固定ページで作成したコンテンツに、不要なものが表示されていて違和感あることありませんか?
- サイト型トップページを作成してタイトルやSNSボタンが表示されている
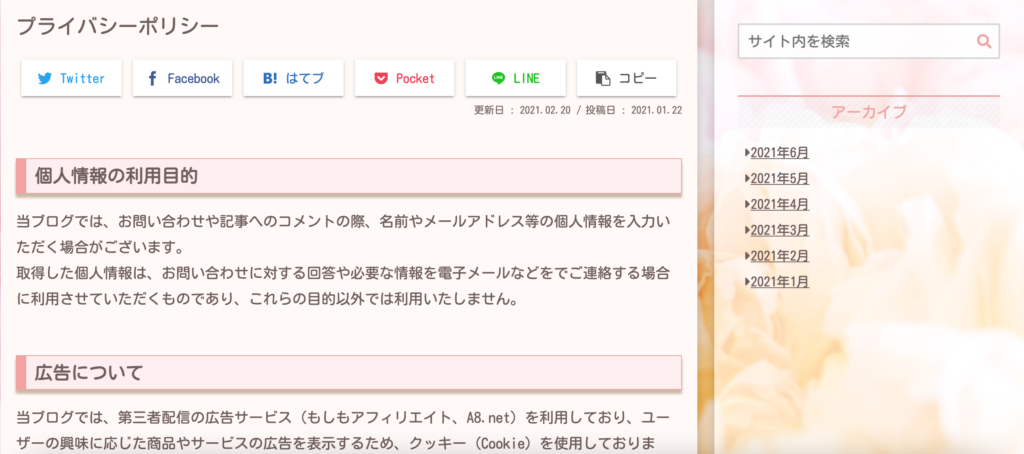
- プライバシーポリシーなどのページにSNSボタンが表示されている
これを消すのに高度なテクニックが必要なのかなと思うかもしれませんが、この記事ではコピペで簡単にできます!

またCSSが出てくるんじゃ・・・!

もちろんCSSは不可欠だけど、
コピペだけでできるよ!
全部で4つのCSSを紹介しますが、何がどのものなのかわかりやすいよう解説していきますので安心してください。
- タイトルなどを消す必要がある場面
- CSSを記述する場所と役割
- 非表示のする4つのCSS

では早速見ていきましょう。
タイトルなどを非表示にする場面
まず必要なCSSを紹介する前に、非表示にする必要がある場面について説明していきます。
サイト型トップページを作成した
固定ページを使用したトップページ作成は、設定していない限りタイトルやSNSボタンがそのまま表示されてしまいます。

トップページにタイトルあると
違和感あるね

いかにも作りましたって感じだよね
このようにサイト型トップページを作った際には、よりトップページにふさわしくなるようにしなければなりません。
サイト型トップページを知りたい方は以下をご覧ください。
プライバシポリシーなどのページ
サイト運営するにあたって、プライバシポリシーや免責事項、お問い合わせフォームなど作成すると思います。
こういったページにSNSシェアボタンは必要でしょうか。
重要事項など記載したページにSNSボタンが表示されているのは不自然なので、非表示がおすすめ
わざわざシェアする方もいらっしゃらないと思いますので、非表示にしているほうが見栄えも良いでしょう。
CSSを記載すべき場所は?
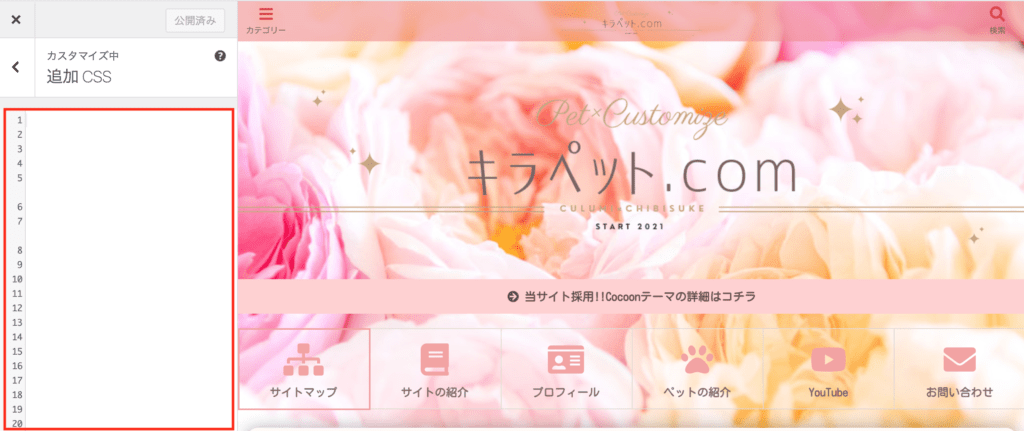
Cocoonを使用している場合、「追加CSS」または「カスタムCSS」の2カ所あります。
追加CSS
カスタマイズでよく使う場所でもありますが、基本的に全てのページに適応するのが「追加CSS」の使い方です。
- 囲み枠やボタンなどのCSS
- 全てのページに適応したい場合
全ての固定ページから非表示にしたい場合は、こちらに記述しましょう。
カスタムCSS
こちらはCocoonテーマのページですが、それぞれのページに「カスタムCSS」という欄が本文記載する欄の下にあります。
基本的に使用する場面は少ないですが、そのページだけ適応させたい場合に使うのが一般的です。
- 部分的に必要なCSS
- そのページのみ適応したい場合
このページのみ非表示にしたい場合は、こちらに記述しましょう。
不要なものを非表示にするCSS
今回紹介するのは「タイトル」「SNSボタン」「更新情報」「アイキャッチ画像」の4種類です。
私が記載しているところも合わせて紹介しますので、参考にしてみてください。
タイトルを非表示にするCSS
/* タイトルを非表示にする場合 */
.entry-title {
display: none;
}こちらを記述すると、タイトルを非表示にすることができます。
タイトルは基本的に必要なので、トップページに設定する固定ページに記述
SNSボタンを非表示にするCSS
/* SNSボタンを非表示にする場合 */
.page .sns-share,
.page .sns-follow {
display: none;
}SNSシェア、フォロー両方非表示にすることができます。
固定ページで作成したものは、全て非表示にしているので追加CSSに記述
更新情報を非表示にするCSS
/* まとめて非表示にする場合 */
.page .date-tags,
.page .author-info{
display: none;
}公開日、更新日、著作情報まとめて非表示にすることができます。
固定ページで作成したものは、全て非表示にしているので追加CSSに記述
アイキャッチ画像を非表示にするCSS
/* アイキャッチ画像を非表示にする場合 */
.eye-catch {
display: none;
}アイキャッチ画像が非表示のテーマでは、記述する必要ありません。
固定ページではアイキャッチを設定していないが、非表示にしたいページに記述
まとめ
ここで紹介したCSSは、基本的に記事を書く場面では使用しないものです。
しかし、固定ページなどで作成したものに非表示にした方が良い部分があるとおわかりいただけたと思います。

確かに聞いていると非表示の方が良いページもあるね
あくまでも私の主観となりますので、表示する非表示にするのは運営者様の判断にお任せします。
コピペで簡単にできますので、もし必要な際はぜひ活用してください。