無料テーマ「Cocoon」を使用している方に、この記事では「おすすめカード」の設定方法を解説していきます。
- おすすめカードってなんだろう
- やってみたけど設定方法がわからない
おすすめカードを使うことで、カテゴリーなどを画像と文字で紹介することができます。

画像あるだけでおしゃれだね

文字よりもわかりやすくなるよ
苦手な方が多い「HTMLやCSS」などは一切使わずに、初心者でも簡単に設定することができます。
- おすすめカードの機能
- おすすめカードの設定方法

では早速みていきましょう。
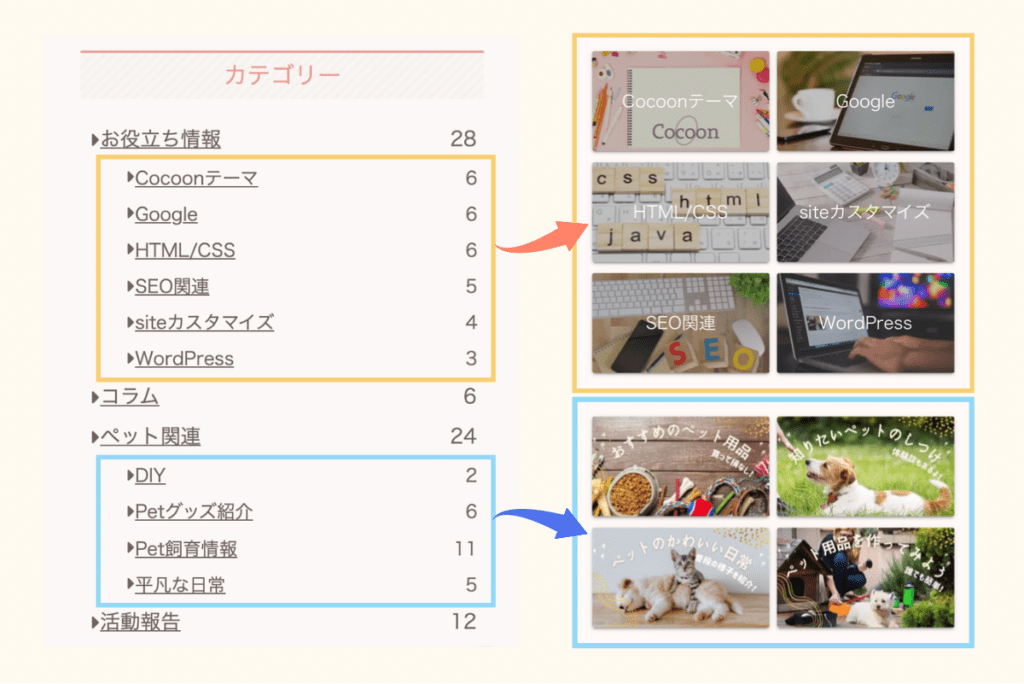
おすすめカードとはどんなもの?
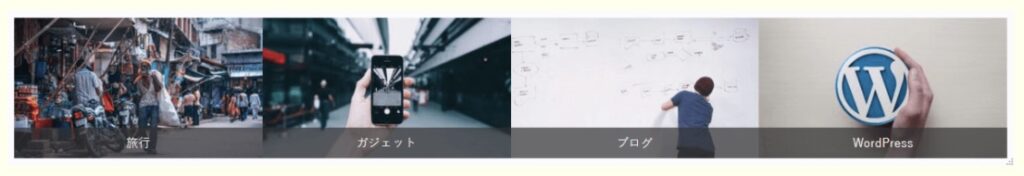
赤枠で囲った画像が並んでいる部分が「おすすめカード」になります。
同じような機能で「アピールエリア」というものもありますが、おすすめカードとの違いは作れる個数です。
| アピールエリア | おすすめカード | |
| 作れる個数 | 1つのみ | 複数可能 |
カテゴリーや見てほしい記事を複数表示させたい場合は、おすすめカードを使うと良いでしょう。
- 複数作れるのでいろんな用途に使える
- 文字だけよりも画像の方がイメージしやすい
ただおすすめカードはスマホでは横2列に表示されるため、作成する個数は偶数にしないとデザインが崩れてしまいます。
おすすめカードの設定方法
おすすめカードを使用するにあたって表示される画像は、事前に設定したものになります。
カテゴリー用におすすめカードを使用する際は、まずカテゴリーに画像を設定するところから始めましょう。

設定している人はスキップしてね
カテゴリーに画像を設定する方法
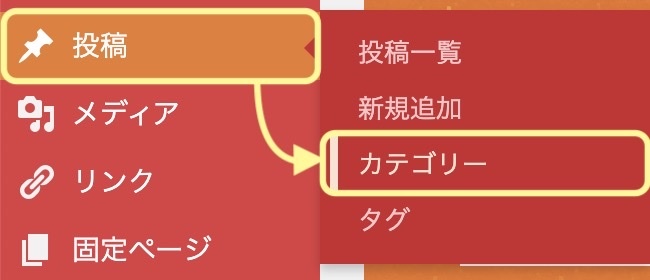
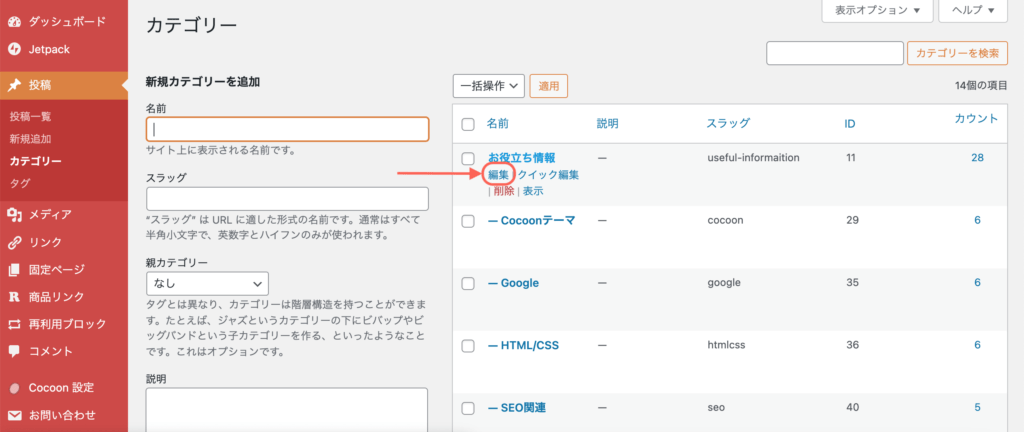
トップメニューの「投稿」から「カテゴリー」を選ぶと、設定したカテゴリー一覧が表示されます。
設定したいカテゴリーにカーソルを合わせると、4つの項目が表示されるので「編集」をクリックします。
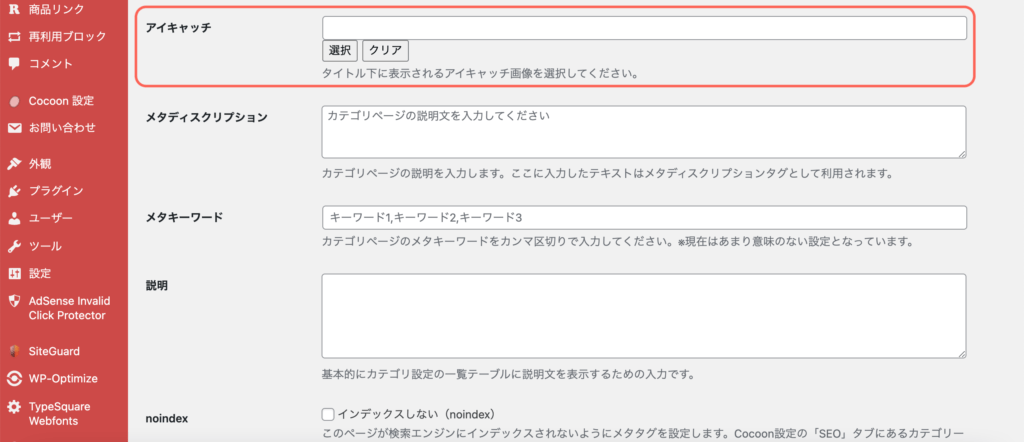
少し下にスクロールしていくと「アイキャッチ」という項目があるので、「選択」から好きな画像を設定しましょう。
最後に一番下にある「更新」をクリックして、カテゴリー画像の設定は終わりです。
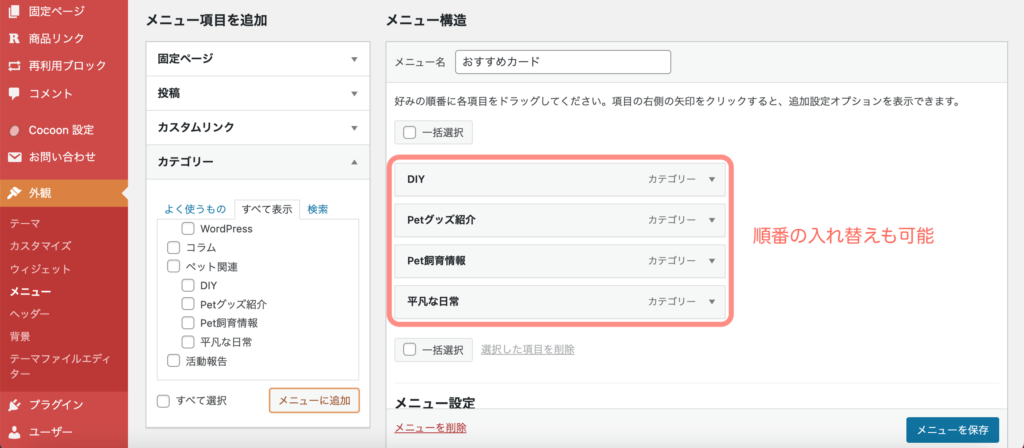
表示するメニューの作成
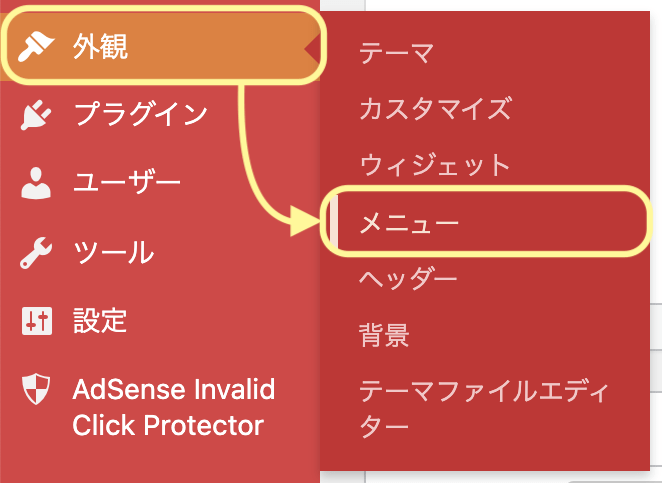
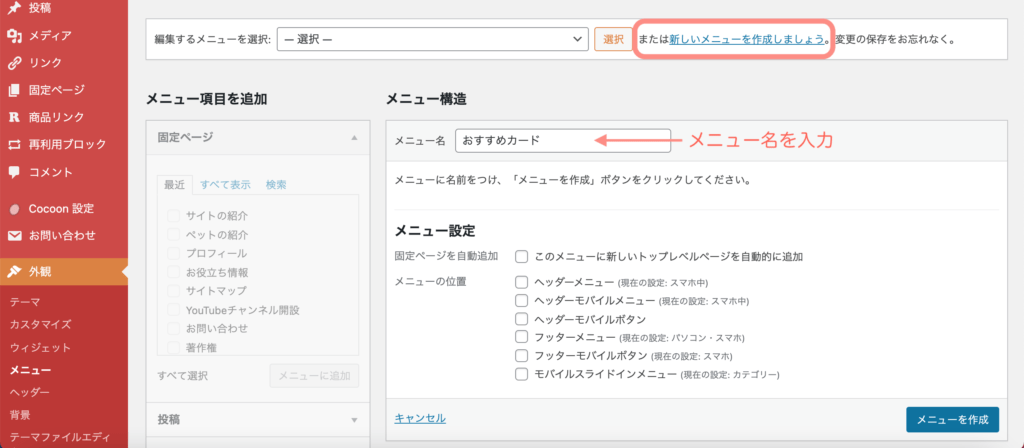
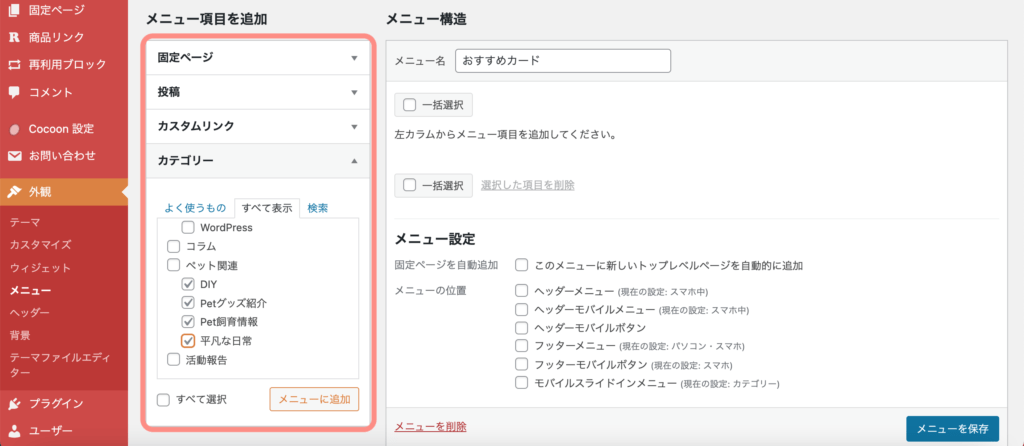
おすすめカードを使うには、まず「メニュー」として作成する必要があります。
おすすめカードとして表示する
メニューの作成ができたら、あとは「おすすめカード」として表示するための準備になります。
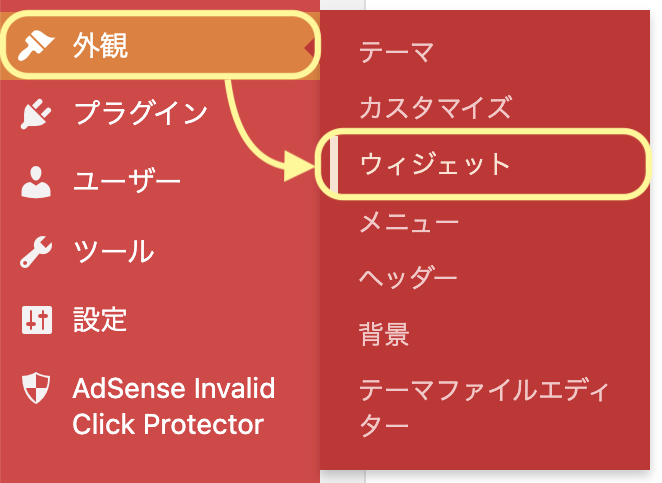
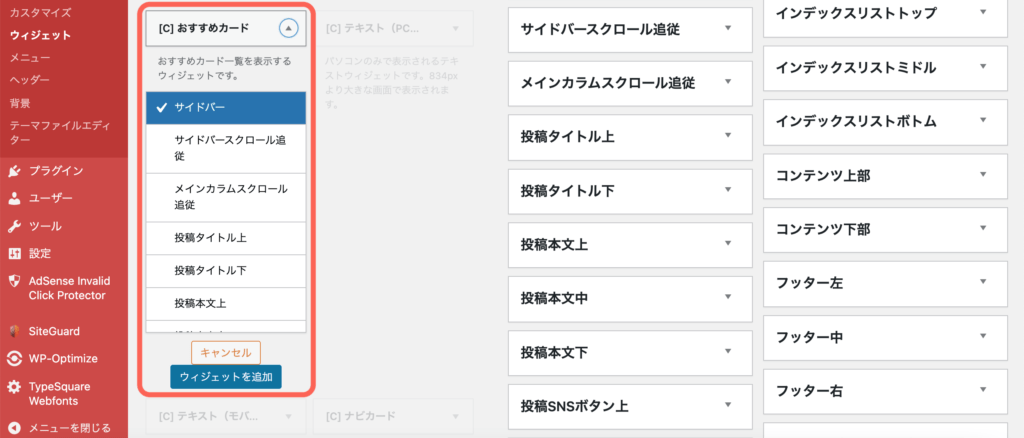
左側にある「[C]おすすめカード」という項目があるのでクリックします。
すると挿入できる一覧が表示されるので、好きな場所を選択して「ウィジェットを追加」をクリックしてください。
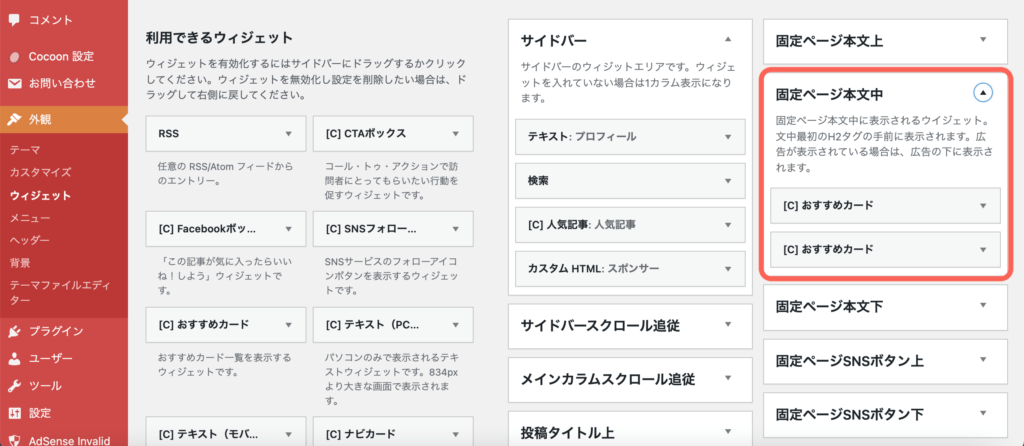
このように選択した場所に、追加したおすすめカードが表示されます。

2つ表示されているのは設定しているからなので、気にしないでね
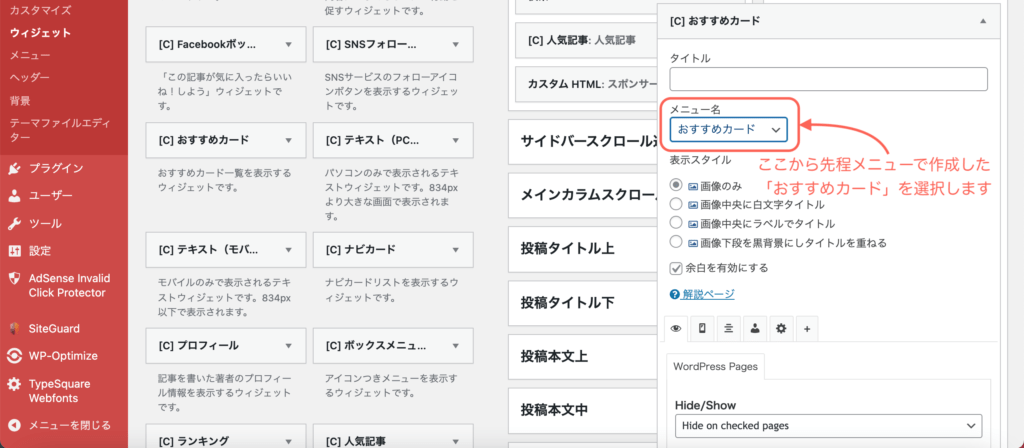
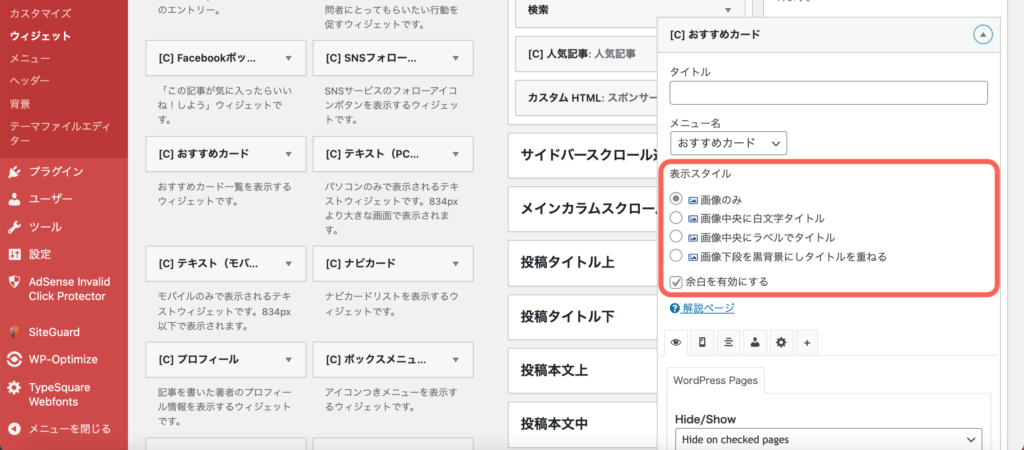
追加したおすすめカードを開くと以下のような画面になりますので、メニュー名の部分をクリックします。
メニューで作成したものがドロップダウンに表示されるので、先程作成した「おすすめカード」を選びます。

ここで選ぶときにわかりやすくするために、さっきメニュー名をおすすめカードにしたのね

そういうこと!
何がどのメニューかわかりやすくするため
まとめ
メニューを作ってから、おすすめカードに反映するという流れになるので、少し難しく感じたかもしれません。
しかし、一度動作を覚えてしまえば、簡単に作ることができます。

流れを覚えればできそうだね

おすすめカードはいろんな場面で使えるから便利だよ
メニューの作成は、ヘッダーメニューやモバイルメニューなどにも使うので、覚えておいて損はありません。
いろんなカスタマイズをして、ブログを楽しんでいきましょう。