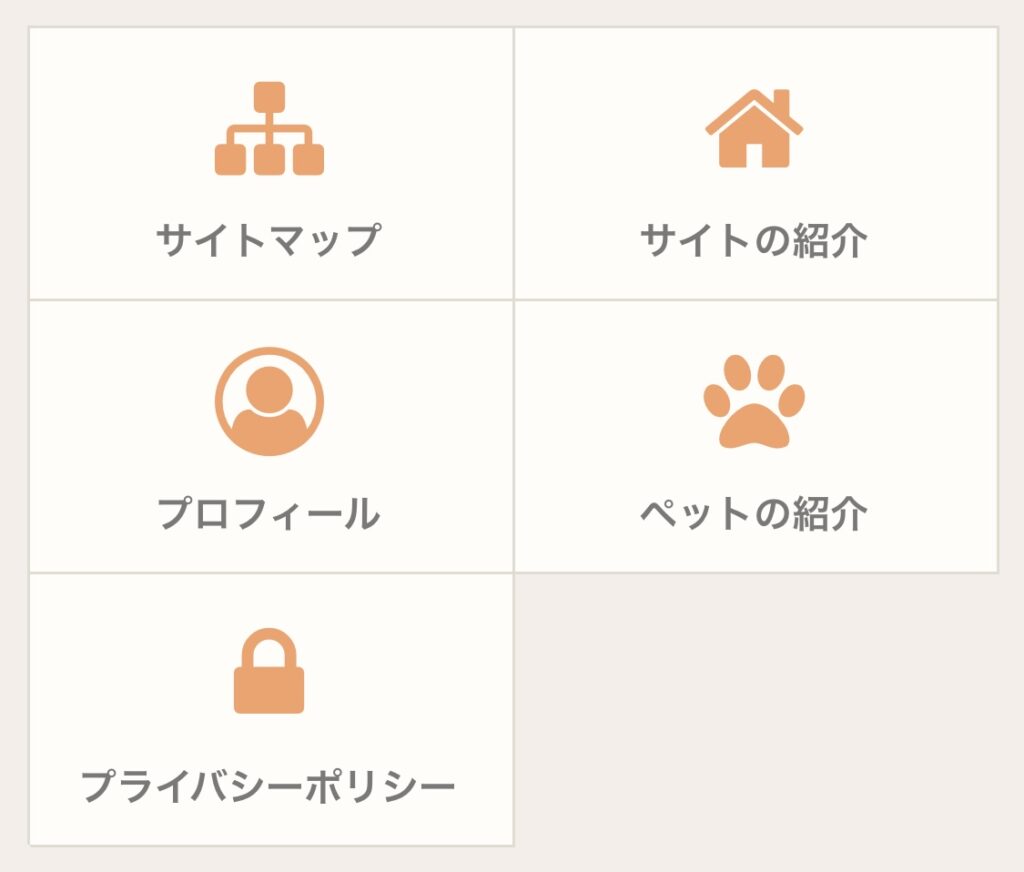
- シンプルに表示したい場合にはちょうど良い
- アイコンを使うことでおしゃれ感が増す
ただおすすめカードはスマホでは横2列に表示されるため、作成する個数は偶数にしないとデザインが崩れてしまいます。
ボックスメニューの設定方法
ボックスメニューでは「Font Awesome」という無料で使えるアイコンを使うことができます。
その中でもFont Awesome5を使うため、先にCocoonで設定する必要があります。

設定している人はスキップしてね
Font Awesome5を使うための設定
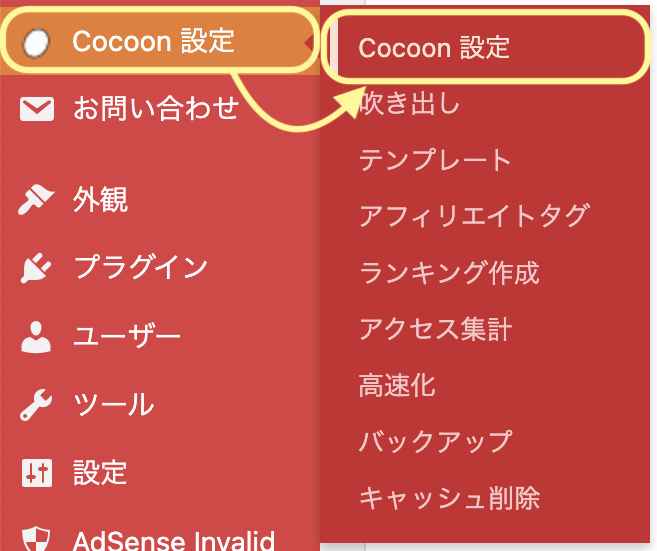
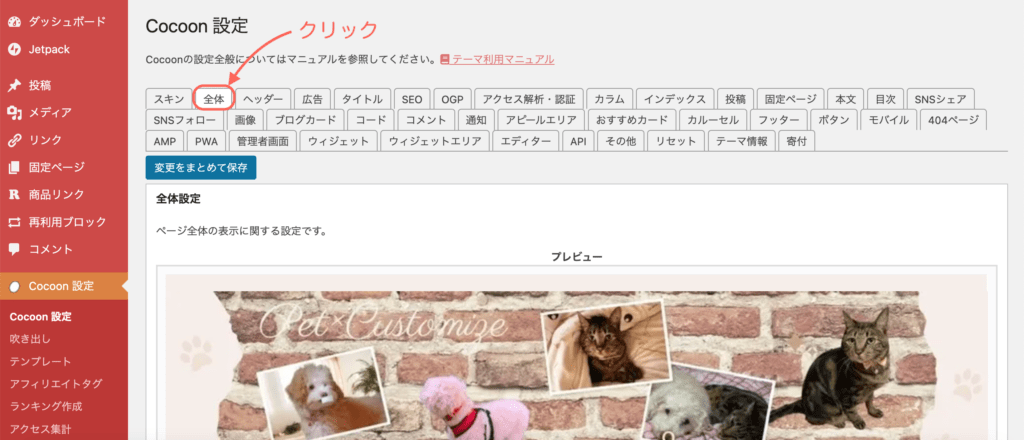
「Cocoon設定」を選ぶと、スキンなどを変更できる画面になります。
上段にある「全体」という部分をクリックして下の方までスクロールします。
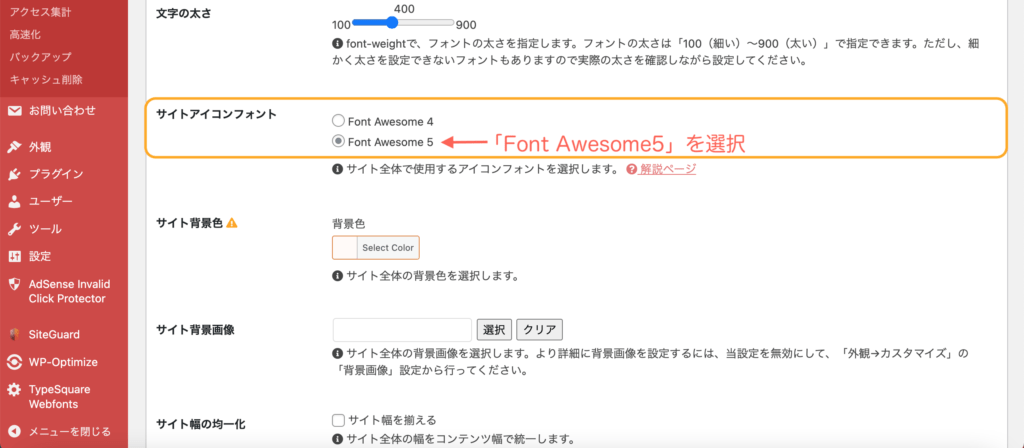
真ん中あたりに「サイトアイコンフォント」という項目があるので、その中の「Font Awesome5」にチェックを入れましょう。
最後に一番下にある「変更をまとめて保存」をクリックして設定は完了です。
表示するメニューの作成
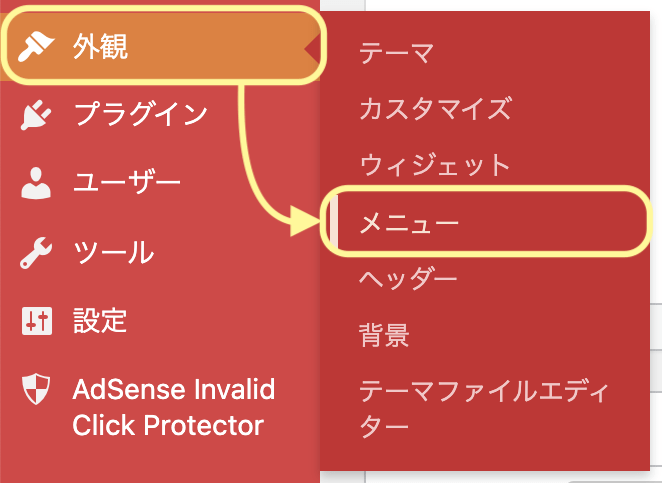
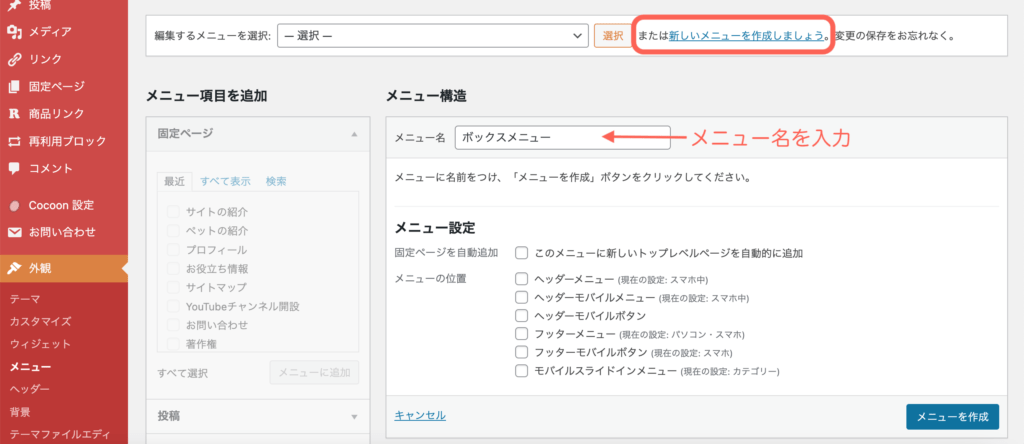
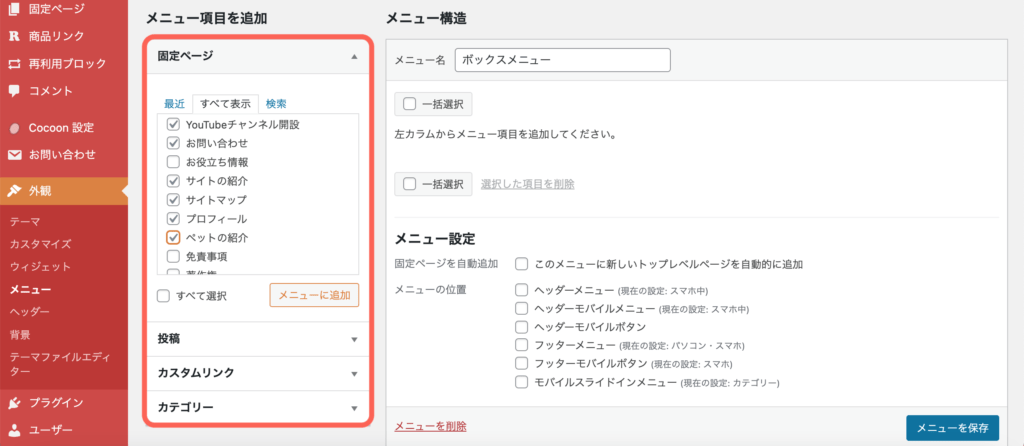
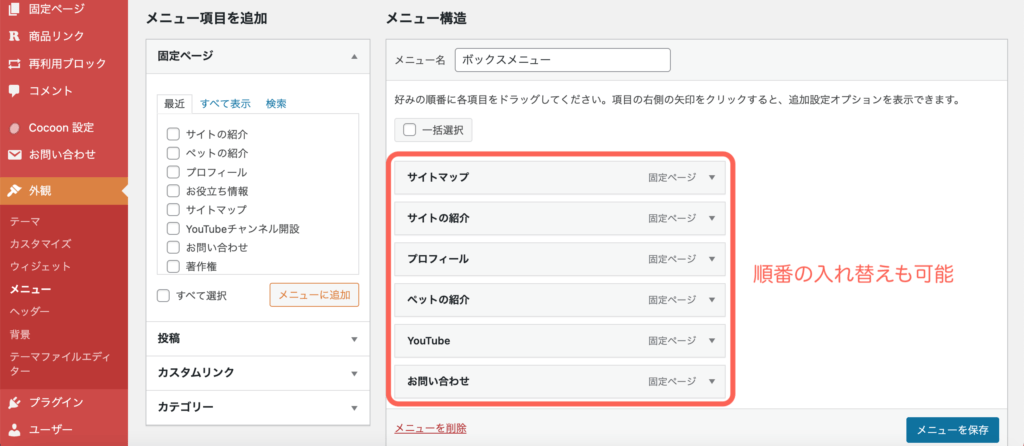
ボックスメニューを使うには、まず「メニュー」として作成する必要があります。
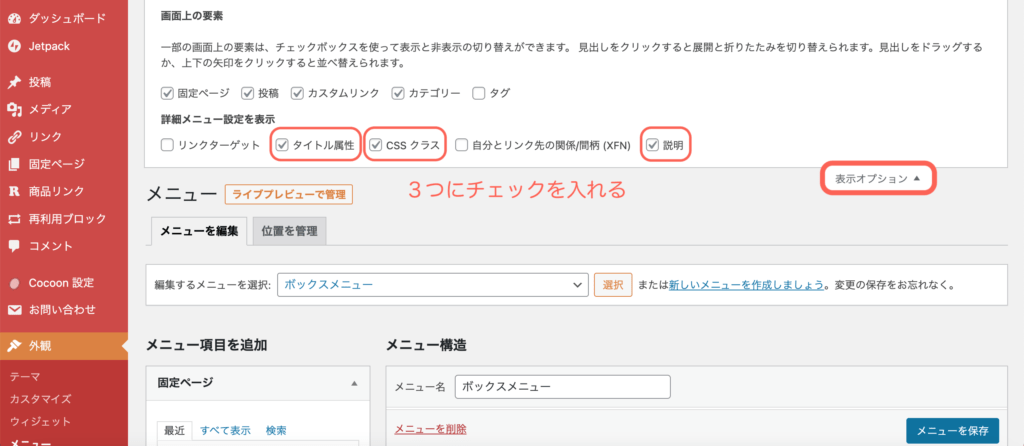
ボックスメニューにアイコンを表示するために、「表示オプション」をクリックします。
すると詳細設定が出るので、タイトル属性・CSSクラス・説明の3つにチェックを入れましょう。
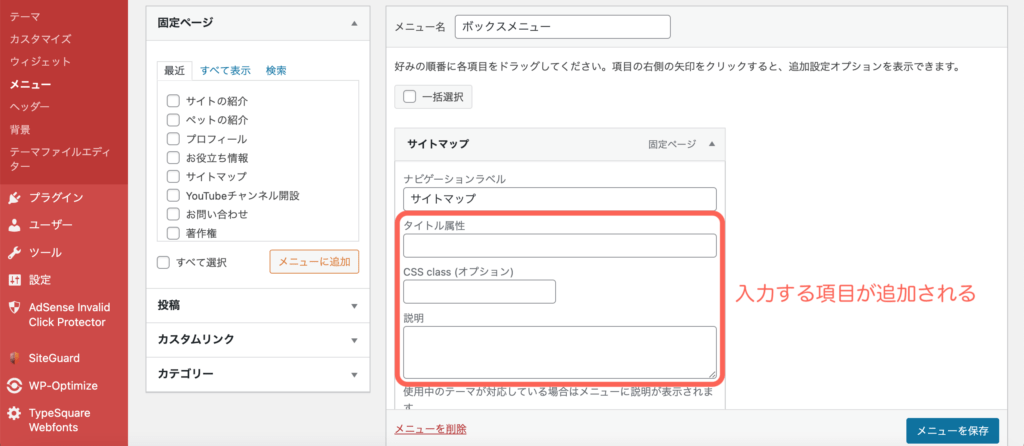
チェックすると・・・
それぞれの詳細設定画面に入力する項目が追加されますので、このような画面になったら準備は終わりです。
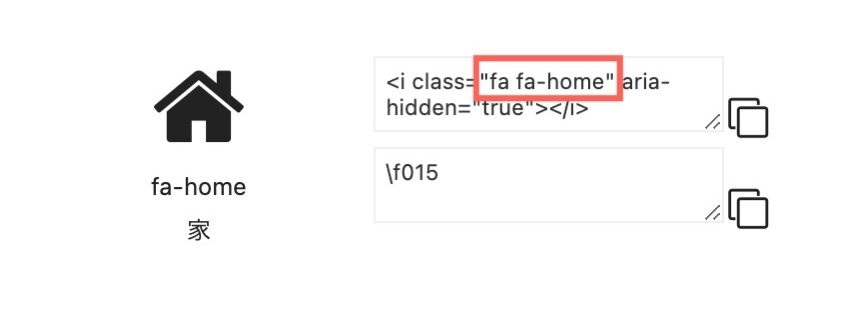
Font Awesomeのサイトを開いてアイコンを選択すると、複雑なコードが表示されます。
画像を例にすると、赤枠で囲った部分の「””」の間に記載されている「fa fa-home」をコピーします。

”(ダブルクォーテーション)は不要
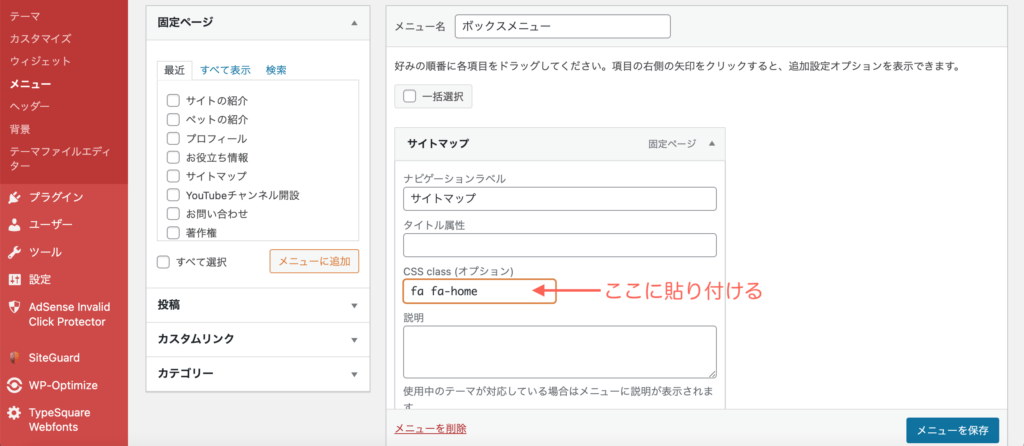
メニュー画面に戻り、先程コピーしたコードを「CSS class」に貼り付けます。
画像のように貼り付けるだけですので、他の項目も同様にアイコンを選んでコードをコピペしていきましょう。
最後に「メニューを保存」をクリックして完了です。
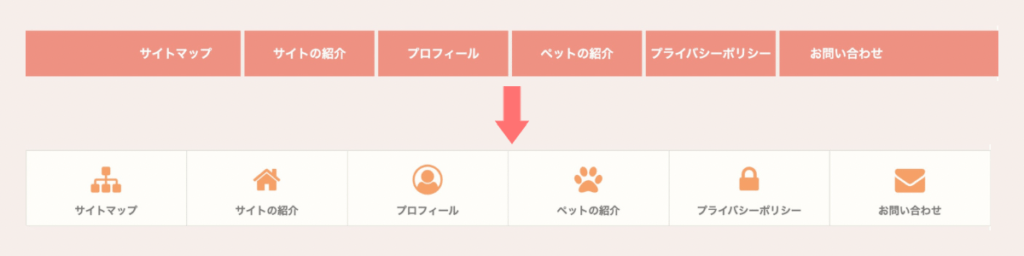
Cocoonの仕様上、どうしてもFont Awesomeを使用すると、テーマ色が反映されます。

カラフルにする方法はないのかな?
このように思った方は、画像を使うことで簡単に解決することができます。
一色よりもおしゃれで見やすくなりましたね。

アイコン探しは「Canva![]() 」がおすすめだよ
」がおすすめだよ
設定方法は難しくはなく、画像URLを入力するだけです。
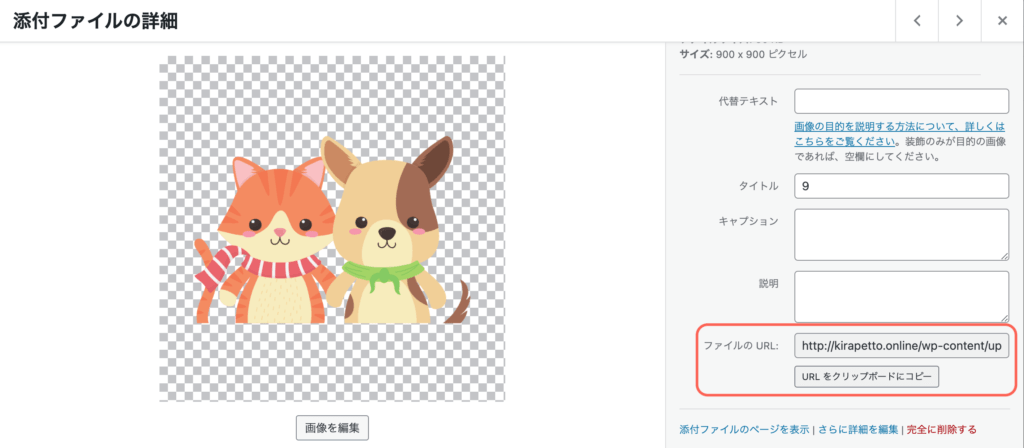
「メディア」から設定したい画像をクリックして、記載されている「ファイルのURL」をコピーします。
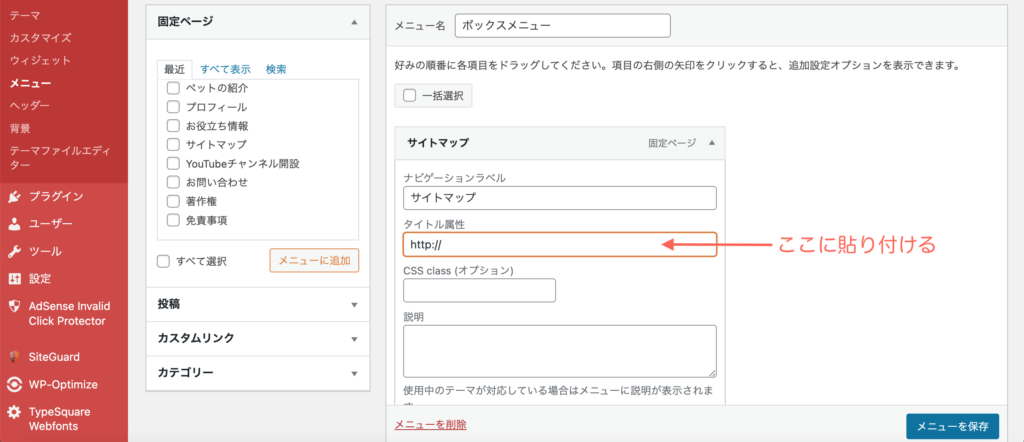
メニュー画面に戻り、先程コピーしたURLを「タイトル属性」に貼り付けましょう。
これで画像をボックスメニュに反映させることができます。
ボックスメニューとして表示する
メニューの作成ができたら、あとは「ボックスメニュー」として表示するための準備になります。
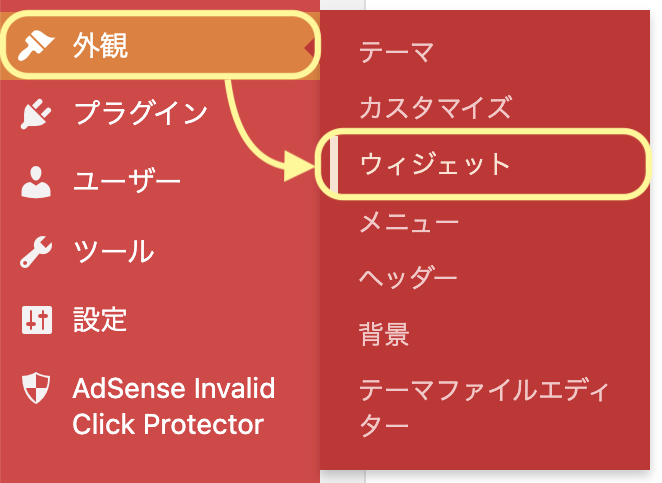
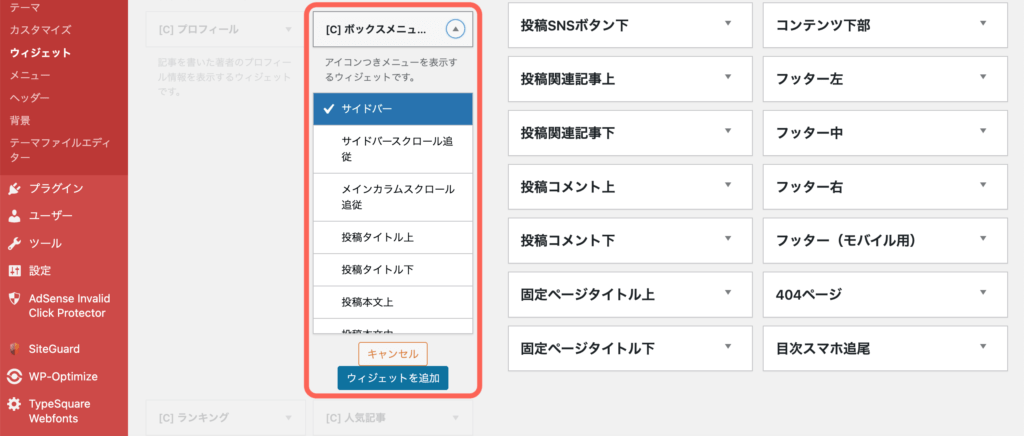
左側にある「[C]ボックスメニュー」という項目があるのでクリックします。
すると挿入できる一覧が表示されるので、好きな場所を選択して「ウィジェットを追加」をクリックしてください。
このように選択した場所に、追加したボックスメニューが表示されます。
追加したボックスメニューを開くと以下のような画面になりますので、メニュー名の部分をクリックします。
メニューで作成したものがドロップダウンに表示されるので、先程作成した「ボックスメニュー」を選びます。

ここで選ぶときにわかりやすくするために、さっきメニュー名をボックスメニューにしたのね

そういうこと!
何がどのメニューかわかりやすくするため
最後に「Save」をクリックすれば、指定した場所にボックスメニューが表示されています。
まとめ
メニューを作ってから、ボックスメニューに反映するという流れになるので、少し難しく感じたかもしれません。
しかし、一度動作を覚えてしまえば、簡単に作ることができます。

流れを覚えればできそうだね

ボックスメニューも使い方次第では便利なものだよ
メニューの作成は、ヘッダーメニューやモバイルメニューなどにも使うので、覚えておいて損はありません。
いろんなカスタマイズをして、ブログを楽しんでいきましょう。