Cocoonで「サイト型トップページ」などで固定ページを使用した場合、そのページ内で使用した画像がOGP画像になってしまいます。
せっかくトップページ作ったのに、OGP画像がちゃんと反映されないのは残念ですよね。
ここではそんな悩みをとても簡単に解決する記事になります。

変なコード使ったりしないよね?

何も難しいことないから安心して見てね
難しいコードなどは一切使用せず、最後に紹介するCSSはコピペするだけですので、初心者でも簡単に解決できます。
- OGP画像の優先度
- OGP画像を反映させる方法

では早速みていきましょう。
OGP画像には優先度がある
OGP優先度
アイキャッチ画像 > SNS画像 > 記事内の画像 > ノーイメージ > OGP画像
いろいろ調べた結果、フォーラムに上記(一部抜粋)のような回答がありました。
どうやらCocoon設定からOGP画像を設定していても、他の画像が優先されるようです。

これならいくら設定しても反映されないね
この優先度から「アイキャッチ画像」が一番強いようなので、トップページにする固定ページにアイキャッチを設定しましょう。
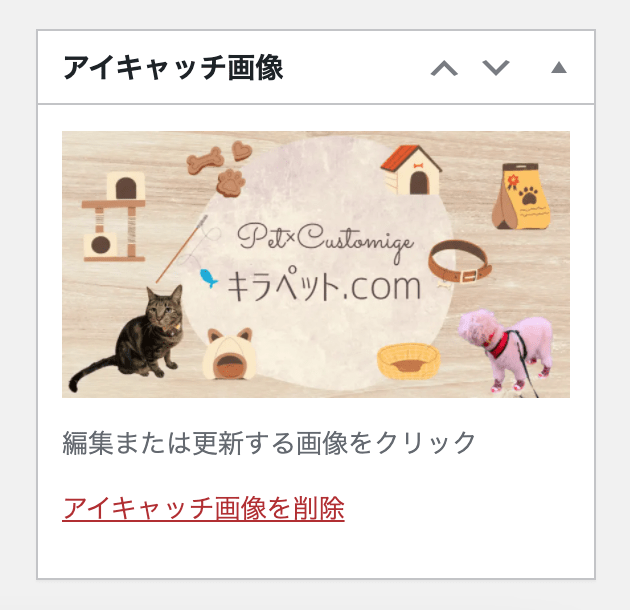
アイキャッチ画像を設定する
記事を公開するときと同様に、OGPに設定したい画像をアイキャッチを設定するだけです。
ただこのままの状態だと、トップページにアイキャッチが表示されてしまうので、非表示にするCSSを記述します。
カスタムCSSに記述する
それぞれのページに「カスタムCSS」という欄が下の方にありますので、ここに以下のCSSをコピペしてください。
/* アイキャッチ画像を非表示にする場合 */
.eye-catch {
display: none;
}「追加CSS」という部分に記述してしまうと、全てのページから消えてしまいます。
必ずトップページに設定する固定ページの「カスタムCSS」に記述するようにしましょう。
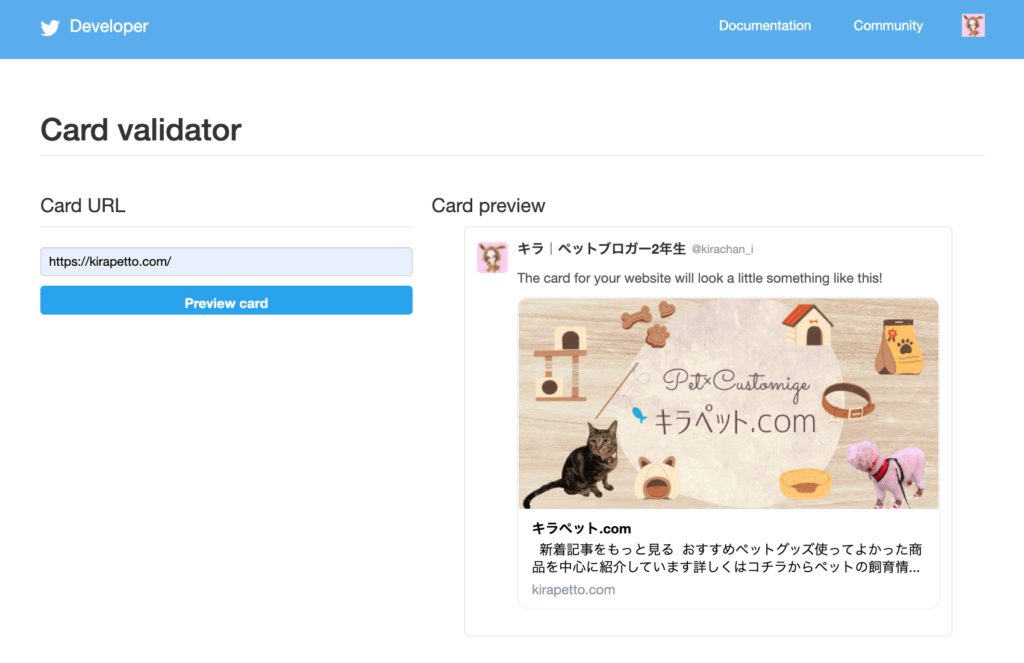
Card validatorで更新する
Twitterでシェアするときに更新されない場合は、Card validatorを使って更新しましょう。
URLを入力してボタンを押すだけの簡単操作で終わりです。
右に表示される画像が設定したものになっていれば更新されていますが、すぐにシェアしても反映しない場合があります。
その際は2〜3分ほど時間をおいてシェアすると更新されます。
まとめ
固定ページで使用した画像が、OGP画像に反映してしまう解決策を紹介しました。
とても簡単な解決策だったので、初心者の方にもすぐに解決することができます。

ホント普段やっていることだけだったね

難しいコード使わないとダメかなと思っていたからよかった
固定ページを使用したトップページに画像がある場合は、このような解決策をやって見てください。