Cocoonで見出しを変更しようとするとこのようなお悩みに遭遇しないでしょうか。
- 見出しが反映されない
- 反映されても余計な線が入る
実はこれはCocoonのデフォルト見出しをリセットすることで簡単に解決します!

これは難しい予感・・・CSSとか

CSSは欠かせないけど
コピペで簡単にできちゃうよ!
初心者でもわかるように、Cocoonの見出しがどのようなものなのか、変更する方法を徹底的に解説していきます。
- Cocoonのデフォルト見出し
- 見出しがうまく反映されない理由
- 見出しの変更方法

では、早速見ていきましょう。
見出し変更する前に約束事
CSSを扱う際は、必ず子テーマを使用してください。
サイトデザインを構成されたもの
ですので、親テーマで編集してしまうとサイトデザインが崩れてしまう恐れがあり、最悪戻せなくなってしまいます。

戻せなくなったら致命傷だ・・・
また、テーマの更新プログラムが来て更新すると、親テーマのCSSが元の構成に戻ってしまいます。
全てのCSSを「Visual Studio Code」に保存するという方法もありますが、デザイン崩壊を防ぐためにも子テーマを使用しましょう。
Cocoonデフォルトの見出し
まず、Cocoonの見出しの仕組みについて簡単に解説していきます。
Cocoon見出しの仕組み

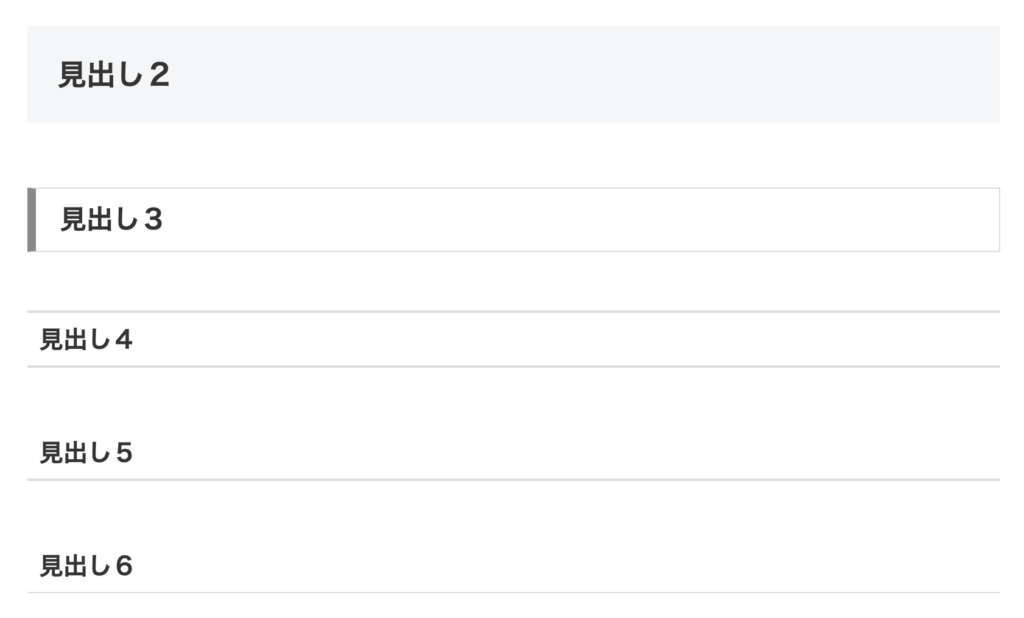
スキンテーマを使用しない場合、Cocoonの見出しはこんな感じです。

白黒で構成されたとてもシンプルなものだね
基本的にスキンテーマの見出しは、このデフォルトの見出しを基準に構成されています。
デフォルトの見出しの上に、スキンでカスタマイズされた見出しが重なっているとイメージするとわかりやすいでしょう。
ですので、デフォルトのサイズや幅などに少しでも相違があると・・・
このようにデザインされた赤い線とデフォルトの線が表示されてしまい、見栄えが悪くなってしまいますね。

だから線が2本になったりするのか

そういうこと!
だからデフォルトの見出しをリセットすれば解決だね
デフォルト見出しをリセット
リセットするには残念ながらCSSが必要ですが、以下のコードをコピペするだけです。
/* 見出しリセット */
/* 見出し2 */
.article h2{
background:none;
padding: 0;
}
/* 見出し3 */
.article h3{
border-top:none;
border-bottom:none;
border-left:none;
border-right:none;
padding: 0;
}
/* 見出し4 */
.article h4{
border-top:none;
border-bottom:none;
padding: 0;
}
/* 見出し5 */
.article h5{
border-bottom:none;
padding: 0;
}
/* 見出し6 */
.article h6{
border-bottom:none;
padding: 0;
}
こちらのコードを貼り付けることで、デフォルトの見出しは非表示(リセット)になります。
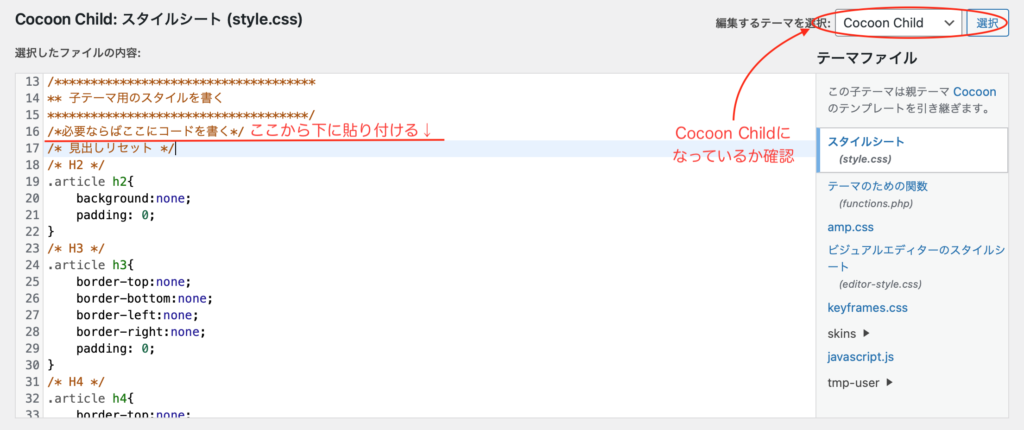
このような画面になったら、右上の編集するテーマが「Cocoon Child」になっていること確認します。
「/*必要ならばここにコードを書く*/」の下に先程のコードを貼り付けてください。
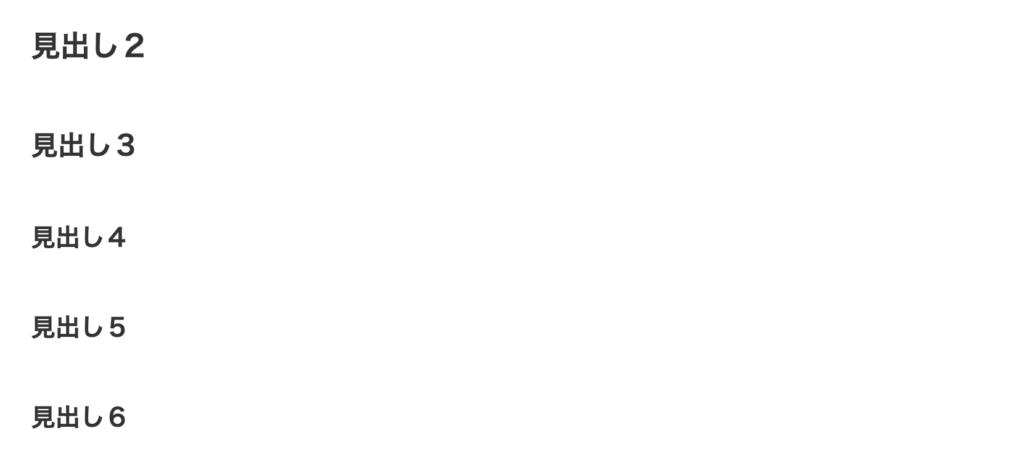
このように見出しデザインが何も表示されず、文字のみになっていたらリセットされています。
例えば見出し2だけという場合は、「/* 見出し2 */」から「}」部分までをコピペして貼り付けしてください
新たな見出しを設定する
Cocoonのセレクタは「h2」ではなく「.article h2」で設定されている場合が多いです。
.article h2{
position: relative; /* 表示位置指定 */
font-size: 24px; /* 文字の大きさ */
color: black; /* 文字色 */
border-top: dotted 3px #fc8f64; /* 線の種類、太さ、色 */
border-bottom: dotted 3px #fc8f64; /* 線の種類、太さ、色 */
padding:10px; /* 要素内の余白 */
}マーカーで記した形で書き出し、その下に記述するプロパティはご自身で設定したり、他サイトを参考にしてください。
当サイトでも、簡単な見出しの作り方は紹介しております。
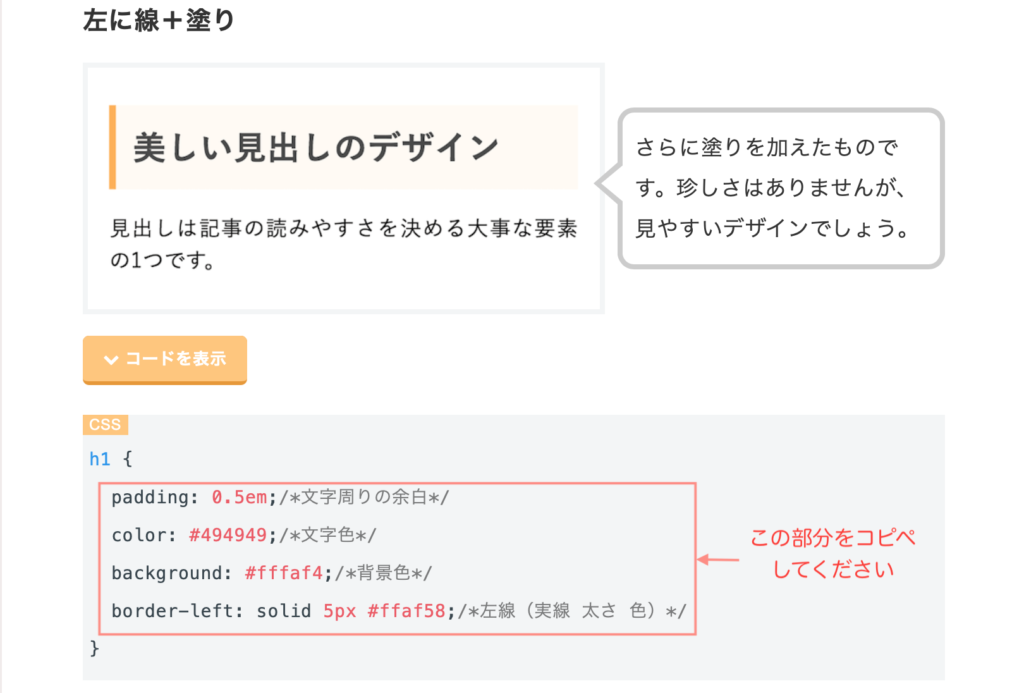
上記はサルワカさんが作成した見出しの記事ですが、これを取り入れたい場合は「h1」より下の部分をコピペします。
.article h2{
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}このように記述することで、見出し2にサルワカさんが作成した見出しに変更されます。
CSSは先程と同様に、子テーマに記述または貼り付けましょう。
他のCSSと混在しないように、先程リセットのために貼り付けたコードの下に記述すること
まとめ
Cocoonで見出しが反映されない、線が重なって見えてしまう原因はデフォルトの見出しが表示されたままになっているからです。

テーマで作成されたものが優先されちゃうんだね
見出し変更にはたくさんのCSSを使用しますが、紹介したコードをコピペするだけで簡単に変更できます。
「追加CSS」では反映されません!!
おしゃれな見出しに変更して、サイトも独自性を出していくと良いですね。
子テーマで編集して貼り付けしても、子テーマを有効化していないと反映されませんので注意してください。