デザインを変更したいなどの理由でCSSを扱う際に必要になるのがプロパティ。
- プロパティってどんなもの?
- どんな仕組みでどんな役割があるのかわからない
- そもそもCSSが全くわからない
CSSがどういった役割なのかわからないと難しいですが、プロパティを知るとCSSの知識が少し上がります。

CSSは理解するまでが難しい・・・

そんな方のために画像付きで役割を解説していくよ
今回はその中でもよく使うプロパティを14種類紹介していきます。
- 記述する際の単位について
- 14種類のプロパティ
- それぞれの意味と役割

では、早速見ていきましょう。
CSSにおけるプロパティとは
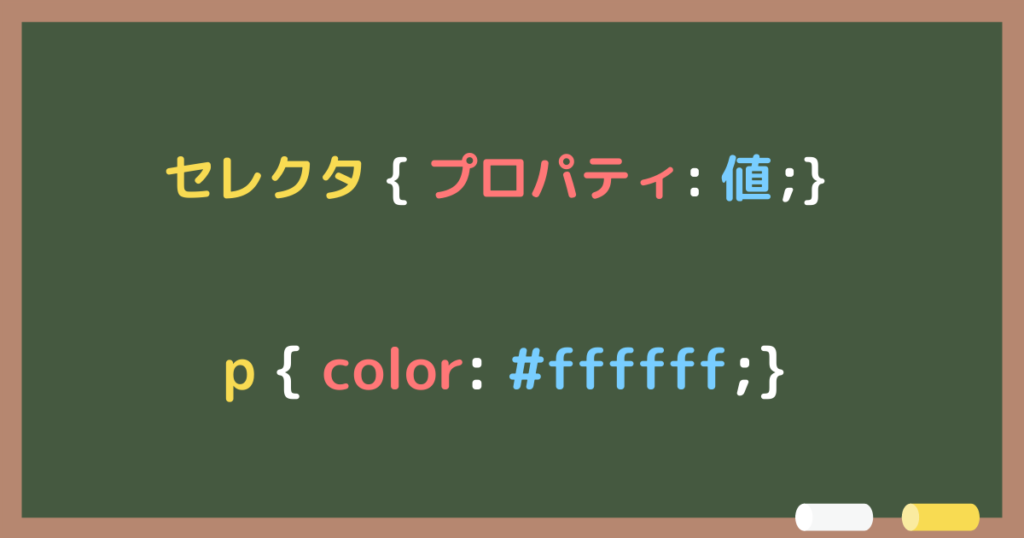
プロパティとは、どのような装飾をしたいかという意味です。
このような記述を見たことあると思いますが、赤い文字で書かれた「:」の前のものがプロパティになります。

この画像で言うと「color」がプロパティってことね

うん、あってるよ
値というものはプロパティに対する装飾になるので、この場合ですと「文字色を指定する」という意味になります。
CSSで使う単位について
これから紹介するCSSプロパティで、大きさなどを指定するのに単位を使用していきます。
その単位の中には「相対単位」と「絶対単位」があります。
| 相対単位 | 読み | 説明 |
| em | エム | 1em=1文字分の長さ |
| % | パーセント | 親要素に対してのパーセント |
| 絶対単位 | 読み | 説明 |
| px | ピクセル | 1px=画面上の1px |
※よく使われている単位のみ記載しています
画面の大きさに合わせて変化する
画面の大きさに関わらず変化しない
単位によって大きさが変わったり、見る端末によっても変わったりするので、単位間違えには注意が必要です。
この記事では、「px」と「%」を使用して紹介していきます。
個別に指定するプロパティ
プロパティの中には、個別に指定することができるものが存在します。
- 上下左右のうち一部だけ余白をあけたい
- 左だけを線をつけたい など
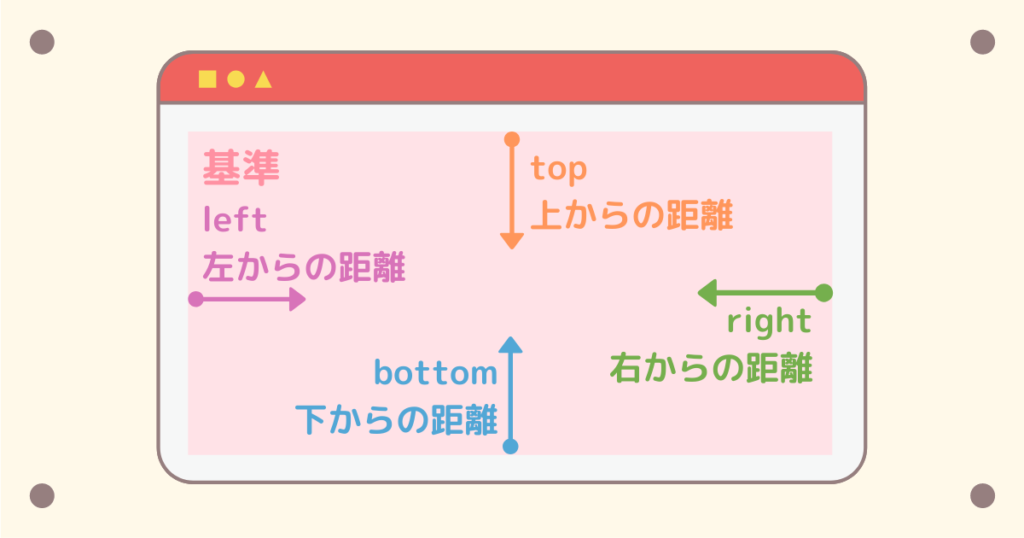
では解説していきますので、以下の図をご覧ください。
基本的に部分指定する場合は、top、right、bottom、leftのプロパティを使用して記述していきます。
これは基準に対してどこのどれくらいの位置に、または要素に対してどこの位置にという意味を表しています。
- 左だけ余白を開ける
→padding-left: 数値px; - 下線を引く
→border-bottom: カラーコード;
paddingなどのプロパティは後述で解説しますが、このように何をどこにどのくらいという形で表記していく使い方が一般的です。
これから紹介するpositionプロパティでは、「top: 数値px;」のように何をというプロパティを記述しない書き方になります。

いろいろな記述方法があるので、紹介例を参考に学んでいってね
表示位置を指定するプロパティ
CSSを使って表示位置などを指定する際に重要な役割を果たす「positionプロパティ」です。
基本的に要素に対してどこの位置に表示するのかを指定していると考えるとわかりやすいかと思います。
positionプロパティを記述する際には、専用の値をセットに使用しますので、よく使われる3つの値を紹介していきます。
position: relative
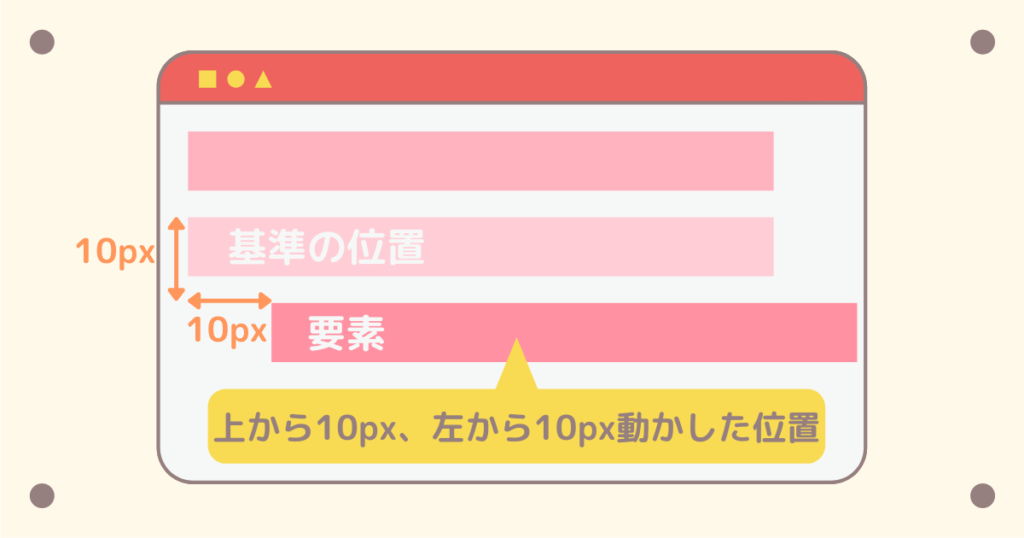
relativeは指定した位置を基準として表示、または数値を指定した際は基準の位置から数値分を移動させることができます。
上記の図は上から10px、左から10px動かしたと仮定したものです。
実際に記述されるHTMLとCSSは以下のようになります。(画像解説のため50px指定)
<div class="box2">BOX2移動要素</div>
.box2{
position: relative;
top: 50px;
left: 50px;
}
/* 装飾は省略 */表示するためのHTMLは<div class>から書き出し、CSSはセレクタをbox2としてそれぞれプロパティと値を設定した書き方です。
では、実際に表示される画面も見ていきましょう。
わかりやすいようにBOX1では指定なし要素も加えてみました。
本来、表示される基準の位置から上と左に指定した分(50px)ずつ移動した位置で表示された
基本的には基準の位置としてrelativeは使用していきますので、覚えておきましょう。
position: absolute
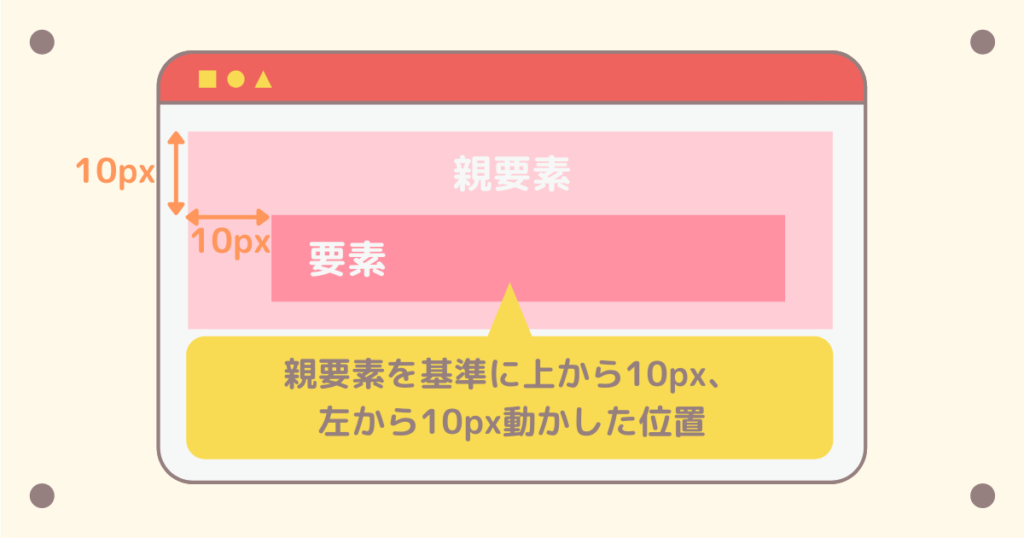
absoluteは親要素を基準として指定された数値分を移動させることができます。
上記の図は親要素を基準に上から10px、左から10px動かしたと仮定したものです。
実際に記述されるHTMLとCSSは以下のようになります。(画像解説のため50px指定)
<div class="box1"> BOX1要素 <p id="absolute">BOX2移動要素</p> </div>
.box1 {
position: relative;
}
#absolute {
position: absolute;
top: 50px;
left: 50px;
}
/* 装飾は省略 */今回はbox1を親要素と仮定し、元のbox2の要素をidセレクタとして書き換えたものです。
「#名称」で記述し、HTML内に一度しか登場しないもの
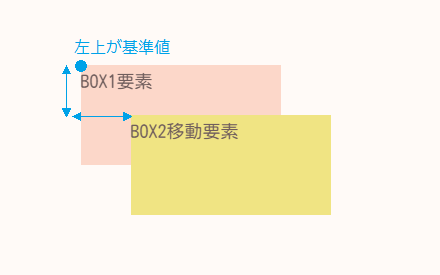
では、実際に表示される画面を見ていきしょう。
わかりやすいようにBOX1では指定なし要素も加えております。
親要素に指定したBOX1の左上を基準に、上と左に指定した分(50px)移動した位置でBOX2が表示された
absoluteは親要素に対して重ねることができるので、カスタマイズの幅が大きく広がります。
absoluteの使用例
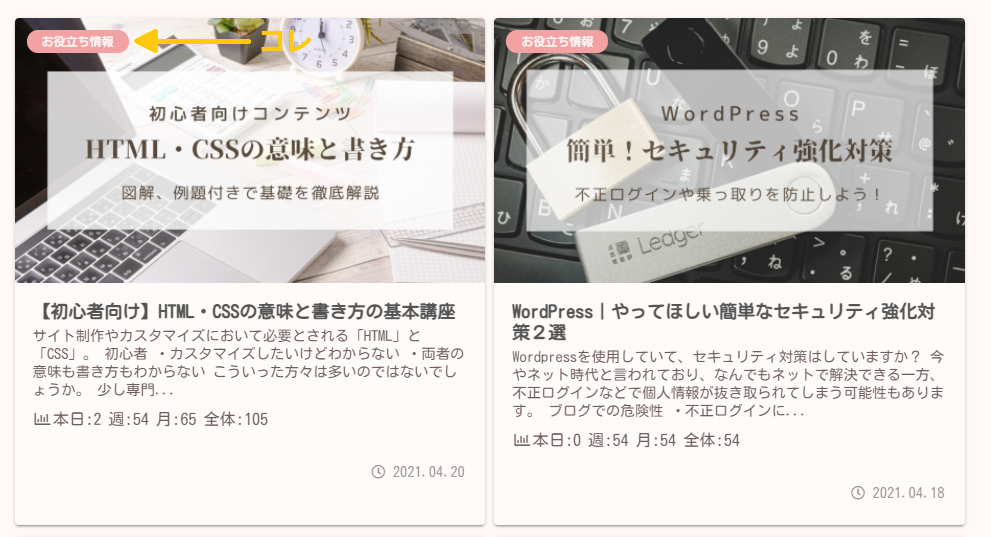
absoluteの使い方として、画像の上に文字を載せる方法があります。
このようにアイキャッチ画像の左上などにカテゴリー表示されているのを見たことある方もいらっしゃると思います。
これを記事内の画像に取り入れたいときは、以下のようなHTMLとCSSを記載することで可能です。
<div id="photo"> <img src="画像のURL"> <span>テキスト</span> </div>
#photo {
position: relative;
padding: 0;
}
#photo span {
position: absolute;
bottom: 0;
right: 0;
background: #f0e483;
color:white;
padding: 0 2px;
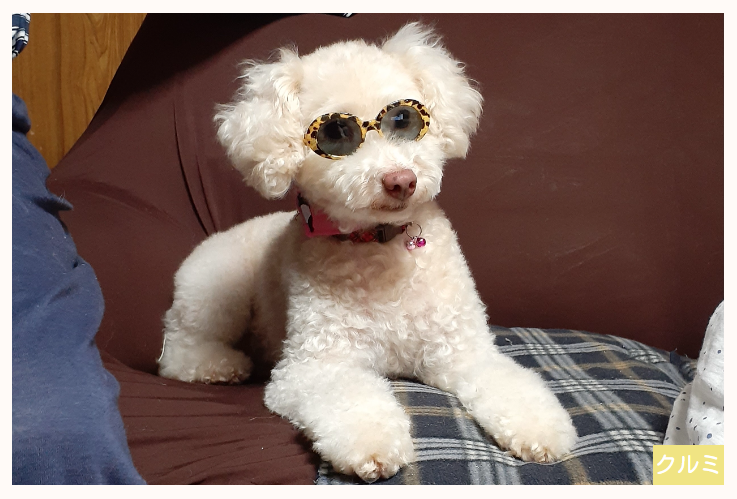
}今回はクルミの画像で、右下に名前を入れるという仮定で実際の表示画面を見てみましょう。
少し小さいですが、右下の画像の上に文字を載せることができました。
今回は右下で数値移動なしで紹介しましたが、もちろん4つ角全てかつ文字位置を移動することも可能です。
/* 省略 */
#photo span {
position: absolute;
bottom: 0; /* topに変更可能 */
right: 0; /* leftに変更可能 */
background: #f0e483; /* 好きなカラーに変更可能 */
color:white; /* 好きなカラーに変更可能 */
padding: 0 2px;
}移動範囲を指定する際は、単位をつけ忘れないよう注意してください。(px推奨)
absolute使用時の注意点
今回紹介している画像の単位は「px」を使用しています。
先程単位の説明でも紹介しましたが、「%」を使用する際は親要素に対してのパーセントになります。
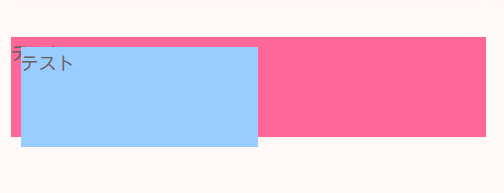
CSSにて横の大きさを「%」で指定した場合、このようにピンクの親要素に対してブルーの要素の大きさが変化します。
これはCSSにてブルーの横幅を「50px」ではなく「50%」と指定しているため、半分の大きさになった
absoluteプロパティを使用する際は、単位の設定間違えには注意しましょう。
position: fixed
fixedは指定の位置に固定したい場合に使用します。
モバイル版ではヘッダーやフッダーメニューを常時表示している方もいると思いますが、こちらが採用されています。
実際に記事内で使用することはほとんどないですが、記述方法は紹介させていただきます。
<p id="boxtest1">テキスト</p>
#boxtest1 {
position: fixed;
top: 0;
left: 0;
width: 100%;
background: #fcd7c9;
}基本的にこのような記述方法になりますが、今回は少しわかりやすくするために動画内でのCSSは上記と多少相違があります。
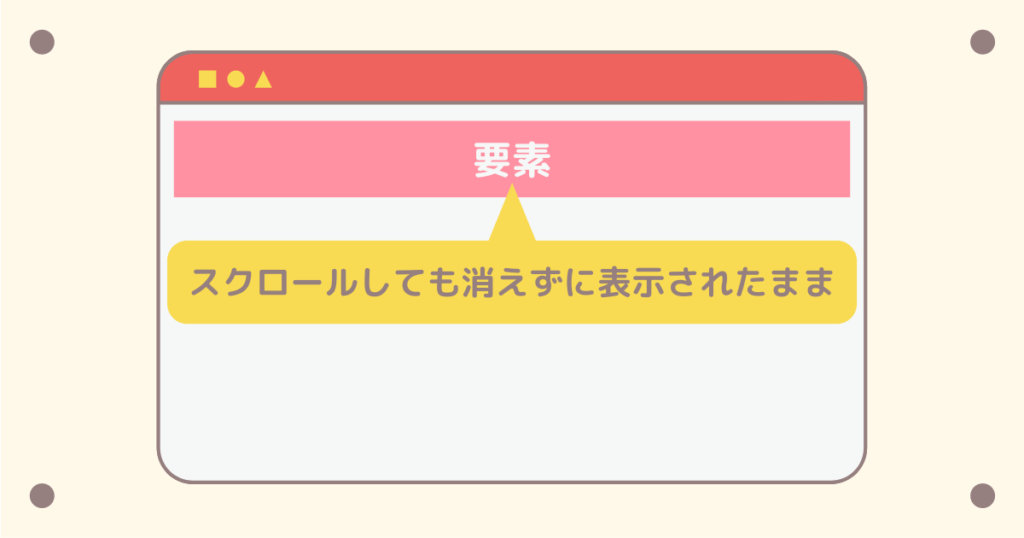
このようにfixedはスクロールしても指定した位置で表示されるので、メニューバーなどに使うのが一般的です。
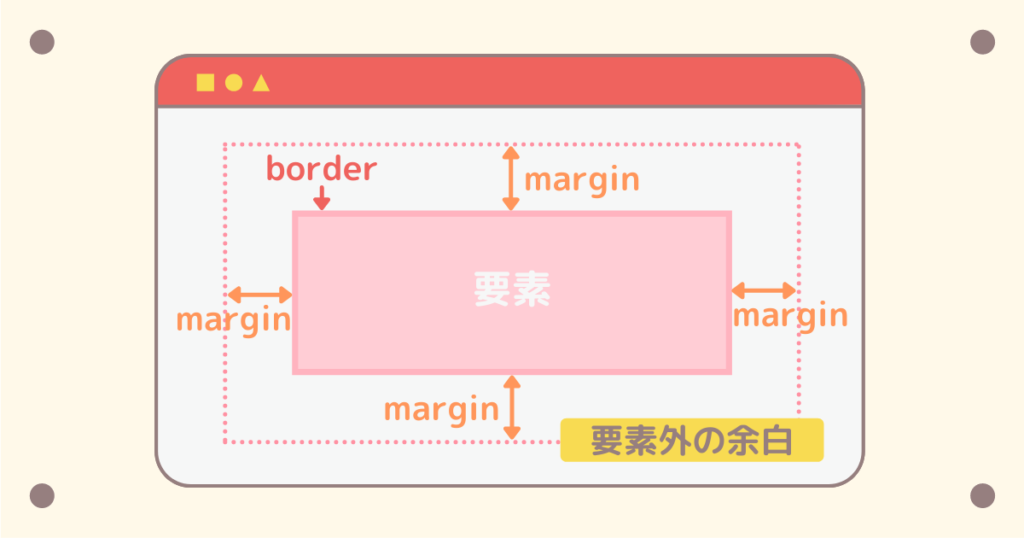
余白を指定するプロパティ
要素に対して余白を設定することができる「paddingプロパティ」と「marginプロパティ」について紹介していきます。
paddingプロパティ
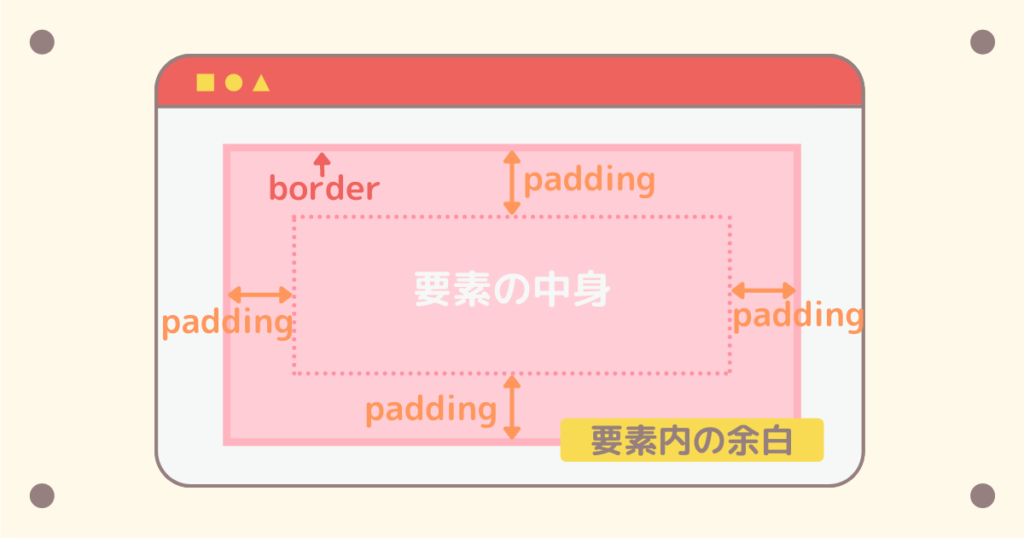
paddingは要素内の余白を指定するプロパティになります。
borderを基準にそれぞれ上下左右の余白を指定することができます。
/* 基本的な記述例 */
.box {
padding-top: ○px;
padding-right: ○px;
padding-bottom: ○px;
padding-left: ○px;
}上記の記述方法が一般的ですが、4辺の余白を均等にしたい場合は「padding: ○px;」だけでも指定することが可能です。
今回は数値による違いも解説するため、2つの要素を用いてみます。
<div class="box1">BOX1要素10px指定</div> <div class="box2">BOX2要素20px指定</div>
.box1 {
position: relative;
padding: 10px;
}
.box2 {
position: relative;
padding: 20px;
}
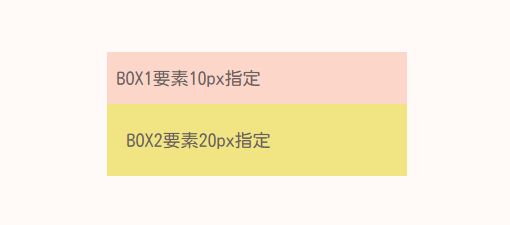
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
わかりやすく10pxと20px記載してみましたが、文字位置の違いがわかるかと思います。

要素内の余白を大きくしたことによって、その分中の文字も左や下へ移動したんだね
このように要素内の余白を大きくすると、要素(今回はボックス)の大きさも変化しますので、指定の際には注意しましょう。
CSSを簡潔に記述する方法
paddingプロパティに限らず、topなどのプロパティを使用する際は、数字のみ羅列して記載することができます。
top→right→bottom→leftの順番に記述
例えば全て均等ではなく、左だけ余白を狭くしたい場合は以下のように記述します。
.box1 {
position: relative;
padding: 20px 20px 20px 10px;
}
/* 装飾は省略 */このように記述することで簡潔化した記述ができますが、順番を誤って覚えてしまうと正しく表示されませんので注意しましょう。
余白を指定しない場合は、0pxと入力すると余白なしに指定することができます。
marginプロパティ
marginは要素外の余白を指定するプロパティになります。
padding同様、borderを基準にそれぞれ上下左右の余白を指定することができます。
/* 基本的な記述例 */
.box {
margin-top: ○px;
margin-right: ○px;
margin-bottom: ○px;
margin-left: ○px;
}こちらも4辺の余白を均等にしたい場合は「margin: ○px;」だけでも指定することが可能です。
先程同様、2つの要素を用いて両者の違いを見ていきます。
<div class="box1">BOX1要素10px指定</div> <div class="box2">BOX2要素20px指定</div>
.box1 {
position: relative;
margin: 10px;
}
.box2 {
position: relative;
margin: 20px;
}
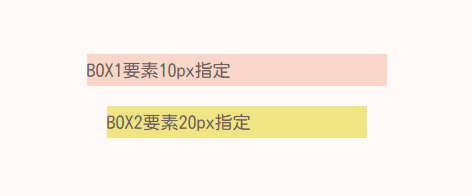
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
paddingで紹介した画像は両者くっついておりましたが、要素外の余白を指定したことにより空間ができました。

BOX2の余白数値が大きいことから、左右のボックスの大きさも変わりBOX1より小さくなったね
「padding」と「margin」の指定方法は同じになりますので、意味を取り違えないように注意しましょう。
線をつけるプロパティ
要素に線をつけたり外枠の角を丸くする「borderプロパティ」と「border-radiusプロパティ」を紹介します。
borderプロパティ
borderは線をつけることができるプロパティになります。
borderプロパティを使用する際は、「線の種類」、「線の太さ」、「線の色」を指定して記述します。
/* 基本的な記述例 */
.box {
border: 線の種類 線の太さ 線の色;
}基本的な形は上記のようになりますが、記述方法も含め解説していきます。
線の種類
基本的によく使われるものは、実線、二重線、点線、破線の4つになります。
右側に記載した英語がCSSに記述するものになりますので、覚えておきましょう。
線の太さと色
線の太さは基本的には1~3pxで設定することが多いです。
数字が大きくなるにつれて、線は太くなっていきます。

二重線を使用する場合は、2本の太さで計算されるので5px以上で設定しよう
線の色はカラーコードを使用しますので、以下を参考にお好きな色を選択してください。
実際の線を見てみよう
シンプルにボックスを用いて外枠に線を付けてみましょう。
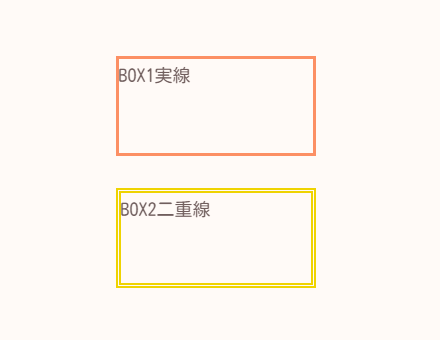
まずは実線と二重線を紹介します。
<div class="box1">BOX1実線</div> <div class="box2">BOX2二重線</div>
.box1 {
position: relative;
border: solid 3px #fc8f64; /* 太さは真ん中の数字で変更 */
}
.box2 {
position: relative;
border: double 5px #efd300; /* 太さは真ん中の数字で変更 */
}
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
このように実線、二重線でもイメージは大きく変わります。
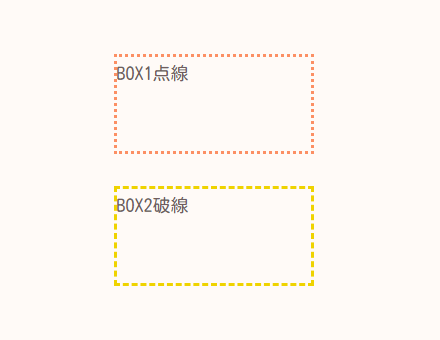
次に点線と破線です。
<div class="box1">BOX1点線</div> <div class="box2">BOX2破線</div>
.box1 {
position: relative;
border: dotted 3px #fc8f64; /* 太さは真ん中の数字で変更 */
}
.box2 {
position: relative;
border: dashed 3px #efd300; /* 太さは真ん中の数字で変更 */
}
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
点線、破線は実線よりも優しいイメージですので、使い方次第では雰囲気がガラッと変わりますね。
一部だけ線を表示する方法
上記ではボックスとして紹介しましたが、一部だけも設定することができます。
その場合は、先程紹介した「top」などのプロパティを追記して記述していきます。
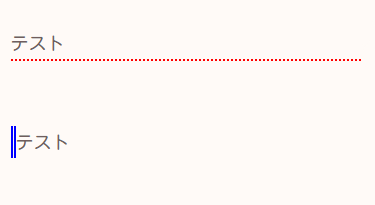
今回は下のみ点線と左のみ二重線を指定してみましょう。
.box1 {
position: relative;
border-bottom: dotted 3px red;
}
.box2 {
position: relative;
border-left: double 5px blue;
}
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
今回は文字の大きさや余白は指定していませんが、それらを変更すると見出しっぽくなりますね。
線の使い方は囲いだけではなく部分でも使用できるので、カスタマイズの幅は広がると思います。
border-radiusプロパティ
border-radiusは枠線の角に丸みをつけることができるプロパティになります。
/* 基本的な記述例 */
.box {
border-radius: ○px;
}単位は「px」を使用して記述していきますが、数値が大きくなるほど丸みが大きくなります。
今回は「5px」と「10px」で指定して、両者の違いを見ていきます。
<div class="box1">BOX1要素5px指定</div> <div class="box2">BOX2要素10px指定</div>
.box1 {
position: relative;
border-radius: 5px;
}
.box2 {
position: relative;
border-radius: 10px;
}
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
box2の方が丸みが強い分柔らかいイメージになりましたね。
ボタンなどに使用したり、囲み枠に柔らかさを付けたりすることで雰囲気もまた変わると思います。
幅と高さを指定するプロパティ
要素の幅や高さを指定する「widthプロパティ」と「heightプロパティ」を紹介します。
widthプロパティ
widthは要素の幅を指定するプロパティです。
単位は「px」や「%」で記述しますが、ここでは両者の違いも一緒に見ていきます。
<div class="box1">BOX1要素px指定</div> <div class="box2">BOX2要素%指定</div>
.box1 {
position: relative;
width: 100px;
}
.box2 {
position: relative;
width: 100%;
}
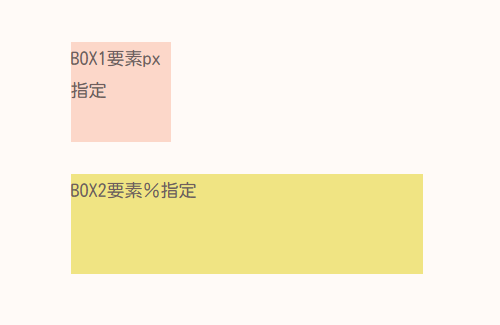
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
単位の章でもお話しましたが、このように同じ数値でも単位によって大きさが変化します。
基本的に「px」が使用しやすいですが、他の単位も併用する場合は記述間違えには注意しましょう。
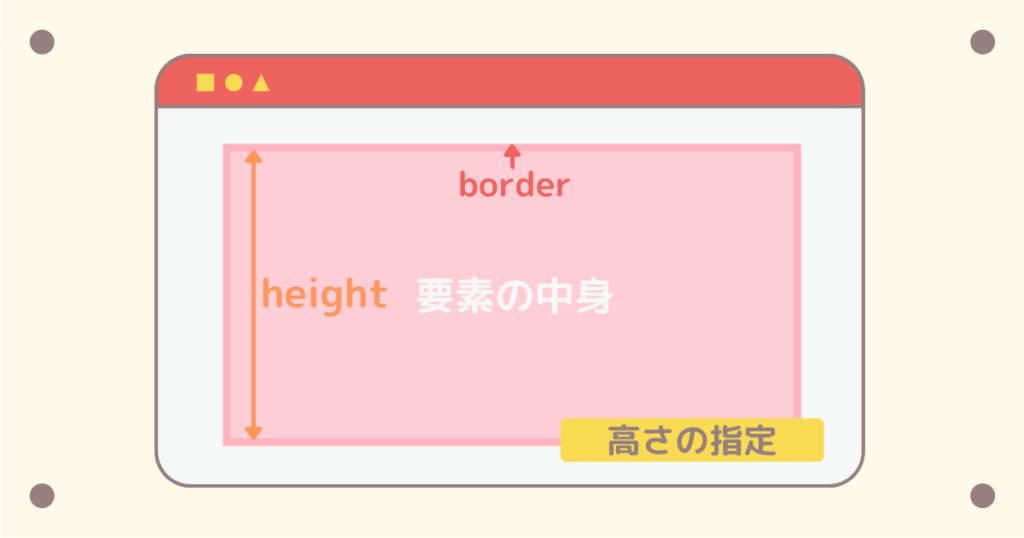
heightプロパティ
heightは要素の高さを指定するプロパティです。
単位は「px」や「%」で記述しますが、先程同様「px」と「%」での違いも見ていきます。
<div class="box1">BOX1要素px指定</div> <div class="box2">BOX2要素%指定</div>
.box1 {
position: relative;
height: 100px;
}
.box2 {
position: relative;
height: 100%;
}
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
widthプロパティ同様、単位によって大きさが変化しましたね。
「widthプロパティ」と「heightプロパティ」はセットで使用することが多いので覚えておきましょう。
背景を指定するプロパティ
背景全般を指定する「backgroundプロパティ」を紹介します。
backgroundプロパティ
backgroundは背景画像や背景色などを指定するプロパティになります。
背景色を指定するのはとても簡単ですが、背景画像を指定するのは少し複雑になってしまいます。
背景画像を挿入する方法
画像を挿入する場合は「background-image」と記述します。
.box1 {
position: relative;
background-image: url(画像のURL);
background-repeat: no-repeat; /* 繰り返し表示しない */
}
/* 装飾は省略 */背景画像を記述する際は繰り返し表示されてしまうので、繰り返し表示したくない場合は上記のように記述しましょう。
また表示したい画像の大きさに合わせて、幅と高さを指定するCCSも追加する必要があります。
背景色を指定する方法
背景色を指定する場合は「background-color」と記述します。
.box1 {
position: relative;
background-color: カラーコード;
}
/* 装飾は省略 */カラーコードは先程紹介したサイトを参考にしてみてください。
背景色を指定する場合は、カラーコードのみの記載なので背景画像挿入よりはとても簡単です。
他サイトで紹介されているものは「background: カラーコード;」と記述する場合が多い
実際の表示を見てみよう
上に背景画像、下にCSSで作成したボックス要素を表示してみました。

背景画像を使用することで、上に文字を付けることができるので便利な機能だね
先程紹介したabsoluteプロパティでも同様のことができますので、やりやすい方を採用していただければと思います。
文字のカスタマイズを指定するプロパティ
ここではよく使われる文字色や大きさを指定する「colorプロパティ」と「font-sizeプロパティ」を紹介します。
colorプロパティ
colorは先程紹介した背景色とは別に、文字色を変更するプロパティになります。
それぞれのサイトで基本色は設定されていますが、要素に対して文字色のみ変更したい場合などに使用します。
<div class="box1">BOX1文字白</div> <div class="box2">BOX2変更なし</div>
.box1 {
position: relative;
color: カラーコード;
}
.box2 {
position: relative;
}
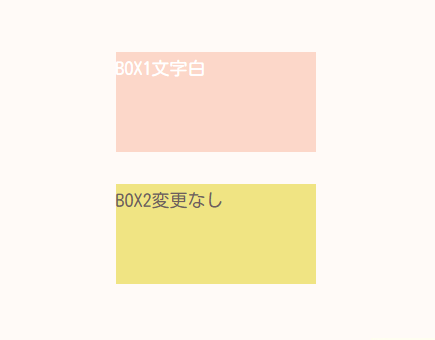
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
わかりやすく上のみ白へ変更してみました。

基本的にcolorプロパティを使用しない場合は、サイト基本の文字色になるよ
囲い枠などで目立たせたい場合などは、文字色変更することで読者の目も留まりやすくなるでしょう。
font-sizeプロパティ
font-sizeは文字の大きさを変更するプロパティになります。
基本の文字の大きさは設定されていますが、要素に対してここだけ大きく(小さく)したい場合などに使用します。
<div class="box1">BOX1文字24px</div> <div class="box2">BOX2文字12px</div>
.box1 {
position: relative;
font-size: 24px; /* 数値の変更は自由 */
}
.box2 {
position: relative;
font-size: 12px; /* 数値の変更は自由 */
}
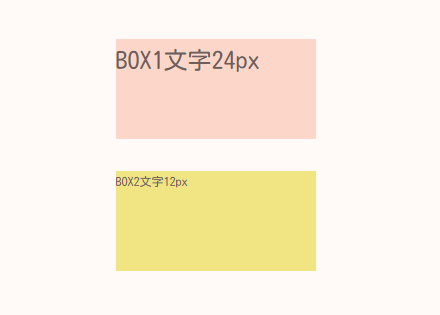
/* 装飾は省略 */では、実際に表示される画面を見ていきましょう。
それぞれ大きくした場合と小さくした場合もCSSで指定してみました。
見出しや囲い枠等タイトルで文字の大きさを変更した場合、上記CSSでの指定を変更することで簡単に行うことができます。
大きすぎ、小さすぎは見る端末によっては見にくくなる場合もありますので、数値の範囲には気をつけましょう
まとめ
以上がよく使われる基本的なプロパティになりますが、見たことあるものもあったのではないでしょうか。

確かにわかりやすいのも何個かあったね
今回紹介したのはほんの一部にしか過ぎす、まだまだたくさんのプロパティがあります。
ただ、一般的に使われているのを知ることで、他のプロパティを知る良い機会にはなると思っております。

覚えやすいものから覚えていこう
皆さんのCSSへの理解度や興味に少しでも貢献できたら幸いです。