Googleサーチコンソールから「モバイルユーザビリティの新たな問題が検出されました」というメールが届いて困ったことありませんか?
- モバイルユーザビリティの意味がわからない
- 普通に表示されているのにエラーと言われた
- どうしたらよいのかわからない
このようなお悩みを解決すべく、モバイルユーザビリティの意味と解決法について解説していきます。

ボクでもすぐに解決することができるかな?

対処するのに必要なコードも紹介するので簡単にできるよ
モバイル端末でのサイト閲覧が多く普及していることもあり、こちらのエラーは早急に解決する必要があります。
- モバイルユーザビリティの意味
- 6つのエラーの意味と対処法
- クローラのミスによってエラーになる理由

では、早速見ていきましょう。
モバイルユーザビリティとは
2015年の4月に導入された「モバイルユーザビリティ」ですが、スマートフォンなどの小さな端末でも閲覧できるかどうかを指しています。
スマートフォン普及により、サイト閲覧の割合がパソコンより多くなっています。

スマホは普段から持ち歩くから、その場でも調べることができるもんね
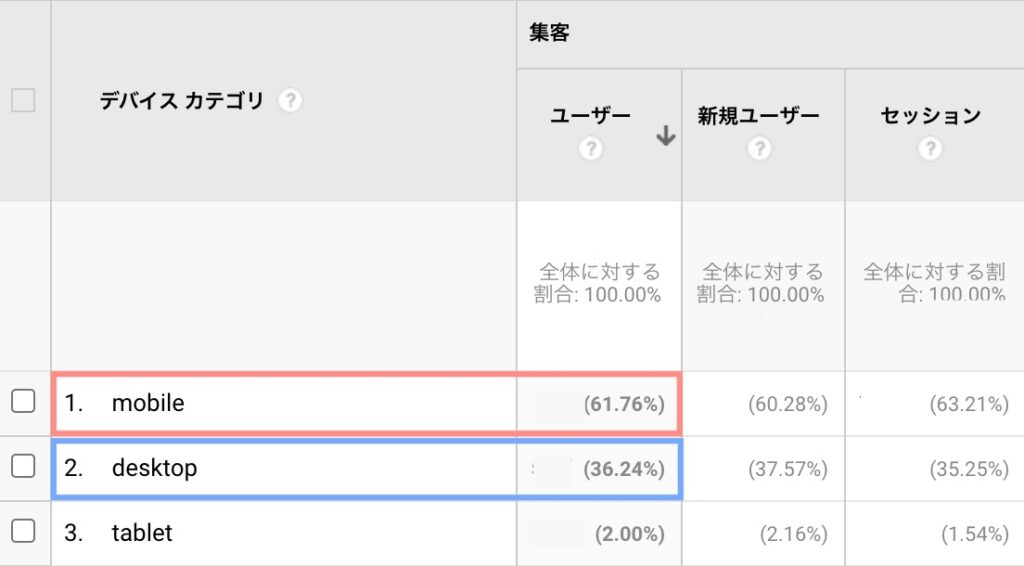
当サイトでも先月の流入数を見てみると、6割がモバイル端末という結果が出ております。
このようにモバイル端末でも見やすいよう、サーチコンソールではモバイル端末に最適なのか判断しています。
インデックス登録時にエラー判定
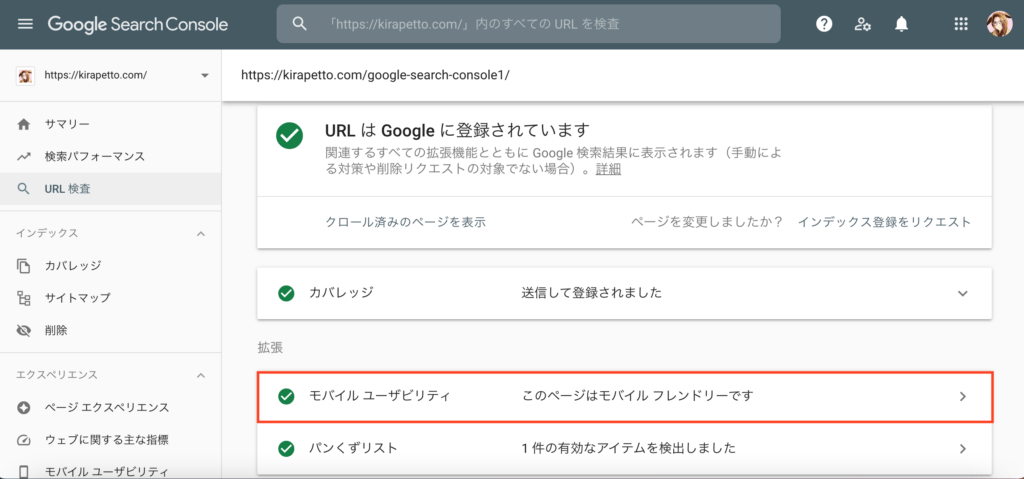
クローラが記事をインデックスする際に、モバイルユーザビリティについてもチェックされています。
上記2種類の結果が表示されていますが、後者の場合は「URLはGoogleに登録できますが、問題があります」と記載されます。
このインデックス登録時に、エラーが発生すると運営者へメールがいく仕組みになっているのです。
モバイルユーザビリティのエラーと対策
エラーは全部で6種類ありますので、1つずつ簡単に解説していきます。
互換性のないプラグインを使用しています
モバイル端末で閲覧するにあたって、サポートされていないプラグインを使用しているときに該当します。
新しくプラグインを入れる場合は、サポートが終了されていないか確認してから使用する
ビューポートが設定されていません
ビューポートプロパティ(画面サイズに合わせて大きさを調整する)が定義されていないページが該当します。
以下のコードを「テーマヘッダー」の<head></head>の間に入力してください
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
ビューポートが端末の幅に収まるよう設定されていません
横幅が端末の幅に収まりきらないように設定している場合ページに該当します。
ビューポートタグ内に「content=”width=device-width」が抜けている場合がほとんどです。
以下のコードを「テーマヘッダー」の<head></head>の間に入力してください。
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
コンテンツの幅が画面の幅を超えています
ページ上の語句や画像を閲覧する際に、左右のスクロールが必要になるページに該当します。
CSSで絶対値を使用したりすると画面の幅を超えてしまう場合が多いです。
相対値を使用して、適切な大きさで表示されるよう設定する
テキストが小さすぎて読めません
読者が画面を拡大して読まないと見えない大きさで書かれているページに該当します。
12px以下は見にくいとされているので、それ以上の大きさで設定する
クリックできる要素同士が近すぎます
ボタンやテキストクリックなどで、隣接しすぎているページに該当します。
近すぎてしまうと誤クリックしてしまう可能性もあるので、隣接しないようにする
以上がモバイルユーザビリティのエラー内容になりますが、もう少し詳細を知りたい方はサポートに記載されているのでご確認ください。
ここで紹介したエラー内容に該当する場合は修正が必要ですが、何も検討つかない方は以下をご覧ください。
クローラの読み込みミスもある?
では何も思い当たる節がない方へ、体験談を紹介します。
当時のサイトの状況と診断結果
メールを受信したときのサイトの状況は以下の通りです。
- サイト型トップページを採用
- カルーセルを導入
- 高速化はしていない
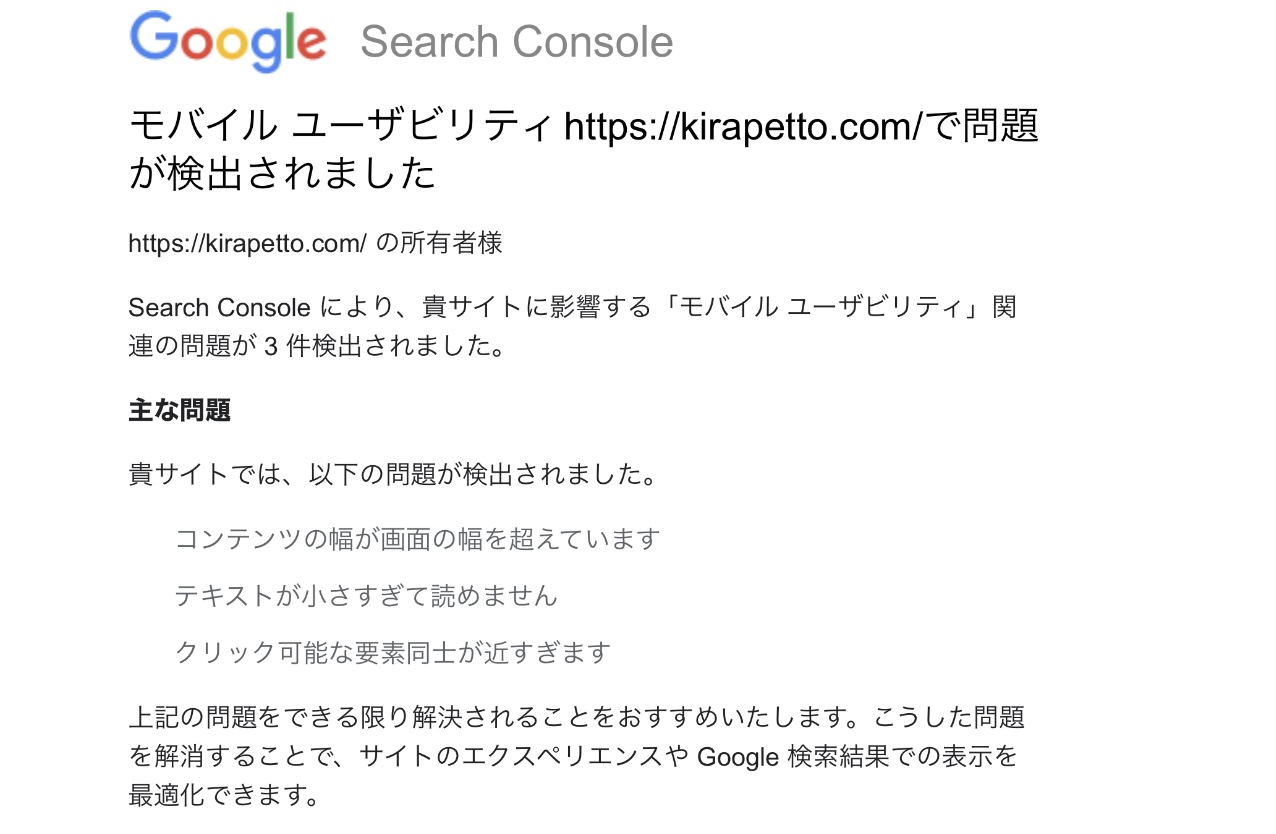
サイトを確認しても通常に表示されていましたが、サーチコンソールより以下の内容でメール受信しました。

サーチコンソールで指摘された3つのエラーは以下になります。
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
何が原因でこのようなエラーになったのかわからなかったので、モバイルフレンドリーテストを実施しました。
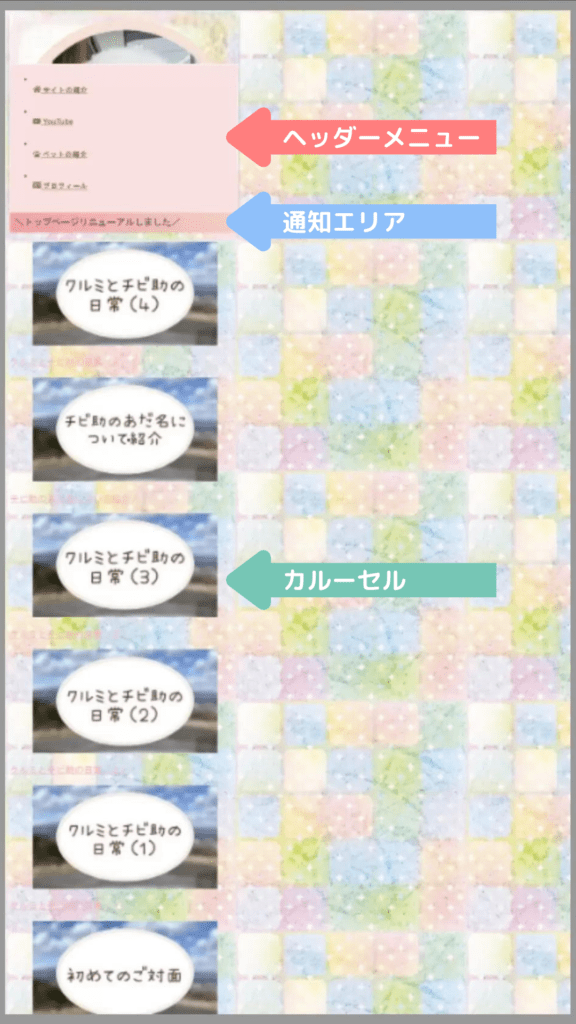
画像を見てトップページが崩れている結果となりました。
ヘッダーメニューと通知エリアが崩れており、カルーセルは縦に表示されております。

これなら「このページはモバイルフレンドリーではありません」と言われても仕方ない
しかし、なぜこのように実際に表示される画面を相違があったのか原因がわかりませんでした。
解析時間が設けられている
いろいろ調べた結果、定期的にクロールする際や今回ようなテストでも、読み込む時間が制限されているということがわかりました。

テストのとき待ち時間あるもんね

クロールするときもそんな感じのようだね
明確に何秒とは記載されていませんが、機械で読み込みしているため解析する時間が設けられています。
表示速度が遅くともサイトページは通常に表示されていたので、今回の原因は以下の2点と考えられます。
サイト速度読み込みが遅くなる原因が重なったことで、時間内に全ての項目が正しく表示されなかったということです。
そのため、モバイルユーザビリティエラーが発生し、メールを受信したと考えられます。
読み込み速度が遅い場合の対策
設定から高速化をするようにしましょう。
高速化の手順
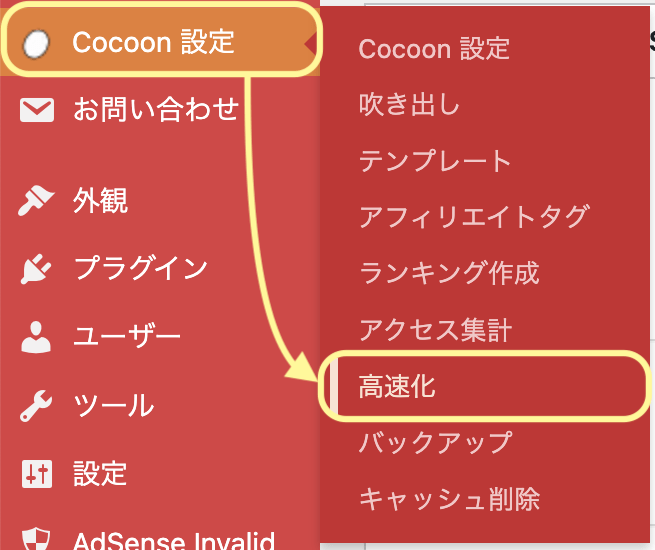
「Cocoon設定」から「高速化」をクリックします。
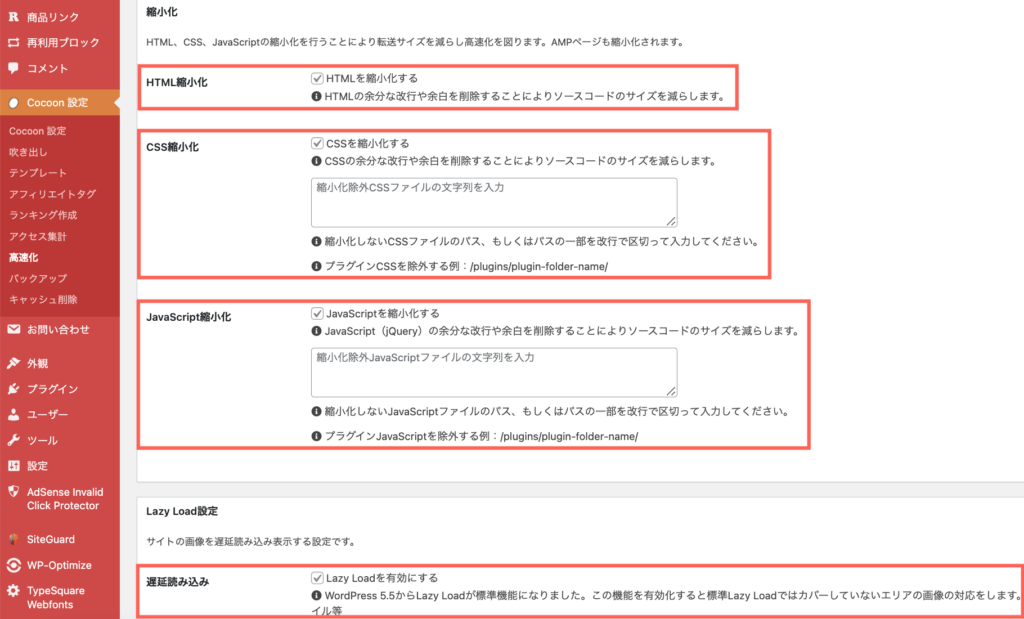
ページ内表示されたら4つの項目にチェックを入れます。
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
これら全てにチェックをいれるだけです。
これらを施行することで、カルーセル導入したままでも「モバイルユーザビリティのエラー」は解決しました。
エラー修正後にやること
モバイルフレンドリーテストなどで検証した結果、問題なく表示された場合は、Googleに検証を依頼しなければなりません。
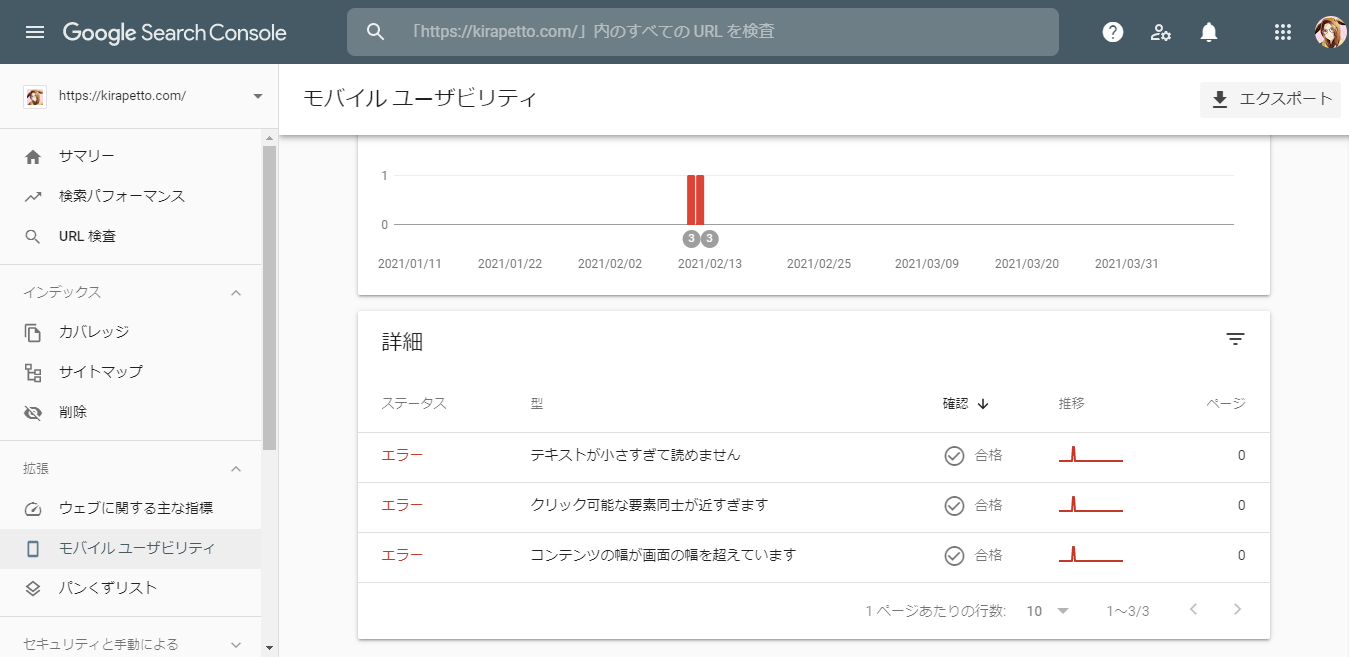
モバイルユーザビリティをクリックしてグラフ下の詳細までスクロールします。

すると詳細の中に検出されたエラーが記載されているのでクリックします。

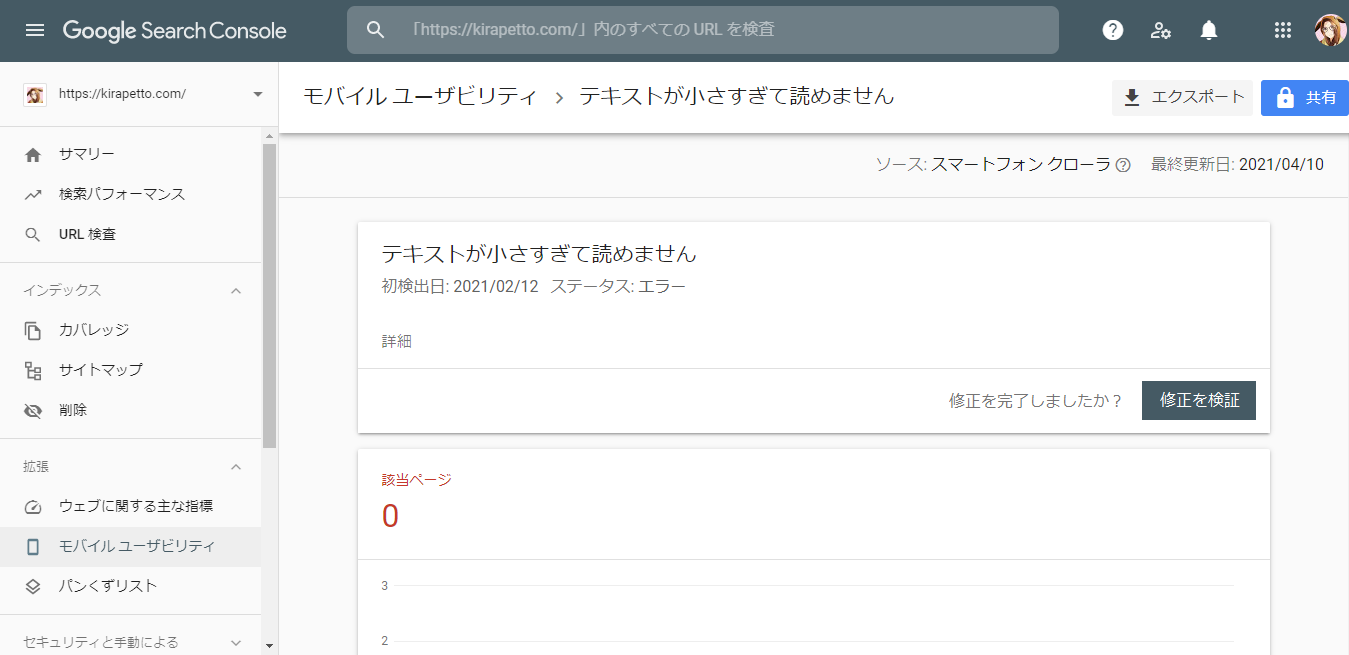
右側にある「修正を検証」ボタンをクリックして、検証依頼をしましょう。
複数ある場合は、それぞれのエラー項目ごとにやらなければなりません
まとめ
モバイルユーザリビティのエラーは少し難しい内容でしたが、モバイル端末でも快適に閲覧できるようにするには重要な部分となります。

エラー項目のうち3つは難しかった

普通にテーマを使用している場合は、あまり見ないエラー項目かもね
突然「モバイルユーザビリティの新たな問題が検出されました」というメールが来た場合は、セルフチェックをすることをお勧めします。
- Googleサーチコンソールから「URL検査」で、調べたいURLを入力する
- 「モバイルフレンドリーテスト」ツールを使って、調べたいURLを入力する
ここでも同様にエラーが発生する場合は、項目に沿って解決してみてください。
今回私のように問題なく表示されている場合は、制限時間により全てのページに読み込めなくエラーになる可能性が高いです。

その場合は、高速化されているか確認してみてね
ユーザーにストレスなくサイト閲覧してもらえるように、エラーはすぐに対処するようにしましょう。