無料テーマ「Cocoon」を使用している方、こんなお悩みありませんか?
- 他の人とトップページが違う
- 色々カスタマイズしたいけど、知識がなくてできない
- 独自性のあるサイトにしたい
有料テーマに叶わない部分はありますが、Cocoonでも有料テーマに近づけるカスタマイズが備わっています。

クマさん
どんなカスタマイズがあるのかな?

キラ
おしゃれなカスタマイズがたくさんあるよ
ここでは初心者でもできる「Cocoonカスタマイズ」をまとめていきます。
この記事でわかること
- Cocoonでできるカスタマイズ
- カスタマイズの設定方法
ここを解説

では早速みていきましょう。
Cocoonでできるカスタマイズ
Cocoonでできるおすすめのカスタマイズを紹介していきますので、気になるものがあればぜひ見ていってください。
トップページをカスタマイズしよう
おすすめ記事をアピールしてみよう
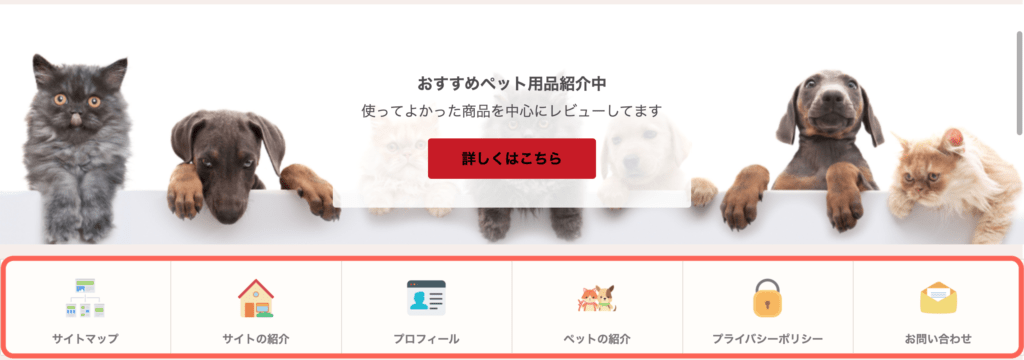
カテゴリーを画像で表示してみよう
グローバルメニューをおしゃれに
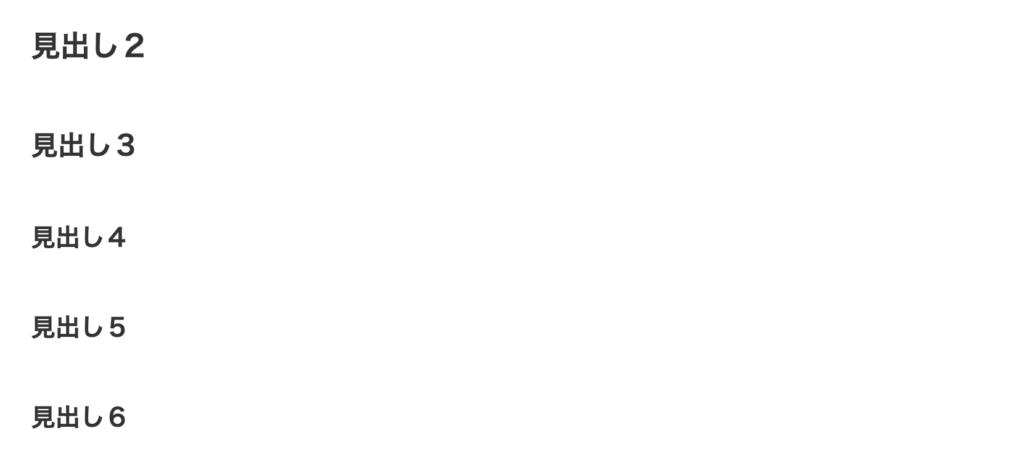
見出しをカスタマイズしてみよう
SWELL風トップページを作ってみよう

お知らせ
現在この記事は準備中となります。
記事が完成次第、どんどんできるカスタマイズを増やしていきますので、どうぞお楽しみに。

キラ
お時間かかりますがご了承ください