無料テーマ「Cocoon」を使用している方に、この記事では「アピールエリア」の設定方法を解説していきます。
- アピールエリアってなんだろう
- やってみたけど設定方法がわからない
アピールエリアを使うことで、読んでもらいたい記事などを画像と文字で紹介することができます。

ブログ内を探索してくれるチャンス

こんなのもあるよという宣伝になるね
苦手な方が多い「HTMLやCSS」などは一切使わずに、初心者でも簡単に設定することができます。
- アピールエリアの機能
- アピールエリアの設定方法

では早速みていきましょう。
アピールエリアとはどんなもの?
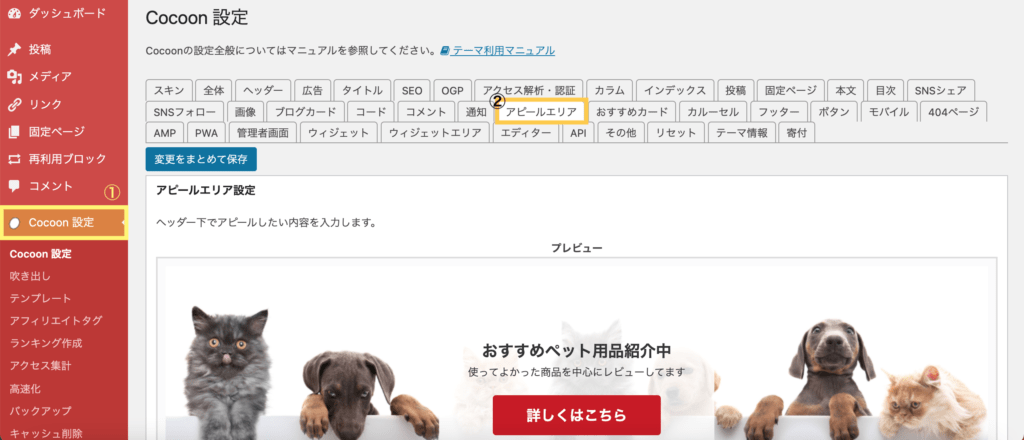
黄枠で囲った画像と文字、そしてボタンが表示されているものが「アピールエリア」です。

思わずクリックしたくなるね
- 強調したい記事やサイトをアピールすることができる
- トップページの上部に表示されるため、目につきやすい
このように目立たせて、ユーザーを誘導することができるのがアピールエリアの強みでしょう。
アピールエリアの設定方法
アピールエリアでは、以下の項目を設定することができます。
- アピールエリアの表示 ★
- 高さ ★
- エリア画像 ★
- エリア背景色
- テキストエリア表示
- タイトル ★
- メッセージ ★
- ボタンメッセージ ★
- ボタンリンク先 ★
- ボタンリンクの開き方
- ボタン色 ★
このように11項目設定できるようになっておりますが、基本的に星マークつけた部分だけで問題ありません。
アピールエリアを設定する場所
「Cocoon設定」をクリックすると、いろんな項目を設定できる画面になります。
そこの2段目の真ん中にある「アピールエリア」をクリックすることで、アピールエリアの設定をすることができます。
各項目の機能と設定方法
実際の設定項目の順に沿って見ていきましょう。
アピールエリアの表示
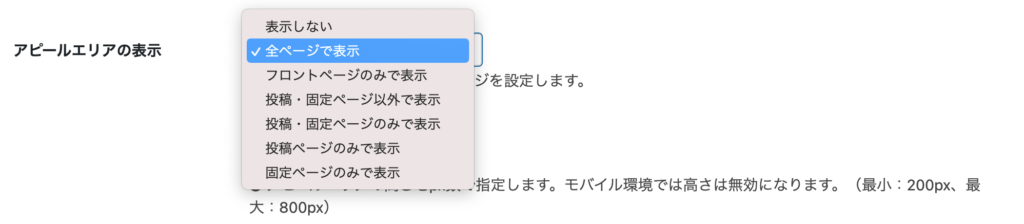
アピールエリアをどのページまで表示するのか設定することができます。
- 全ページで表示
- フロントページのみで表示
- 投稿・固定ページ以外で表示
- 投稿・固定ページのみで表示
- 投稿ページのみで表示
- 固定ページのみで表示
上記の選択肢の中から、「アピールエリア」を表示したい範囲を選びましょう。

私はフロントページのみに設定していました
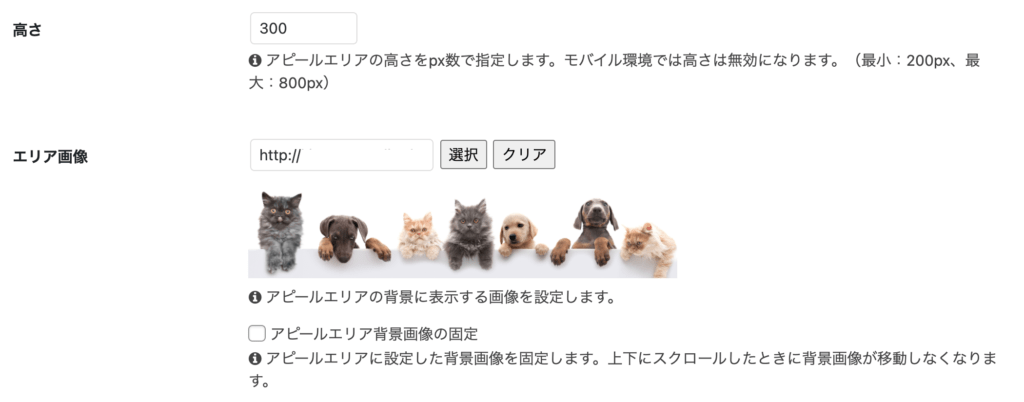
高さとエリア画像
高さは最小200px、最大800pxまで設定できるようになっていますが、設定する画像によって異なります。
設定する画像が大きいとはみ出てしまいますので、先に画像の高さを設定しておくと良いでしょう。
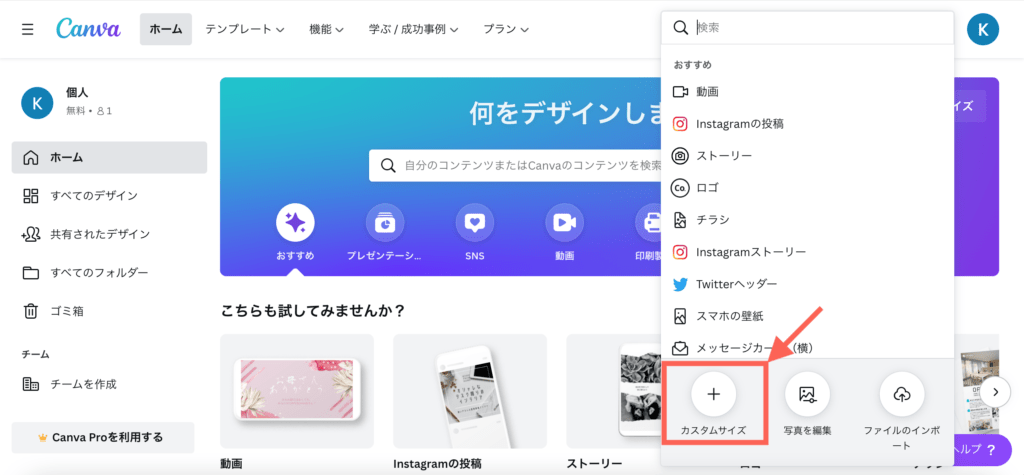
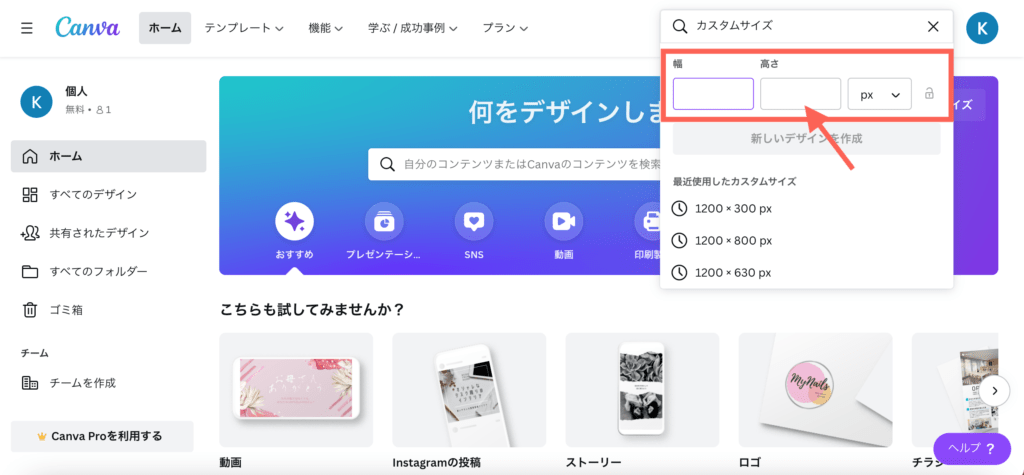
「Canva![]() 」というツールを使うことで、無料で自分で好きな幅や高さを設定できます。
」というツールを使うことで、無料で自分で好きな幅や高さを設定できます。
まず右下の「カスタムサイズ」をクリックしましょう。
すると、幅と高さを入力する欄が出るので、ここに設定したいサイズを入力してください。
上記のように先にサイズを決めて画像を作成すると、アピールエリアの画像もはみ出さずに綺麗に表示されます。
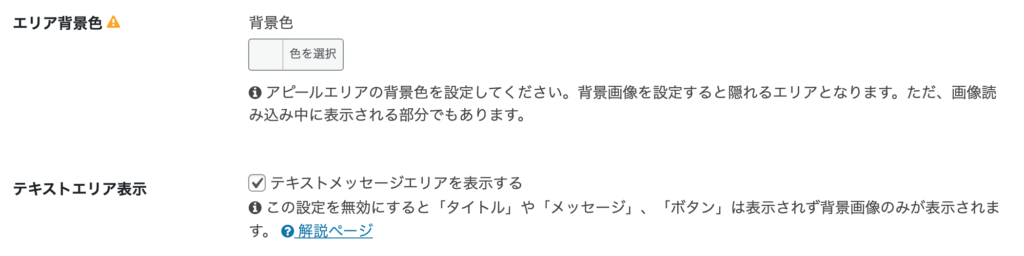
エリア背景色とテキストエリア表示
ここはあまり設定する部分ではないですが、エリア画像を使わない場合はここで色を選択することができます。
テキストエリア表示は、そのままチェックしておきましょう。
チェックを外すとタイトルやメッセージが表示されず、エリア画像のみになってしまいます
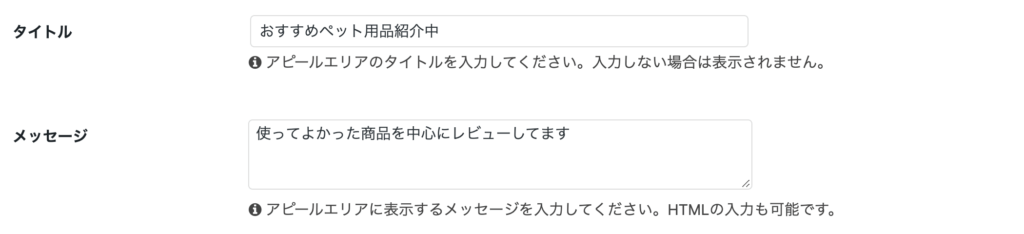
タイトルとメッセージ
リンク先にはどんな内容のものがあるのか、わかりやすいタイトルやメッセージを記述すると良いでしょう。
タイトルは簡潔明瞭に、メッセージには詳しい内容を書くとわかりやすいですね。

ユーザーに理解してもらえる内容を書いてみよう
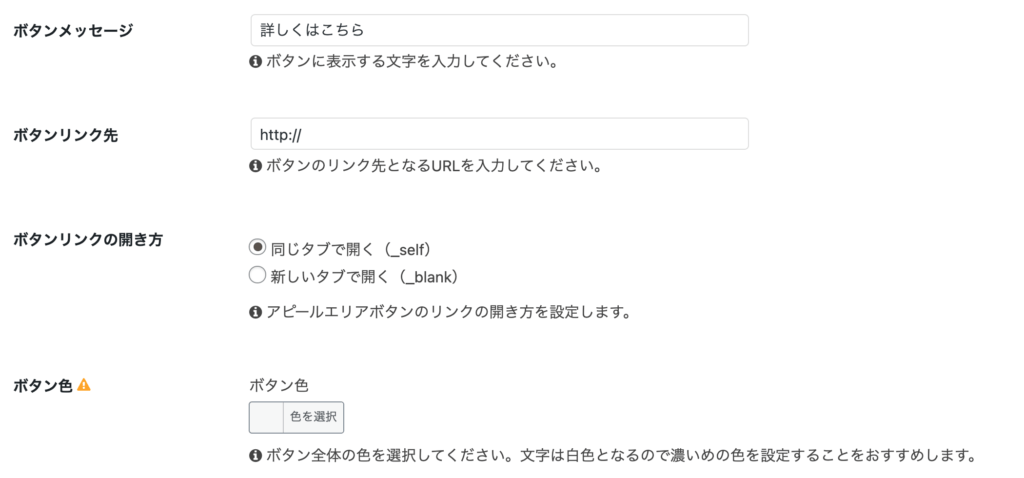
ボタンメッセージ・リンク先・開き方・色
ボタンメッセージは簡単に「詳しくはこちら」などの定形文を入力して、リンク先URLを間違えずに入力しましょう。
リンクの開き方は「同じタブ」または「新しいタブ」のどちらかを選択します。
デフォルトでは「同じタブ」で設定されているので、「新しいタブ」を希望する場合は下にチェックを入れてください
最後にボタン色を設定ですが、文字は白色で設定されているので、濃いめの色を選択しましょう。
どうしても文字色を変更したい場合は、以下のコードを「追加CSS」にコピペしてください。
/* ボタンの文字色変更 */
.appeal-button {
color: black;
}ここれでアピールエリアの設定は終わりです。
下にある「変更をまとめて保存」を押して、トップページに反映されているか確認しましょう。
まとめ
「Cocoon設定」にある内容に沿って設定するだけで、簡単に「アピールエリア」を設定することができます。
画面を移動することもないので、初心者でも簡単にできる内容でしたね。

わいひらさん感謝だね

簡単におしゃれなトップページにできちゃう
使っているスキンによっては、少しデザインが違う場合もあるので、その辺はご了承ください。
皆さんもこの記事を参考に、ぜひ「アピールエリア」導入しておしゃれなトップページを作って見てください。