サイト制作やカスタマイズにおいて必要とされるHTMLとCSSですが、多くの方が悩みを抱えているものでしょう。
- HTMLもCSSも全くわからない
- それぞれの役割や書き方がわからない
- 不明な文字が多くて嫌になる
そんな方のためにここではHTMLとCSSの基礎について解説していきます。

ボクでもちゃんと理解できるかな

初心者でも理解できるように画像付きで徹底的に解説するよ
専門的知識も必要とされるものではありますが、0→1へのステップアップへの期待が持てます。
- HTMLとCSSの意味と役割
- HTMLとCSSの記述方法

では、早速見ていきましょう。
HTMLの基本を知ろう
まずは「HTML」について説明していきます。
HTMLとは
Webページを作成するために使われるの言語のことを指しています。
簡単に説明すると、コンピューターが理解できるマークアップするために言葉です。
文章に特定の目印(タグ)をつけて、文章構成として成り立たせるためのもの

うーん。
イマイチ理解できない・・・
皆さんも少し難しいと思いますので、画像を用いて解説していきます。
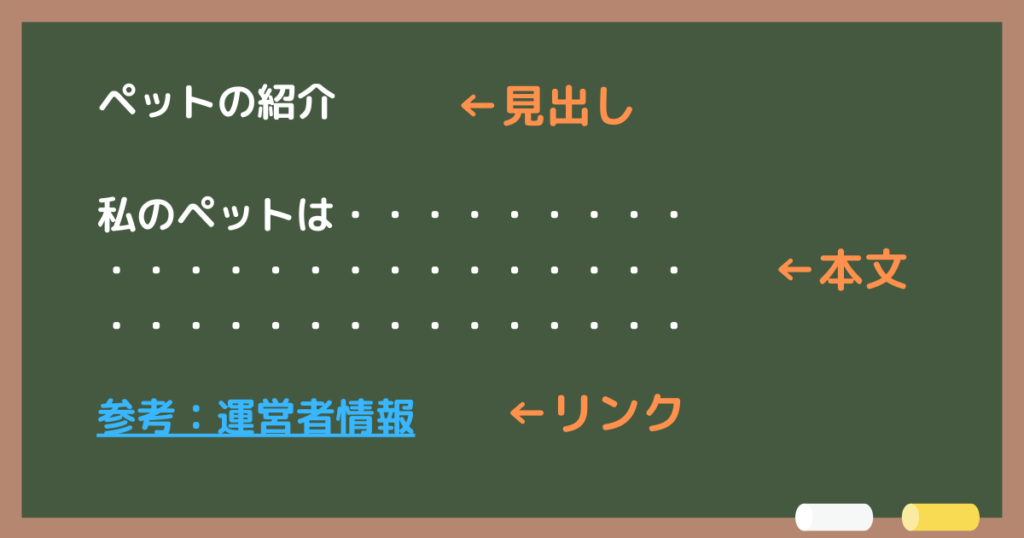
記事を執筆している際に、見出しを選択したり本文を入力していると思います。
このようにどこが見出し、本文、リンクのように構成を指示するものがマークアップです。

コンピューターに認識してもらうためにHTMLを使っていくってことか

イメージはそんな感じだね
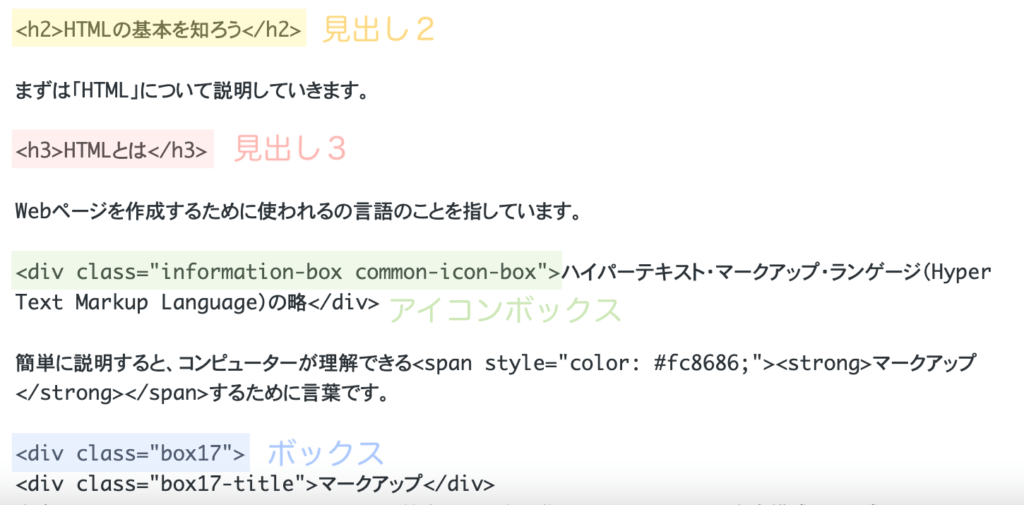
余談になりますが、クラシックエディタを使っていると、テキストをクリックするとHTMLでの構成を見ることができます。
こちらは一部ですが、このように見出し部分には<h2>や<h3>と、ボックス要素は<div〜>と記述してマークアップされています。
HTMLの記述方法
マークアップするには、タグという特有の目印をつけて記述していきます。
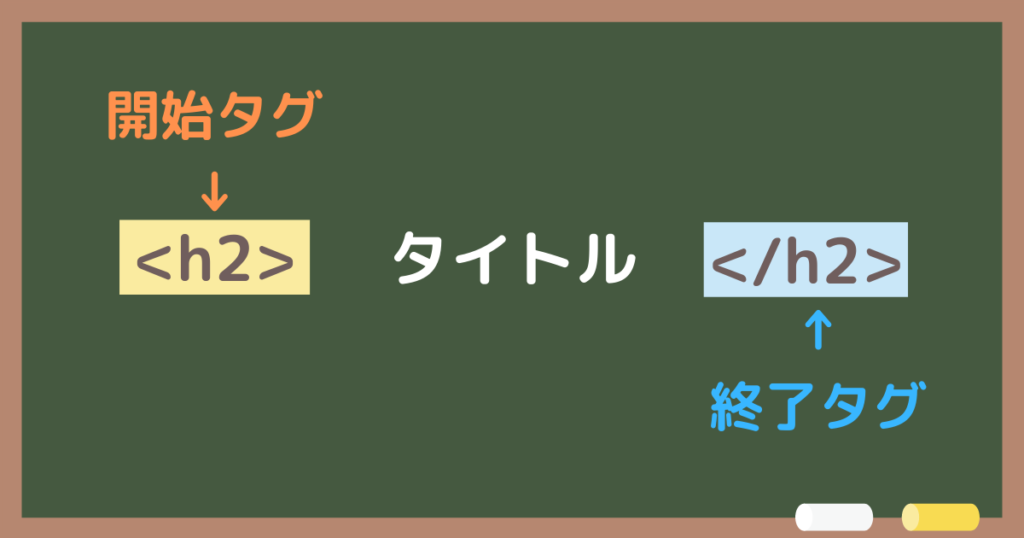
タグの基本構造
<>で囲われたものがタグとなります。

さっき見た文字ばかりの画像がHTMLタグだったってことか!
上記の図にように、タグは「開始タグ」と「終了タグ」の2つをセットに記述するのが基本です。
この開始タグから終了タグまでのくくりを要素と言います。
タグという箱の中に文字が収まっていると考えたらわかりやすいかと思います。
タグの記述ルール
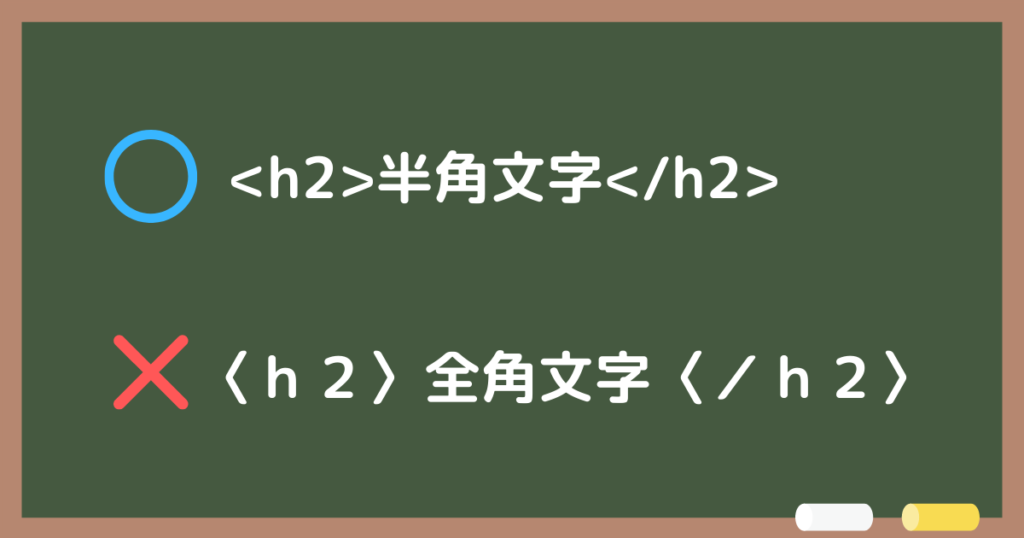
このようにタグ部分の記号と英数字は、必ず半角で記述するのが決まりです。
全角で入力すると正しく表示されませんので注意しましょう。
HTMLの役割
HTMLの役割としては2つ存在します。
- 文字に色をつける、画像を挿入する
- CSSで装飾したものを呼び出す
では使用例を参考に解説していきます。
タグの使用例
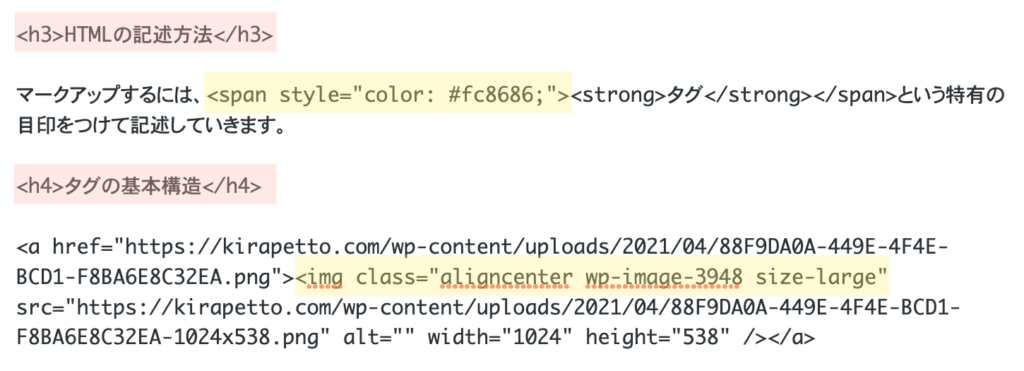
当サイトではクラシックエディタを採用しているため、テキストエディタでタグ構成を確認することができます。
黄色マーカーを引いた、<span style>や<img class>がHTMLが単体でも機能する代表的な使用例です。
文字の色や大きさなどを変更する際に使用する
画像を挿入する際に使用する
ブロックエディタ使用していても、文字色を変えたり画像を挿入する際には、自動的にHTMLタグとして変換されています。
赤色マーカーを引いた、<span class>や<h4>がCSSで装飾したものを呼び出す使用例になります。
ボックスやアンダーラインなどの装飾に使用する
<div class>と記述して使用する場合もある
詳しい解説は以下をご覧ください。
見出しを呼び出す際に使用する
基本的に<h1>から<h6>まである
ボックスや見出しはテーマごとに登録されていますが、それらを表示するためにHTMLが呼び出しているというイメージです。
このように主に2つの役割があり、単体での機能およびCSSと連携という形で使用されています。
タグの属性
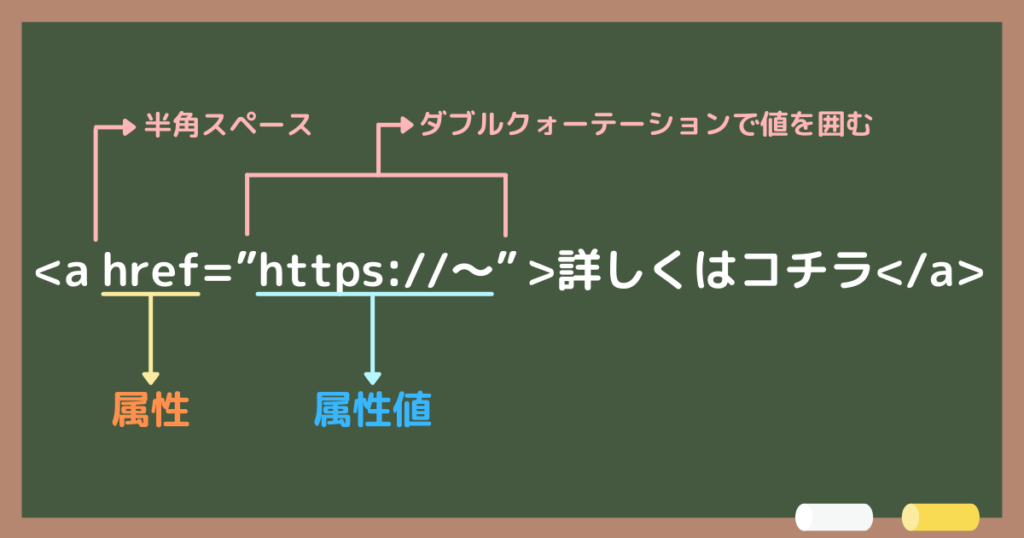
見出しは<h○>という単体のタグですが、<span class>などは上記のように特定の「属性」をつけて記述します。
個々のタグに対して何らかの性質を与えること
上記画像はリンク先を指定する際に使用するHTMLですが、リンク先URLを記述しないとリンクとして成り立ちませんよね。
画像のように<a>というタグに対して、<href>という属性をつけて、<URL>という属性値を記述することでリンク先として機能します。
HTMLのまとめ
タグで構成されたものを表し、文章を構成する上では必要不可欠なものになります。
より目立たさせるために太文字にする、色をつける、このように下線を引くなどの構成もタグを使用しているのです。

文章の装飾や画像、CSSを表示するために使うのがHTMLだね

基本的に表示するものと覚えるとわかりやすいかな
以下では色を変更したい、中央寄せしたいなどよく使われるタグ一覧をまとめましたので、興味のある方は参考にしてみてください。
CSSの基本を知ろう
次は「CSS」について説明していきます。
CSSとは
Webページのレイアウトや装飾するための言語を指します。
見出しや枠などを作成するためにはCSSは必要不可欠と言えるでしょう。

HTMLでは作成できないの?

基本的にHTMLは文章に対してになるから、サイトレイアウトとなると難しくなるね
HTMLではできないレイアウトや装飾ができるのがCSSの良いところです。
CSSの記述方法
では基本構造から記述方法について説明していきます。
CSSの基本構造
| 名称 | 意味 | |
| どこに | セレクタ | 装飾を設定する箇所を指定する |
| どんな装飾 | プロパティ | どのような装飾を設定したいか指定する |
| どれだけ | 値 | プロパティに対して装飾する値を指定する |
CSSは装飾するという意味を持つため、その装飾を「どの要素に」、「どのような装飾」、「どれだけ」を設定します。
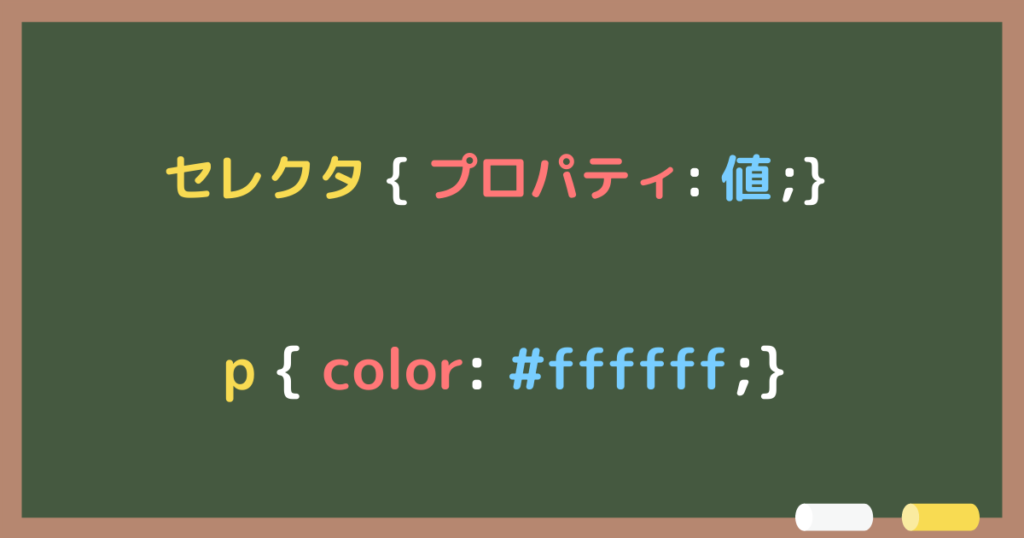
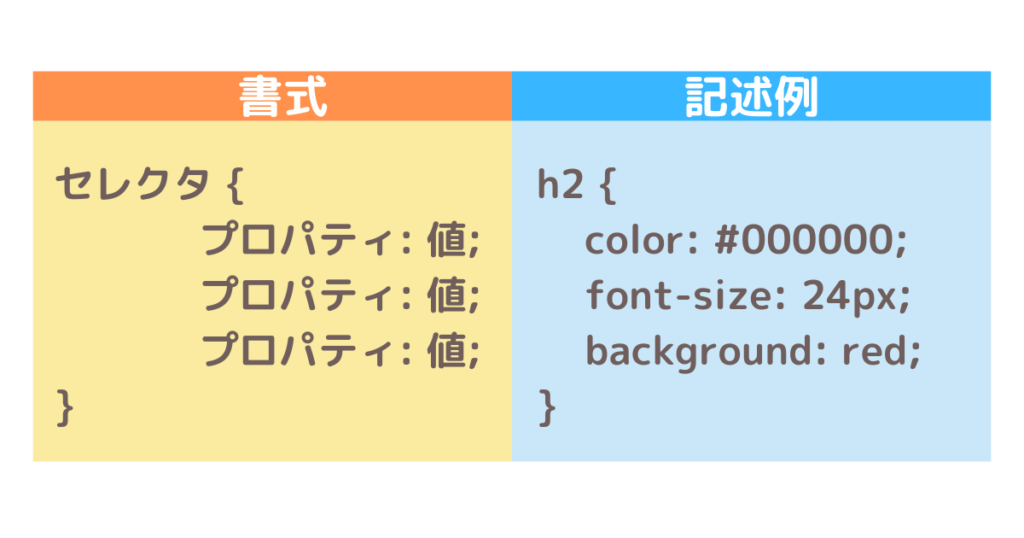
この3つの役割を横に記述した形が、以下で紹介するCSSの基本構造です。
CSSの記述ルール
HTML同様、必ず半角で記述するのが決まりとなっています。
「p」というセレクタ、「color」という文字色を変更するためのプロパティ、「#ffffff」というカラーの値という順で記述します。
:(コロン)や;(セミコロン)、{}などの記述場所を間違えたり、記述を忘れるとCSSが適用されません
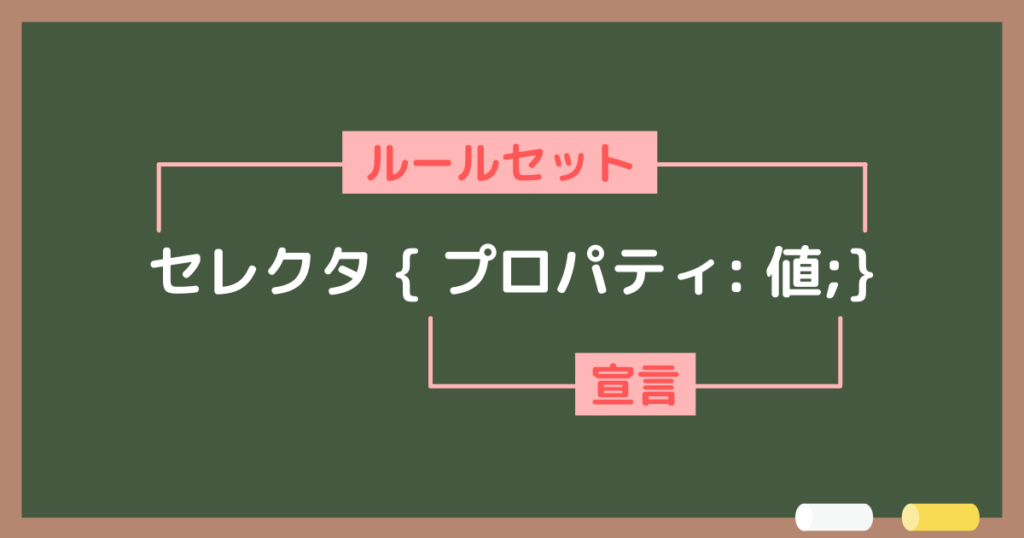
ルールセットと宣言
CSSにおいて記述一式をルールセット、プロパティと値がまとまったものを宣言と呼びます。
基本的にCSSを記述する際は、1つのルールセットに対して、宣言を複数記述することが多いです。

この形見たことあるよ!
こういう仕組みになってたんだね

これは9割以上使われている方法だから覚えておくと良いよ
また画像のように、宣言ごとに改行を使って1つずつわけて記述するとわかりやすいです。
CSSの役割
最初にも説明しましたが、見出しやボックス、サイト全体のレイアウトをするのがCSSの役割になります。
わかりやすく文字で書きましたが、CSSは細かく何をどうしたいのかを指定していくというイメージです。
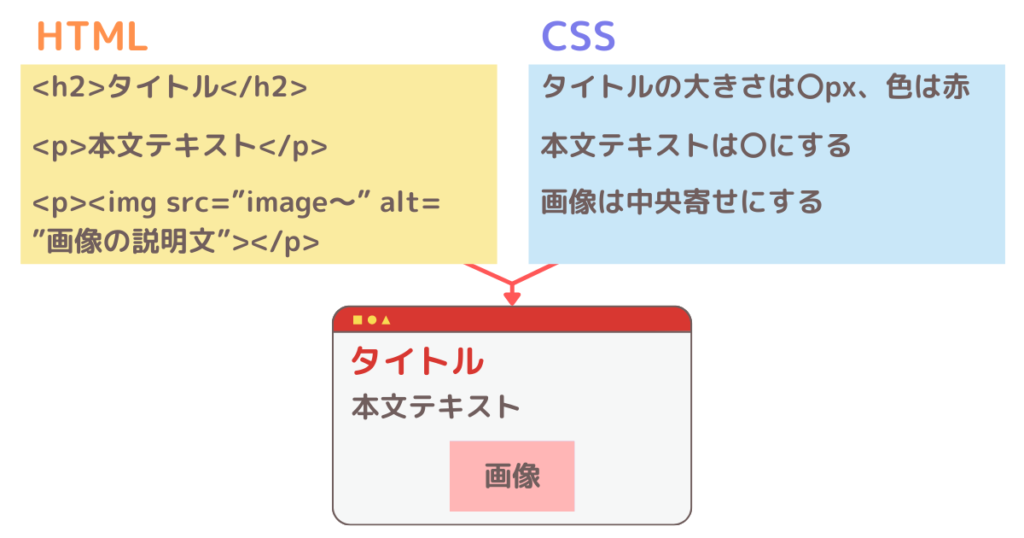
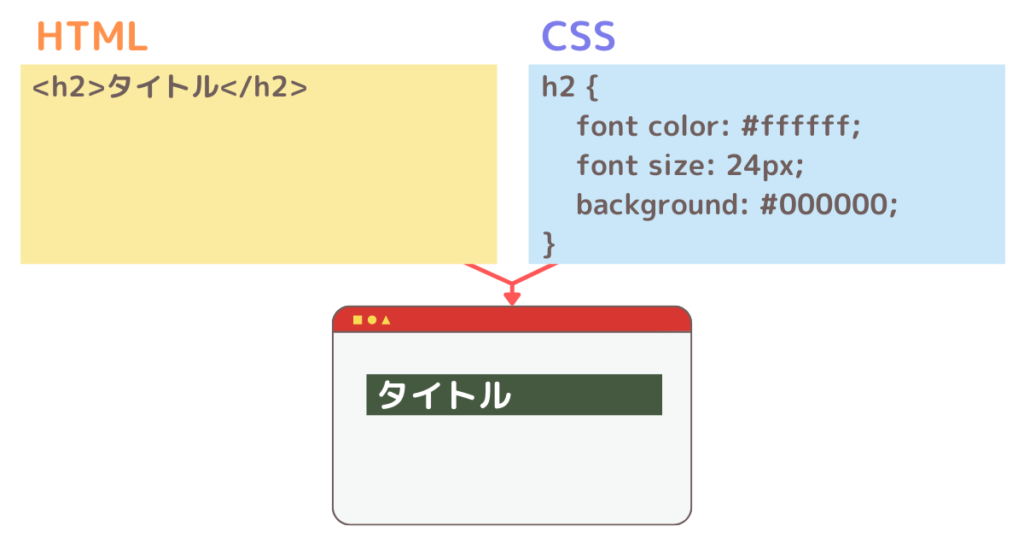
その装飾したものをHTMLで記述することで、下の図のような形になるという仕組みです。
CSSの使用例
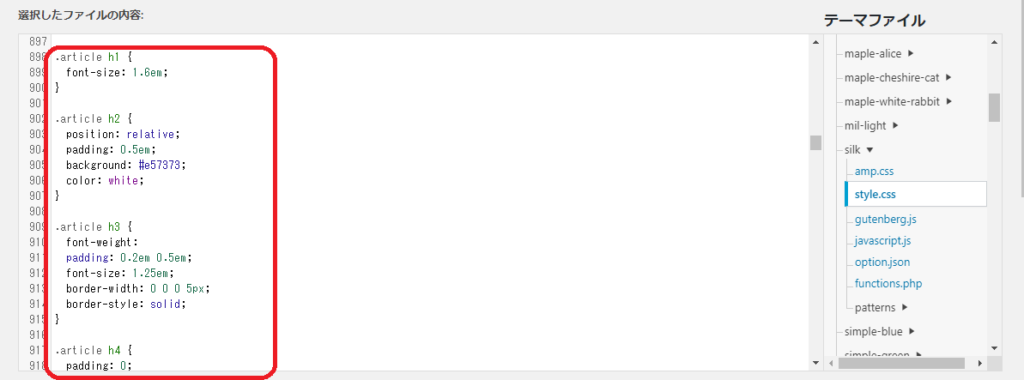
こちらは当サイトで以前使用していた見出しCSSとなります。
/* 参考用見出し2 */
.article h2 {
position: relative;
padding: 0.5em;
background: #e57373;
color: white;
}h2というセレクタでどこにを指定し、4つの宣言でどのような装飾と値を指定しているのがわかりますね。
詳しいプロパティの解説は以下をご覧ください。
この一連の記述(ルールセット)が見出し2の装飾となっています。
CSSのまとめ
サイトレイアウトや装飾をするために必要不可欠なものになります。
ご自身のテーマのスタイルシートを見ていただければわかりますが、サイト全体のレイアウトや見出しなどが登録されています。

確かに何がなんだかわからない文字が羅列されているね

そこにサイトレイアウトや見出しなどの装飾が記述されているの

だから安易にいじるとサイトデザインが崩れてしまうってことね
もちろん他にも必要な知識はたくさんですが、CSSはデザイン性が豊富で覚えるだけカスタマイズの幅は大きく広がります。
HTMLではできない装飾ができるのが、CSSの最大の特徴と言えるでしょう。
CSS記述時に使用するセレクタやプロパティはたくさんあります。
上記よく使われるものまとめましたので、興味のある方は参考にしてみてください。
HTMLとCSSの連携
ここまで「HTML」と「CSS」について説明していきましたが、最後に2つの連携について解説していきます。
HTML:単体でも機能する
CSS:HTMLを記述することで機能する
では、以下の図をご覧ください。
これがHTMLとCSSを連携したイメージ図になります。
- font color: #ffffff;(文字色を白にする)
- font size: 24px;(文字の大きさを24pxにする)
- background: #000000;(背景色を黒にする)
※本来のCSSではfontの表記はしませんが、今回はわかりやすくするため記述しています
CSSで見出しデザインを作り、HTMLにて<h2>(見出し2)を呼び出すことで、作成した見出し2が表示されるという仕組みです。

なるほど!
CSSとHTMLは連携されてたんだね

私たちが簡単に操作している裏でこういう働きをしているんだよ
まとめ
今回はHTMLとCSSの基礎ということで、2つの構造と役割について説明していきました。
一見、HTMLとCSSは似たようなものですが、それぞれ役割が異なります。

HTMLでできることCSSでできることがそれぞれ違うのはわかったかな

こうやって基礎知識をつけていくと、覚えやすくなっていくよ
ここまでの解説で両者がどういった働きをしているのか、何となくでもイメージできれば幸いです。
奥の深い分野ではありますが、少し知識をつけると見える世界が変わっていきますので、ぜひ覚えておきましょう。
記述方法などの基礎から応用編まで、ずっしり詰まった本当に教科書のような本!!
- 専門用語には全て説明分が記載
- 図解説明がとてもわかりやすい
- 実践方法では例題付きで、流れがつかみやすい
解説途中でレッスンがあり、章の最後には練習問題がついているので、復習できるのもgood!
フルカラーなので見やすさ抜群です!
今年の2月に発売したばかりの本です!
- フルカラーでとても見やすい
- 実際画像による解説が豊富
新しくHTML/CSSを勉強したい方は必見です!