無料テーマ「Cocoon」を使っていてこのようなお悩みありませんか?
- 過去の記事が埋もれてしまう
- カテゴリーごとに表示されていないので見にくい
- できる限り初期投資を抑えたい
実はこんなお悩み「サイト型トップページ」にすることで簡単に解決できます!

でも難しいんでしょ・・・?

安心して!
プログラミング知識なくても大丈夫
知識がない初心者さんでも作れるように「コピペOK!作り方徹底解説!」です。
- サイト型トップページのメリット
- 標準機能を使用しない理由
- サイト型トップページの作り方

では、早速見ていきましょう。
ブログ型とサイト型の違いは?
まずサイト型トップページってどんなもの?という方もいらっしゃると思うので、ブログ型との違いを解説していきます。
ブログ型のトップページのイメージ
何も設定していない場合、カテゴリー関係なく公開順に記事が並べられる形です。
トップページへアクセスした際に、記事を探しにくいと感じてしまうのがブログ型になります。
サイト型のトップページのイメージ
一方、サイト型トップページはカテゴリーごとに表示することができます。
さらに「もっと見る」ボタンでカテゴリー記事を表示することができるので、読みたいカテゴリーへ簡単に閲覧可能です。
これらのことから、サイト型トップページはユーザーにとって見やすいトップページと言えます。
Cocoonの標準設定でもできる
実は標準設定でもカテゴリーごとに表示することができるようになりました。

なんでキラはこれを使わないの?

気になる?
ならメリットを紹介するね
- 画像や紹介文などが挿入できるので、カスタマイズが豊富になる
- 完全にオリジナルなトップページをつくることができる
- カテゴリー表示の位置やボタンの装飾を選ぶことができる
標準設定ではフォーマットでのサイト型トップページになるため、自由度が低くなってしまいます。
ですので、固定ページを使用した形にすることで、自由度が高くなりオリジナルのトップページを作ることができます。
カテゴリーに属さない独立したページ
機能は普段記事を書く「投稿」と同じ
投稿と同じ機能が使えるメリットを使用すると
画像を挿入したり・・・
更新情報を載せてみたり・・・
このような自分の好きなようにカスタマイズすることができます。
更新情報を載せる方法は以下で解説しておりますので、興味のある方はご覧ください。
サイト型トップページ型の作り方
「ブロックエディタ」を使う方法と「クラシックエディタ」を使う方法の2通りあります。
ご自身の作業しやすい方をお選びください。
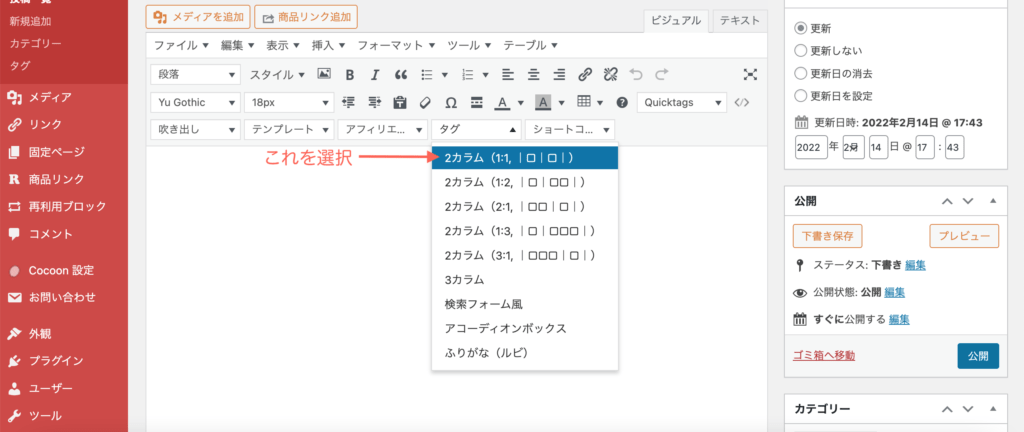
ブロックエディタで作る手順
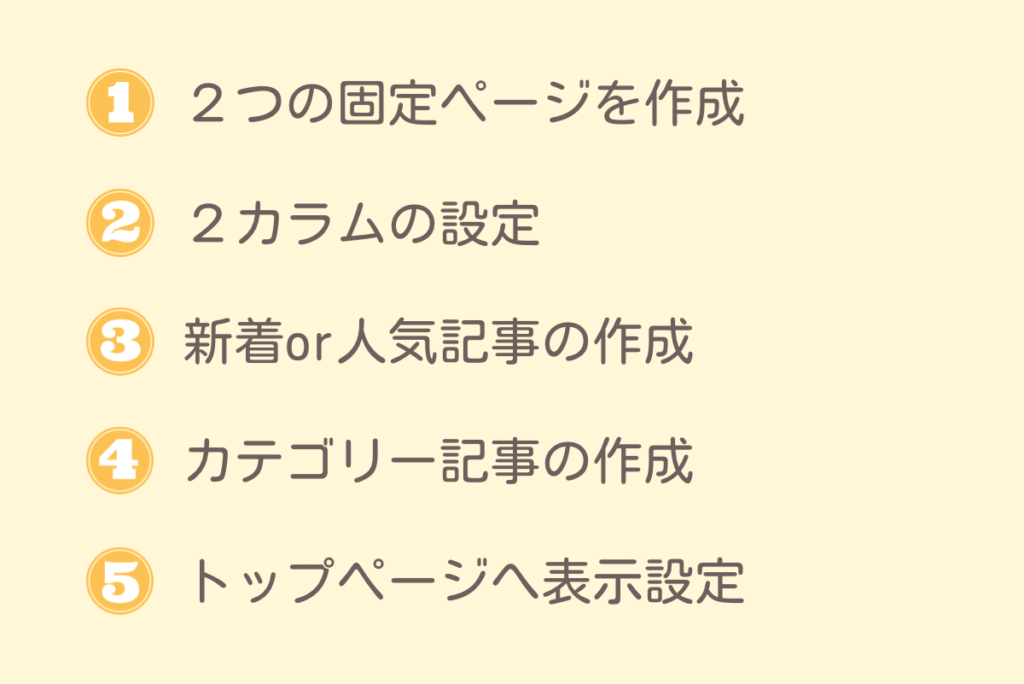
大まかな流れは以下の通りです。
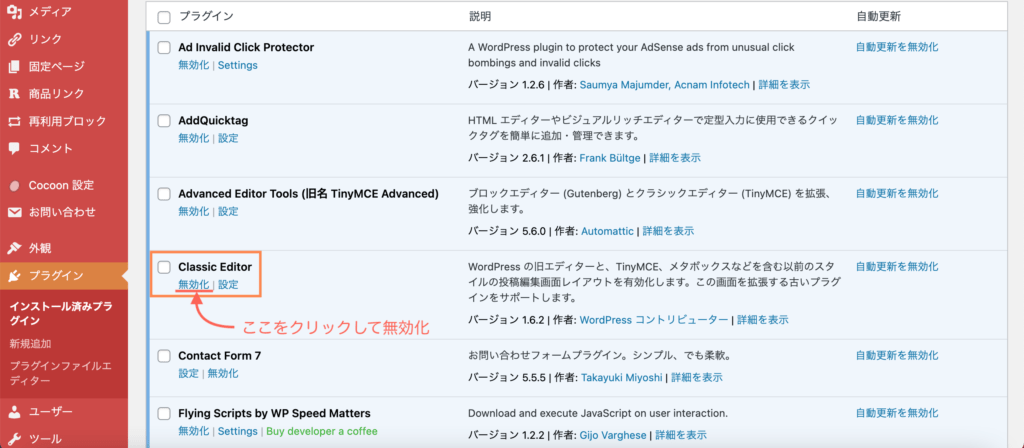
クラシックエディタを使用している場合でも、ブロックエディタで作成できます。
上記画像を参考に一度、無効化してください。
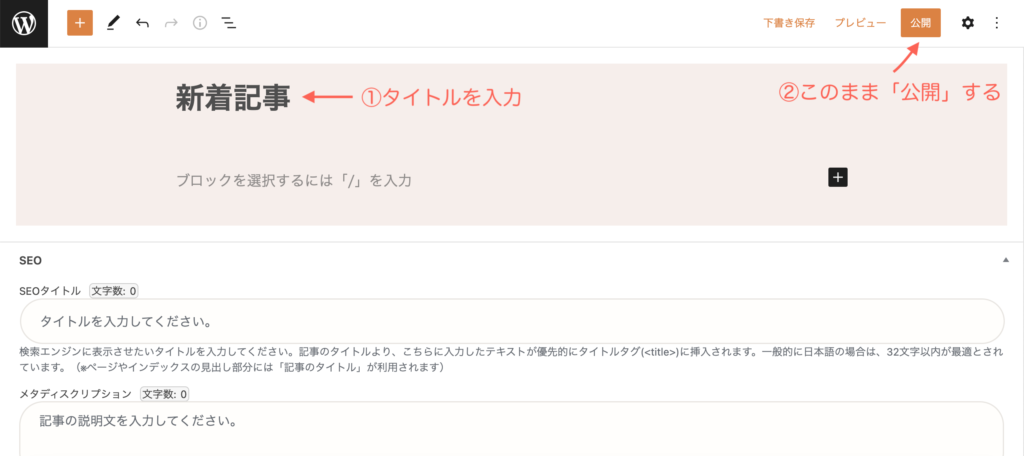
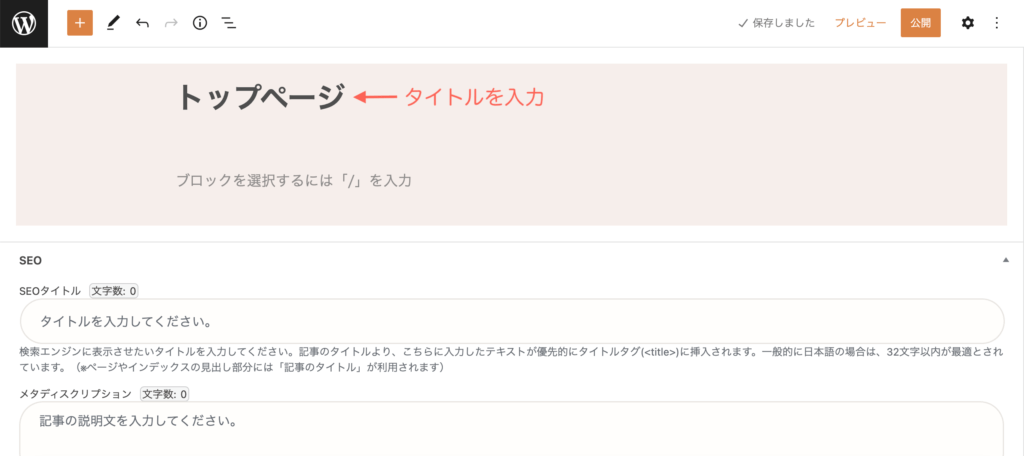
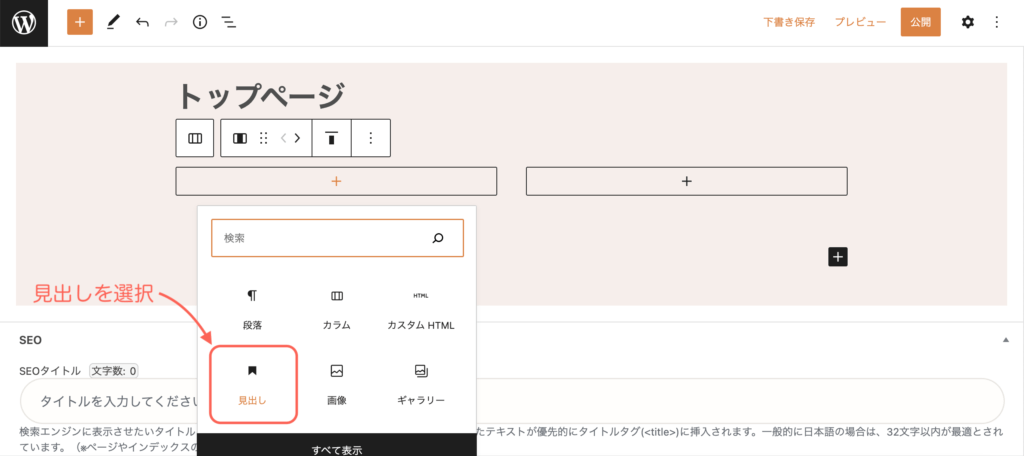
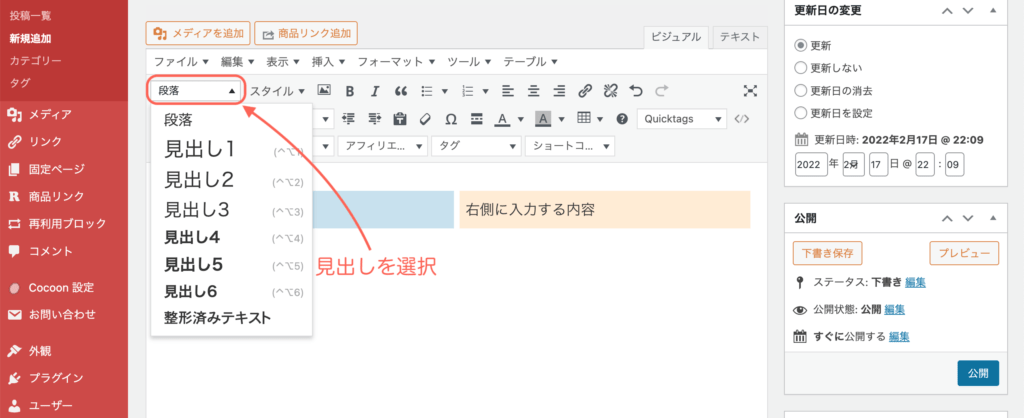
記事上に表示されるタイトルを設定しますので、➕ボタンでブロックを追加し「見出し」を選択します。
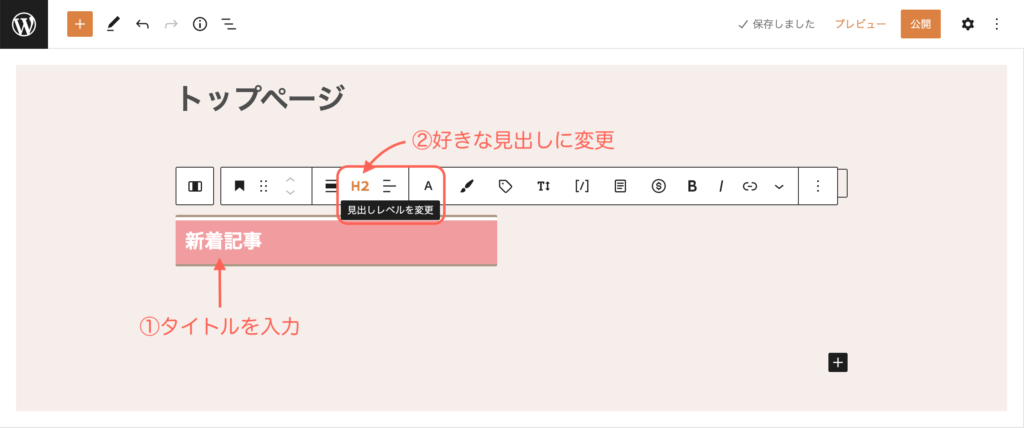
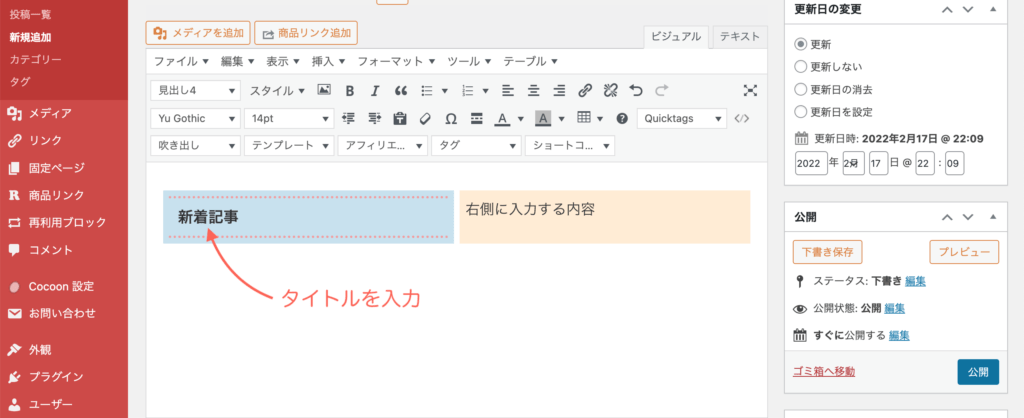
表示された見出しにタイトルを入力します。

ここは新着記事を例にしていきます
「H2」をクリックすると見出し1〜6まで表示されるので、好きな見出しを選択しましょう。

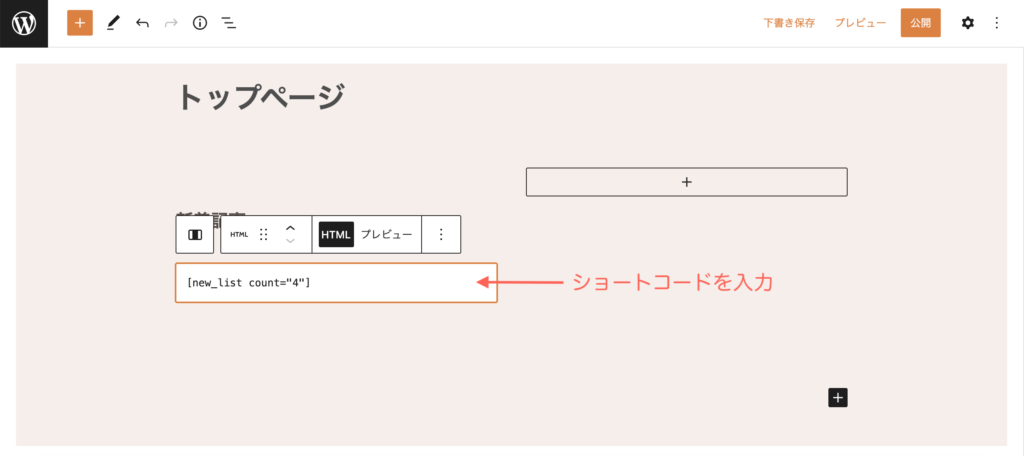
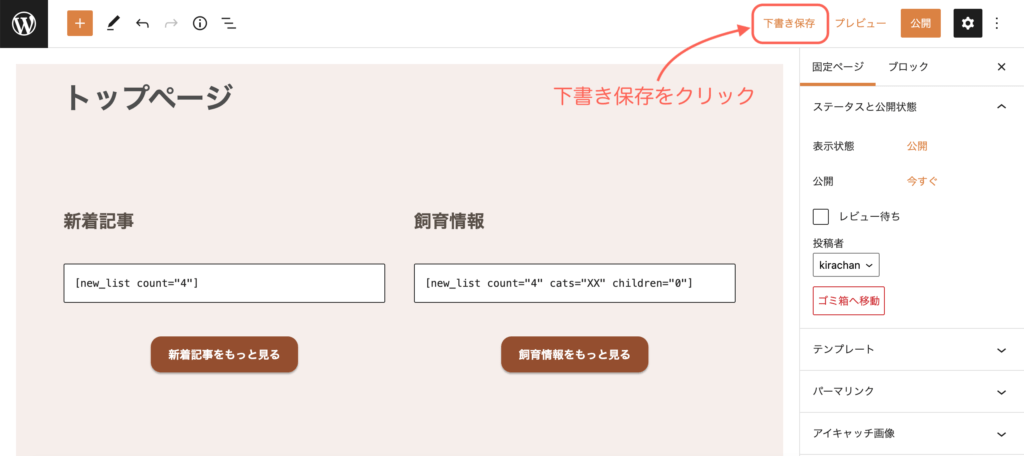
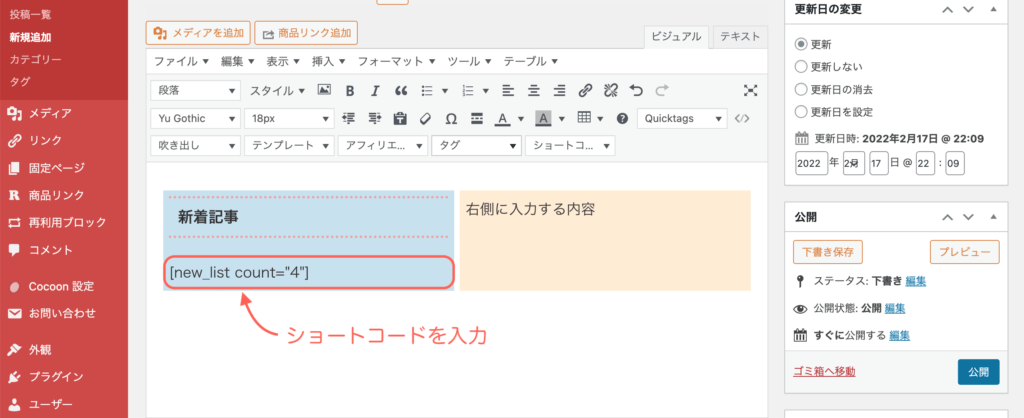
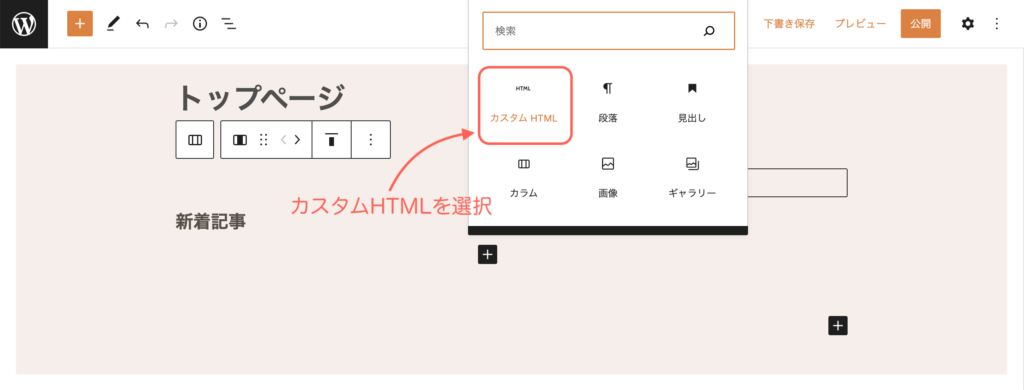
記事を表示するためのコードを入力しますので、➕ボタンでブロックを追加し「カスタムHTML」を選択します。
このように表示されたら、以下のコードを追加した「カスタムHTML」のブロックに貼り付けてください。
new_list count="4"
popular_list days="all" rank="0" pv="0" count="4" cats="all"
※両サイドに[]の括弧を追加してください

「new_list count=4」の数字は表示したい記事の数を表しているよ
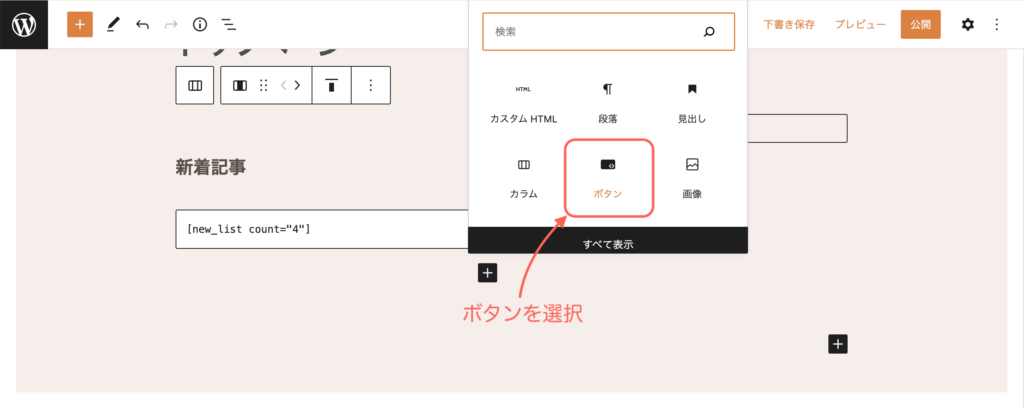
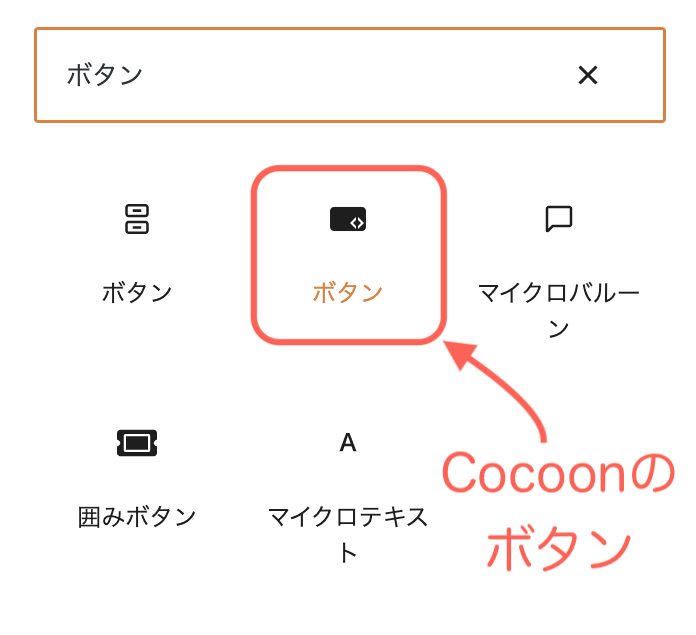
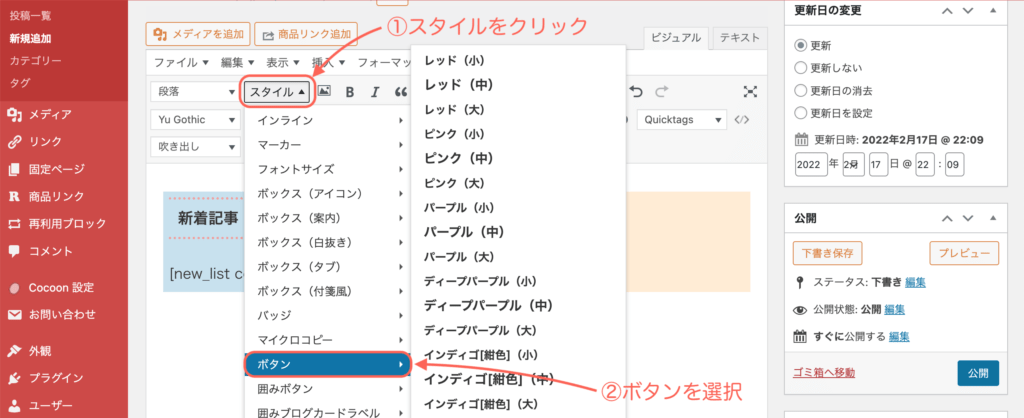
他の記事へのリンク先ボタンを作成しますので、➕ボタンでブロックを追加し「ボタン」を選択します。
検索すると・・・
いろんなボタンが表示されますが、Cocoonのボタンを使用したい場合は、黒塗りされたボタンを選択しましょう。
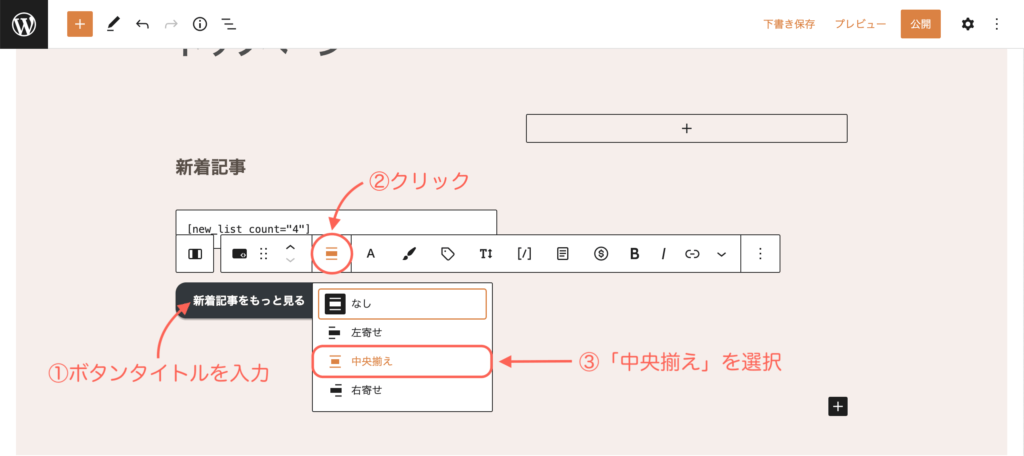
ボタンが表示されたらタイトルを入力します。
- 〇〇をもっと見る
- 他の〇〇を表示する など
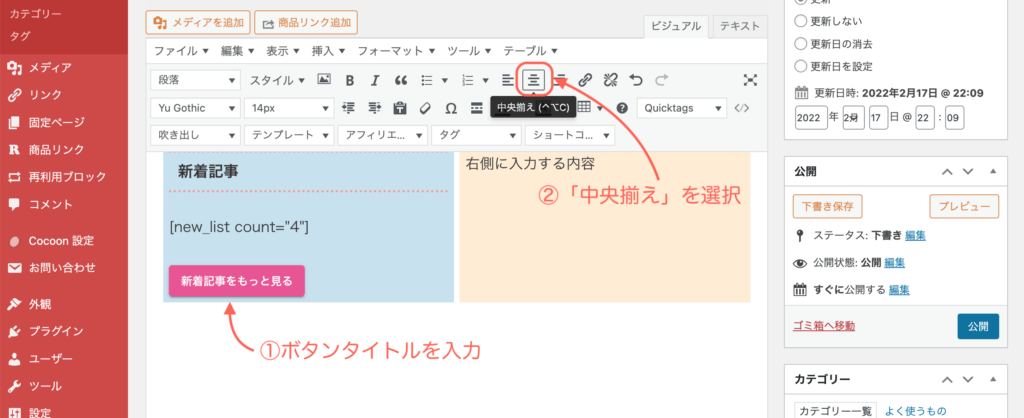
ボタンの位置は中央のほうが見栄え良いので、配置変更から「中央揃え」を選択しましょう。
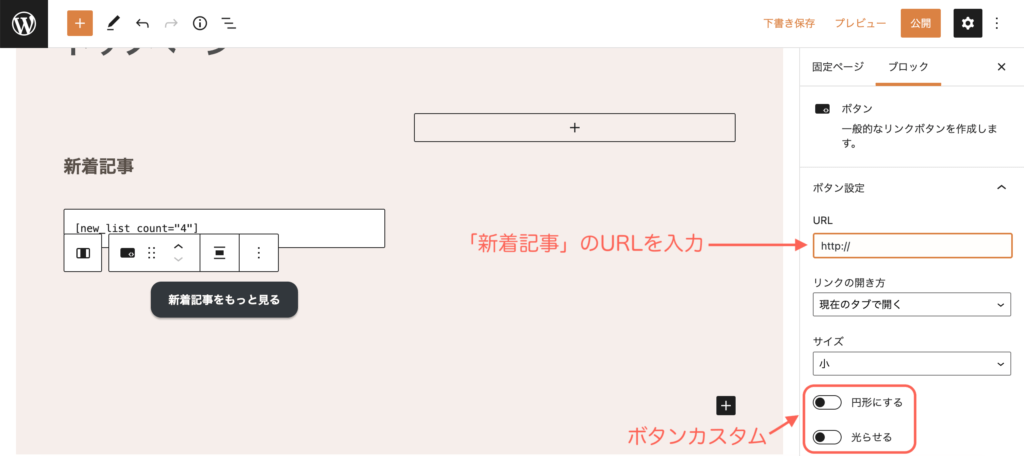
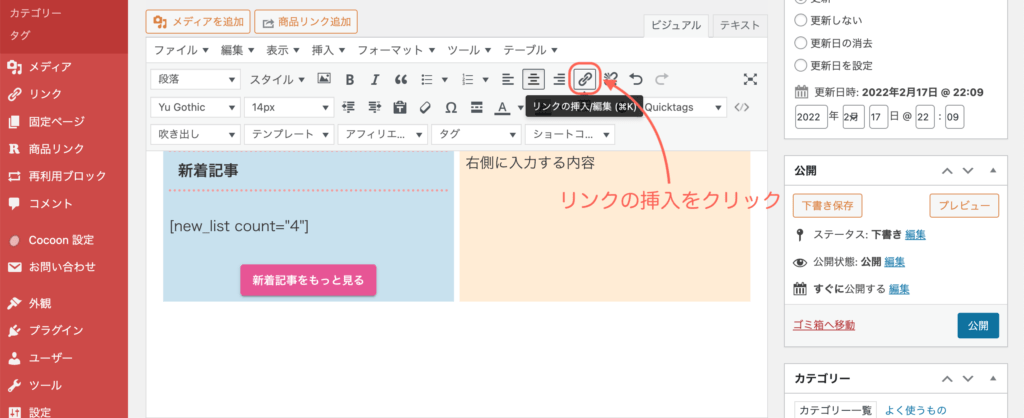
リンク先のURLを入力する項目を表示するため、一番右の「」から「追加設定を表示」をクリックします。
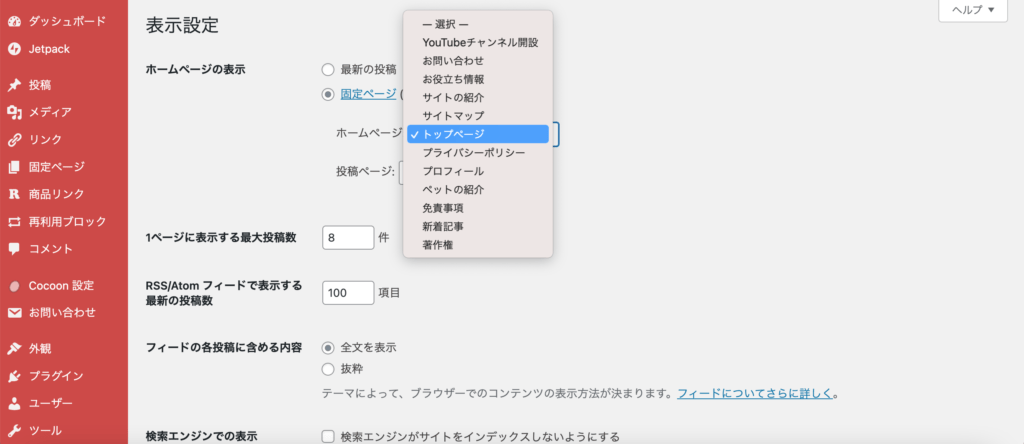
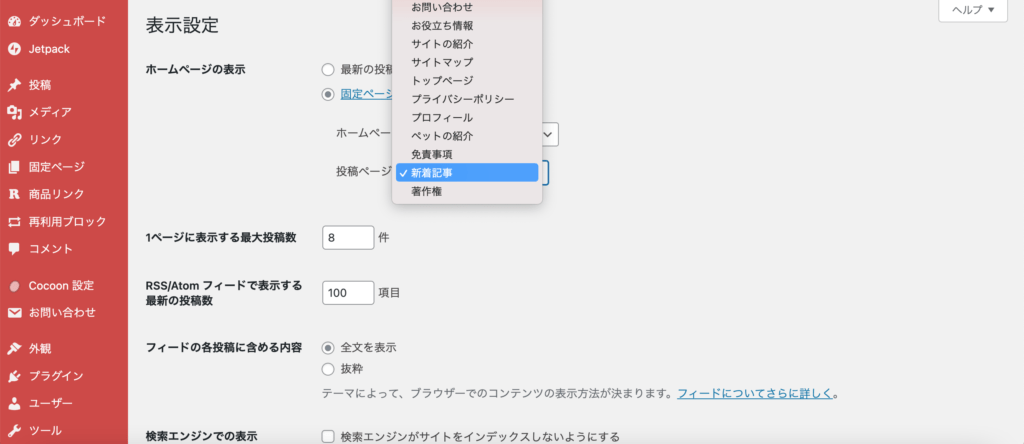
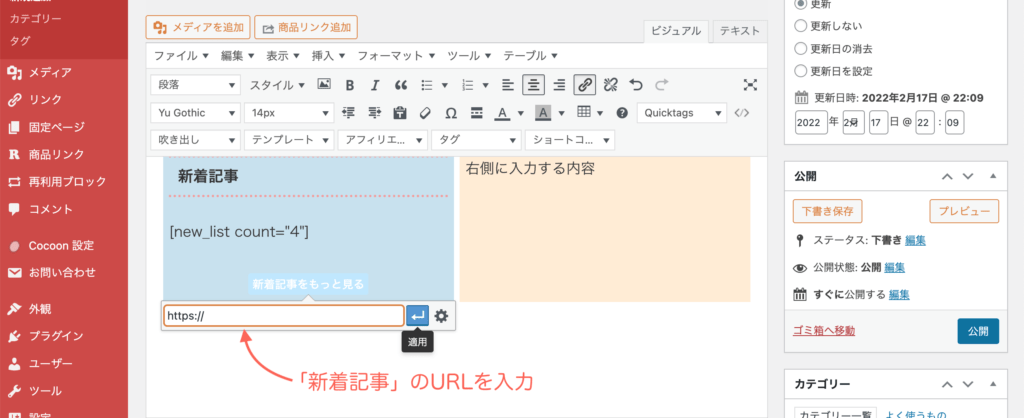
画面右側に設定画面が表示されますので、URL部分に予め作成した「新着記事のURL」を入力しましょう。
「ボタンを丸くしたい」や「光らせたい」場合は、●ボタンをクリックすると適応されます。
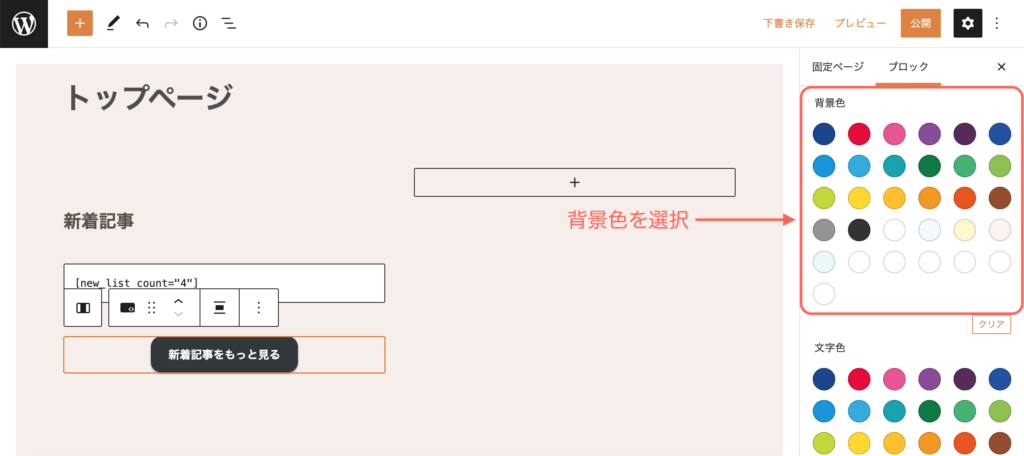
設定画面を下にスクロールしていくと、カラーパレットが表示されます。
「背景色」から好きな色を選択すると、ボタン色を変更することができますので、好きな色を選んでください。

ここに好きな色がない場合は?

ちゃんと設定方法があるよ
他の色を選びたい場合は、以下の記事を参考に好きな色を登録してみてください。
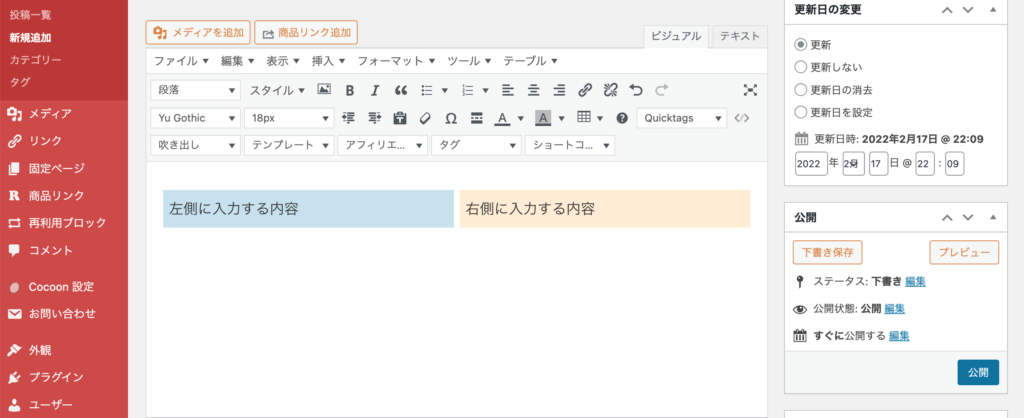
これで左側の部分は完成になります。
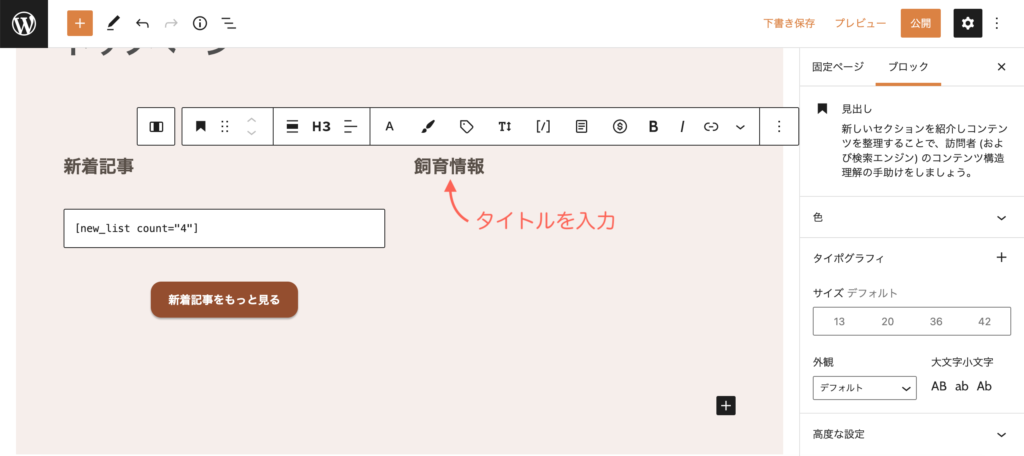
先程と同様にブロックから「見出し」を選択して、タイトルを入力します。
そのままカテゴリー名にすると良いでしょう。

ここでは飼育情報を例にしていきます
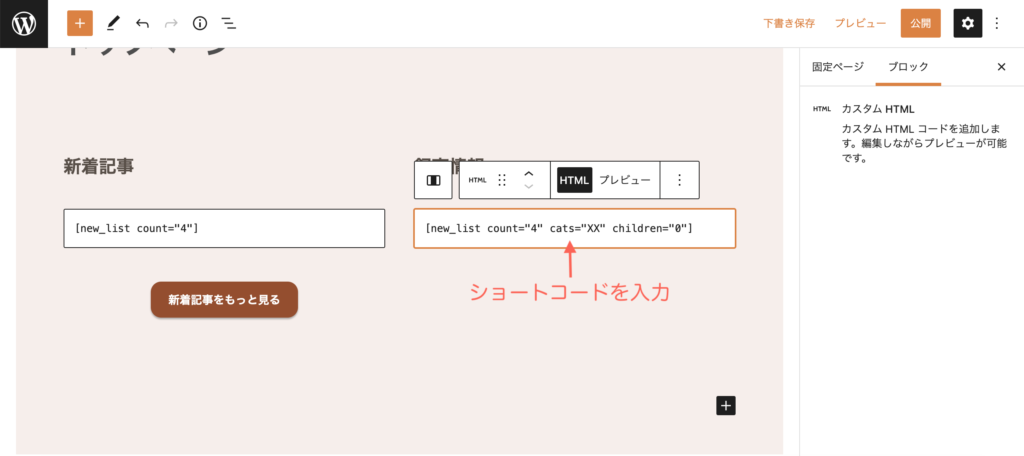
ブロックから「カスタムHTML」を選択して、以下のコードを貼り付けてください。
new_list count="4" cats="XX" children="0"
※両サイドに[]の括弧を追加してください
「cats=XX」のXX部分にはカテゴリーIDを入力します。
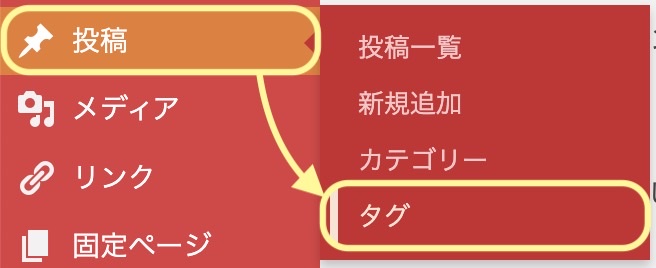
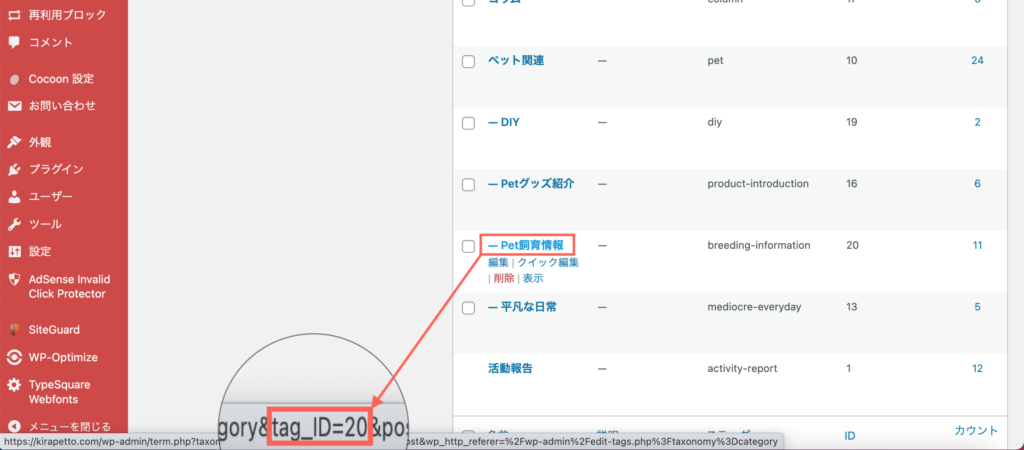
カテゴリー一覧を開き、カーソルをカテゴリータイトルへ合わせると、下にURLが表示されます
赤丸で囲った部分にID=○○と数字が記載されているので、XXの部分に数字を入力してください
「children」は、子カテゴリーを含めて表示するかを意味しています。
子カテゴリーを含める場合は「1」、含めない場合は「0」と入力します。
ショートコードの「cats」の部分は「tags」に変更し、カテゴリー同様IDを入力することで作成できます
人気記事のリンクを作る際は、ここでご自身で人気記事を選んでタグを作って、そのURLをボタンに入力することで可能です。
ブロックから「ボタン」を選択して、ボタンタイトルとリンク先URLを入力します。
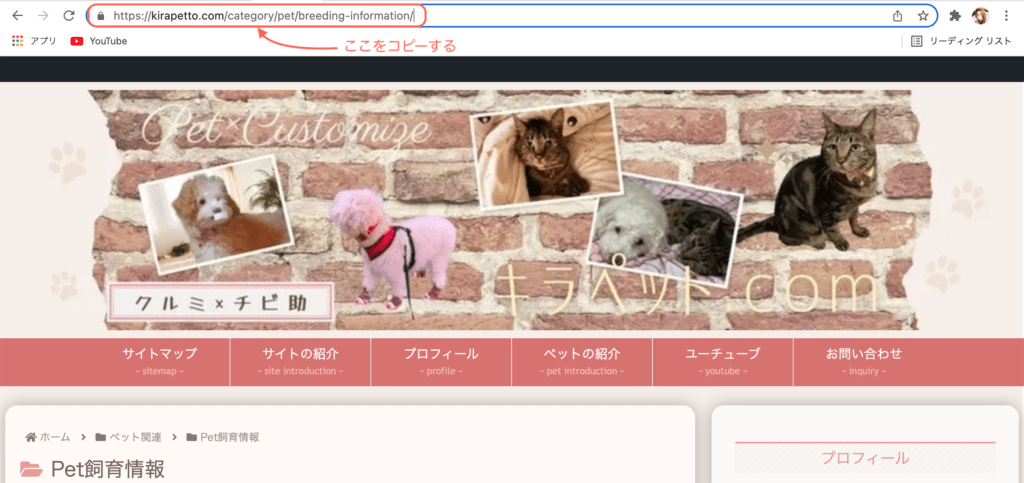
カテゴリー一覧を開き、カテゴリーにカーソルを合わせると4項目が表示されるので、そこの表示をクリックします
そうすると、カテゴリーページが表示されるので、上部のURLバーからコピーください
ここまでできたら一段目は完成になります。
クラシックエディタで作る手順
普段クラシックエディタを使用している方は、こちらのほうがやりやすいかもしれません。
流れはブロックエディタと同じになります。
他のカスタマイズをしてみたい
サイト型トップページを作るにあたって、Cocoonで用意されているカスタマイズ方法を使うとよりおしゃれになります。
アピールエリアを使うと・・・
自分の記事やおすすめ商品を、画像やタイトルを使ってアピールすることができます。

これはめっちゃいい感じ!
難しい操作は一切ないので、初心者でも簡単に設定できるのが特徴です。
その他にもこんなカスタマイズもできます。
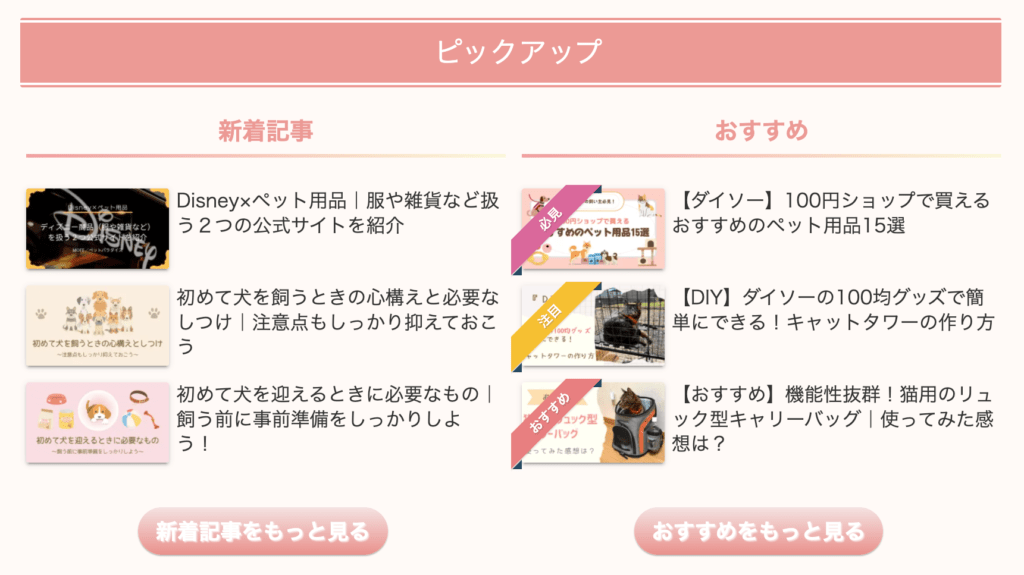
おすすめカードを使うと・・・
おすすめしたカテゴリーや記事を並べて表示することができます。

私はカテゴリー表示に使っているよ
アピールエリアよりは少し難しいかもしれませんが、一度やってしまえばすぐに覚えられますよ。
YouTubeでも作り方公開中
実際に作っている様子が欲しいという声にお答えして、作り方を動画化しました。
流れはこの記事と同じようになっていますので、文字や画像だけではわかりにくいなと思う方はご覧になってください。
まとめ
自分で作ることによっていろんなカスタマイズができるのが、この固定ページを使った方法の何よりのメリットです。

やっぱり独自性出すなら大変だけどこの作り方だね

途中で紹介したプラグインや画像の挿入もできるのが、固定ページを使ったやり方の最大のメリット!
慣れないうちは手順や操作方法がわからず難しいかもしれませんが、手順さえ抑えることができれば誰でもできます。
なお、ここから少し手間ですが、記事タイトルなどを消す作業があります。
どうしても仕様上の問題で、タイトルやSNSボタンなどが表示されてしまいます。
これではトップページらしくなくなってしまうので、以下の記事を参考に非表示にしてみてください。
皆さんのトップページカスタマイズの参考になれば嬉しいです。
パソコン作業を続けていると、眼精疲労によって偏頭痛になることありませんか?
そんな方におすすめな商品はコチラ!
偏頭痛持ちの私が、このフィルム一枚で偏頭痛が激減!
ぜひ試してみてください!!