CSSにおいて、タイトル的な部分の役割を果たすセレクタ。
- セレクタってどんなもの?
- どんな仕組みでどんな役割があるのかわからない
- そもそもCSSが全くわからない
こんなお悩みを解決すべく、この記事ではCSSでのセレクタについて解説していきます。

CSSを知らないボクでも大丈夫?

そんな方のために画像付きで解説していくよ
今回はその中でもよく使うセレクタを5種類紹介していきます。
- セレクタの意味と役割
- 5種類のセレクタ
- セレクタ記述する際の注意点

では、早速見ていきましょう。
CSSにおけるセレクタとは
セレクタとは、どこに装飾したいかを示すものです。
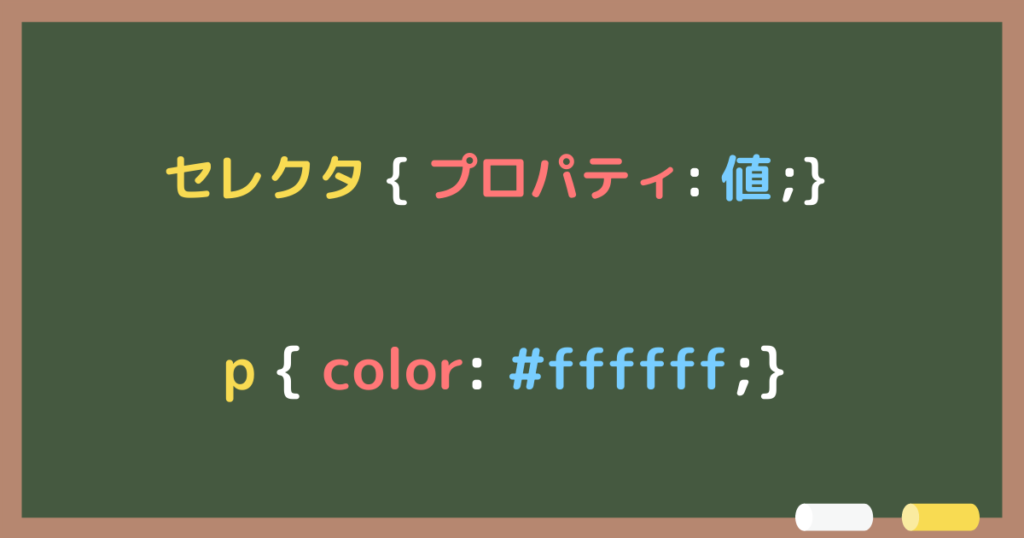
このような記述を見たことあると思いますが、黄色の文字で書かれた「{」の前のものがセレクタになります。

この画像で言うと「p」がセレクタってことね

「本文を装飾する」という意味だね
場所を指定しなければカスタマイズすることができないので、セレクタは重要な部分であります。
セレクタの特徴
基本的には本文の「p」や見出しの「h○」など決められていますが、自分で作成する場合、セレクタは任意で命名することができます。
- テーマにない囲み枠を作る
→「box1」や「kakomi1」など - 自分で好みの色を作る
→「mycolor」や「myred」など
このように自分でわかりやすいタイトル(セレクタ)を指定できるのは大きな特徴です。
ただ同じセレクタは使用できないので、数字やわかりやすい単語を使用して重複しないようにしなければなりません。
テーマで既にセレクタが指定されているものをカスタマイズする際は、そのセレクタを指定する必要があります

うーん、どういうこと?
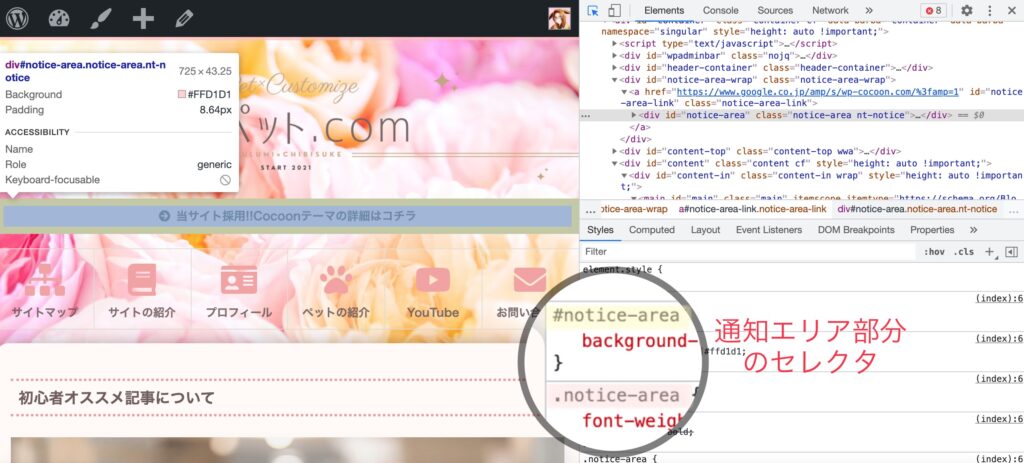
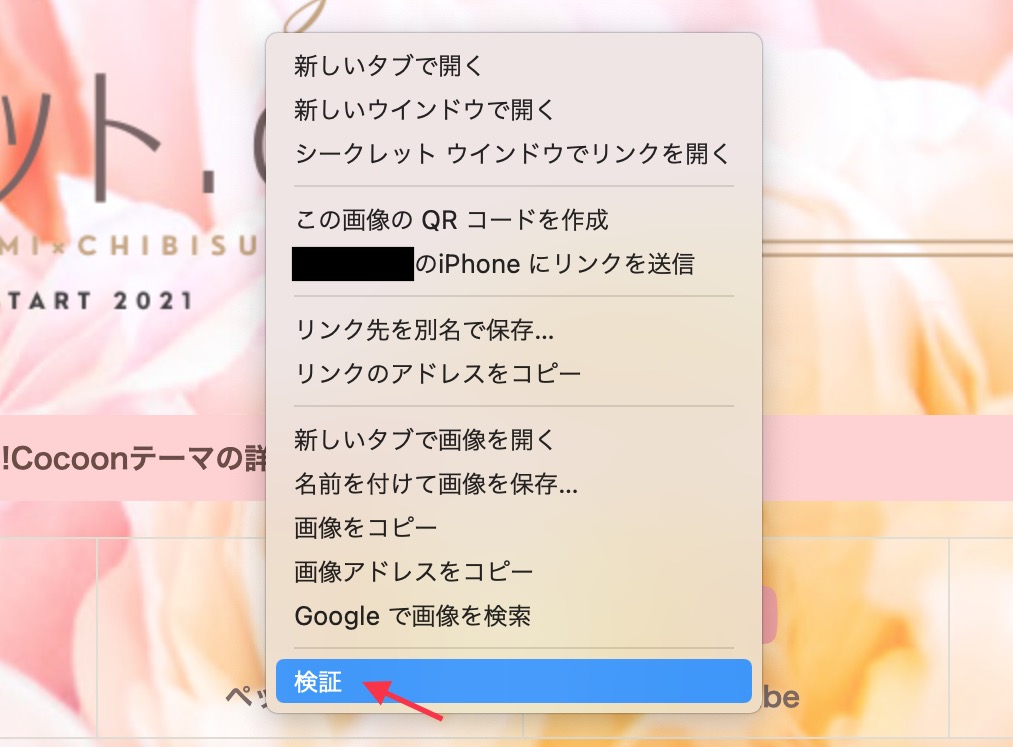
では以下の画像をご覧ください。
これはCocoonの機能の一つである「通知エリア」になりますが、テーマでセレクタは「notice-area」となっています。
これを例に通知エリアの装飾を施すとしたら、「notice-area」というセレクタを指定するということです。
基本的に通知エリアはCocoon設定からできますが、設定にない場合(太さなど)のカスタマイズをした時などに使用していきます。
よく使われるセレクタ5選
では、ここからはよく使うセレクタを紹介していきます。
タイプセレクタ
タイプセレクタはHTMLの各要素になり、指定したタグと同じ要素全てに適応されます。
開始タグから終了タグまでのくくり
言葉での説明では難しいと思いますので、例を参考に解説していきます。
<h2>プロフィール</h2> <p>はじめまして。キラと申します。ブログを始めたきっかけは○○です。</p>
こういった文章があると仮定して、CSSを以下のように指定します。
p {
color: #ff0000; /* 赤のカラーコード */
}では実際に表示される画面を見てみましょう。
プロフィール
はじめまして。キラと申します。ブログを始めたきっかけは○○です。
CSSにて「p要素を赤文字」と記載したので、「pタグの要素内の文字は赤色」になったという仕組みになります。
こちらがセレクタの基本「タイプセレクタ」です。
複数セレクタ
複数セレクタは、2つ以上のセレクタに対して同じスタイルをまとめて指定したい場合に使用します。
CSSで装飾する見た目のこと
こちらも例を用いて解説していきます。
<h2>プロフィール</h2> <p>はじめまして。キラと申します。ブログを始めたきっかけは○○です。</p> <h3>今後の方針</h3> <p>ブログを通して皆さんのお役に立てるような記事を更新していきます。
先程の例文に見出し3と内容を追加して、CSSを以下のように指定します。
h2,h3 {
color: #ff0000; /* 赤のカラーコード */
}では実際に表示される画面を見てみましょう。
プロフィール
はじめまして。キラと申します。ブログを始めたきっかけは○○です。
今後の方針
ブログを通して皆さんのお役に立てるような記事を更新していきます。
見出し2、3が同じ赤色で表示されました。
ただ単純に2つの見出しカラーは同色なので、CSS簡潔化をしたということになります。
各セレクタを記述する際は、,(カンマ)で区切って使用すること
簡潔化しないで、先程解説した「タイプセレクタ」で記述する場合は以下のようになります。
h2 { color: #ff0000; /* 赤のカラーコード */ } h3 { color: #ff0000; /* 赤のカラーコード */ }

同じ宣言を2回表記すると長いから2つまとめたって感じだね
当然、上記のタイプセレクタでも問題ありませんが、複数のセレクタを記述したほうがまとまって見やすいので、ぜひ覚えておきましょう。
任意で命名できるセレクタ
冒頭の特徴で説明したHTMLタグに任意で命名できるセレクタは、「IDセレクタ」と「classセレクタ」の2種類があります。
同じタグでも、ここだけが違う見た目にしたいときなどに使用される方法です。
IDセレクタ
IDセレクタは、サイト全体で共通した装飾やページ内の部分的に装飾したい場合に使用します。
まず、タグの基本書式はこちらになります。
<タグ id=”名称”>
この基本書式に沿って以下のようなHTMLを記述していきます。
<h2 id="red">プロフィール</h2>
<p>はじめまして。キラと申します。ブログを始めたきっかけは○○です。</p>
<h2>今後の方針</h2>
<p>ブログを通して皆さんのお役に立てるような記事を更新していきます。CSSでIDセレクタを指定する場合は、「#(ハッシュ)名称(半角文字)」が基本書式です。
基本書式に沿ってCSSは以下のように指定します。
#red {
color: #ff0000; /* 赤のカラーコード */
}では実際に表示される画面を見てみましょう。
プロフィール
はじめまして。キラと申します。ブログを始めたきっかけは○○です。
今後の方針
ブログを通して皆さんのお役に立てるような記事を更新していきます。
同じ見出し2を指定しましたが、「プロフィール」部分の見出しのみIDセレクタを使用したため、文字色が変わったということになります。
classセレクタ
classセレクタは、囲み枠や見出しなど特定の要素を装飾する場合に使用します。
まず、タグの基本書式はこちらになります。
<タグ class=”名称”>
この基本書式に沿って以下のようなHTMLを記述していきます。
<h2>クルミ</h2> <ul class="menu"> <li>トイプードル</li> <li>6歳</li> </ul> <h2>チビ助</h2> <ul class="menu"> <li>不明</li> <li>4歳</li> </ul>
※ul要素は順不動の箇条書きリストを意味しています
CSSでclassセレクタを指定する場合は、「.(ドット)名称(半角文字)」が基本書式です。
基本書式に沿ってCSSは以下のように指定します。
.menu {
border: 1px solid #000000;
}※borderは線を意味するプロパティです
では実際に表示される画面を見てみましょう。
クルミ
| ・トイプードル ・6歳 |
チビ助
| ・不明 ・4歳 |
「menu」というものを線で囲む装飾をすると指定したため、それぞれHTMLで記述した部分が装飾されたということになります。
idセレクタとclassセレクタの違い
idセレクタもclassセレクタも装飾するということには変わりはありませんが、両者には絶対的な違いが存在します。
| 1つのHTML内に | |
| idセレクタ | 一度しか使用することができない |
| classセレクタ | 何度でも使用することができる |
仮に同じidセレクタをHTMLで記述してもブラウザ上では表示されますが、文法としては間違いになります。
混乱しないためにも、初めの頃はclassセレクタを使用する方が安全でしょう。

自作したボックスはページ内に複数回使用するので、classセレクタを使用しています
CSSの記述する際の注意点
CSSの記述には優先順位が存在しますので、確認していきましょう。
スタイルの記述順
CSSで記述したスタイルは上から順番に読み込まれる仕組みになっており、一番の下に記述したものが優先されます。
h1 { color: #000000; /* 黒のカラーコード */
h1 { color: #ff0000; /* 赤のカラーコード */
h1 { color: #0000ff; /* 青のカラーコード */この場合ですと、一番下のブルーが適応されるということになりますので、重複して記述する際は注意しましょう。
セレクタの種類順
基本的に、「idセレクタ > classセレクタ > タイプセレクタ」の順になります。
記述した順番に関係なく適応される
また、HTMLタグ内にstyle属性を使用している場合は、そのスタイルが優先されます。
<p>プロフィール</p>
<p class="blue">はじめまして。</p>
<p id="red" style="green">キラと申します。</p>このような記述に対し、CSSは以下のように指定していると仮定します。
p { /* タイプセレクタ /*
color: #000000; /* 黒のカラーコード */
}
.blue { /* classセレクタ /*
color: #0000ff; /* 青のカラーコード */
}
#red { /* idセレクタ /*
color: #ff0000; /* 赤のカラーコード */
}では実際に表示される画面を見てみましょう。
プロフィール
はじめまして。
キラと申します。
idセレクタで「#ff0000(赤色)」と指定していても、HTMLタグで指定したstyle属性の緑色で表示されました。
CSSのカラーを適応させたい場合は、style属性を使用したカラーは指定しないようにしましょう。

変えたいときは便利だけど、
CSSをいかす場合は注意だね

間違って変えるってことはないと思うけど、ただ優先順位があるよってことだけ覚えておいてね
まとめ
CSSにおける「セレクタ」はどこにを示し、記述する上でのタイトルのようなものになります。
任意で命名する場合は、あとから見てもわかりやすいように命名しておくと良いです。

確かにこれはこの装飾のものだってわかる方が楽だね
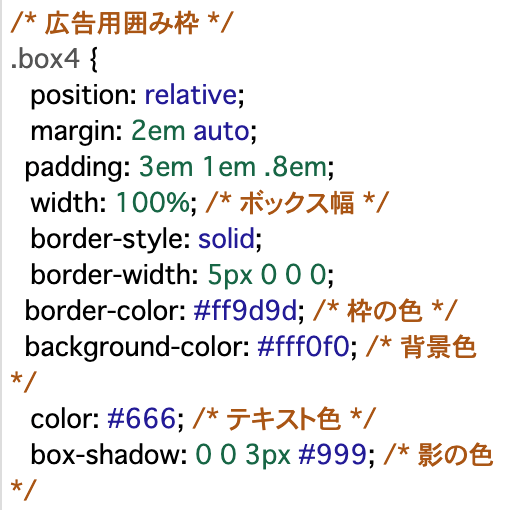
ただセレクタ名が長くなってしまう場合もあるので、数字て統一して以下のようにすることも1つの手です。
茶色で記述されている「/* 〇〇 */」は、CSSに一切関与しないため、このように明記しておくと何のボックスなのか判断しやすくなります。

プロパティにも書いておくと色や大きさ変えたい時に便利!
セレクタはHTMLにも記述するものになりますので、あまり長くならないようにするのがおすすめです。