ブロックエディタを使用していて、こんなお悩みありませんか?
- カラーパレットに好みの色がない
- 自分の好きな色を設定したい
実はCocoonの機能を使うことで、自分の好きな色を簡単に設定することができます。

またCSSを使うんでしょ・・・

今回はCSSは一切必要なし!
どこで設定するのかしっかり解説していきますので、ぜひ参考にしてみてください。
- パレットにカラーを追加する方法
- 追加されたカラーを確認する方法

では早速見ていきましょう。
カラーパレットに色を追加する
やり方はとっても簡単ですので、誰でもすぐに覚えることができます。
好きなカラーの追加方法
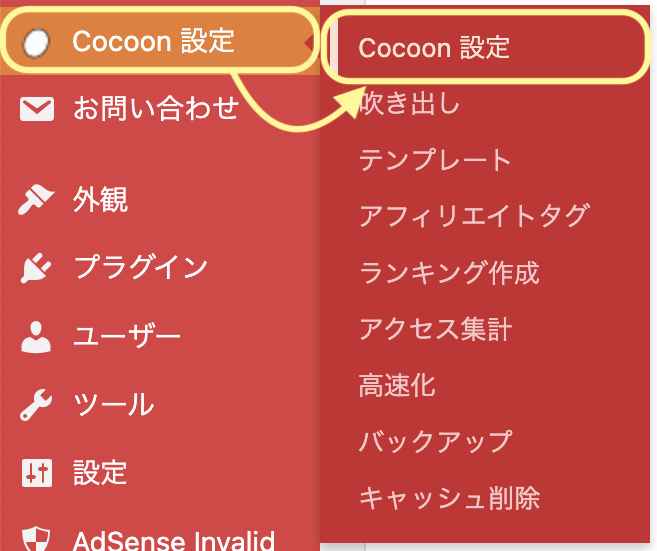
「Cocoon設定」を選ぶと、スキンなどを変更できる画面になります。
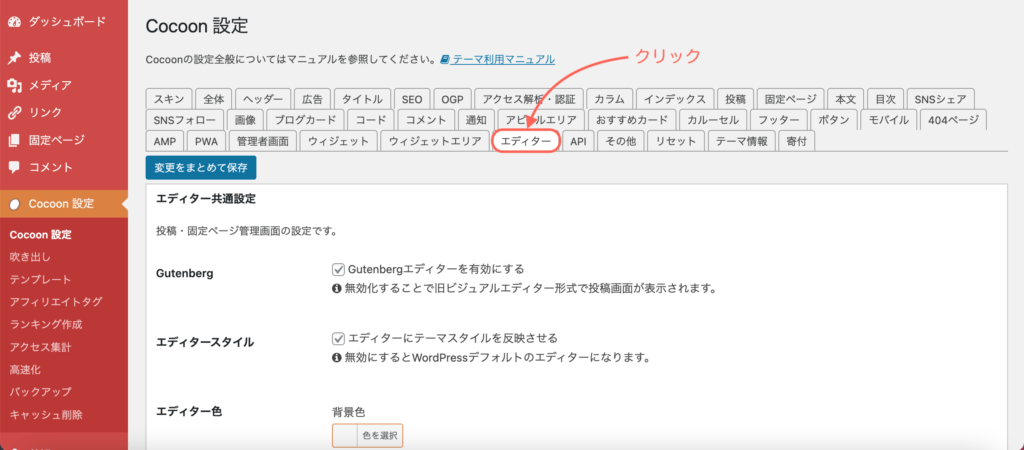
下の段にある「エディタ」という部分をクリックして下の方までスクロールします。
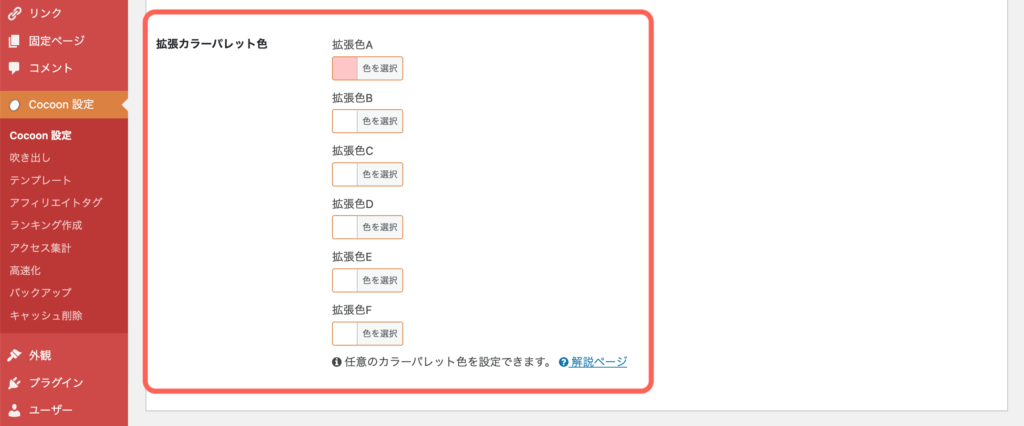
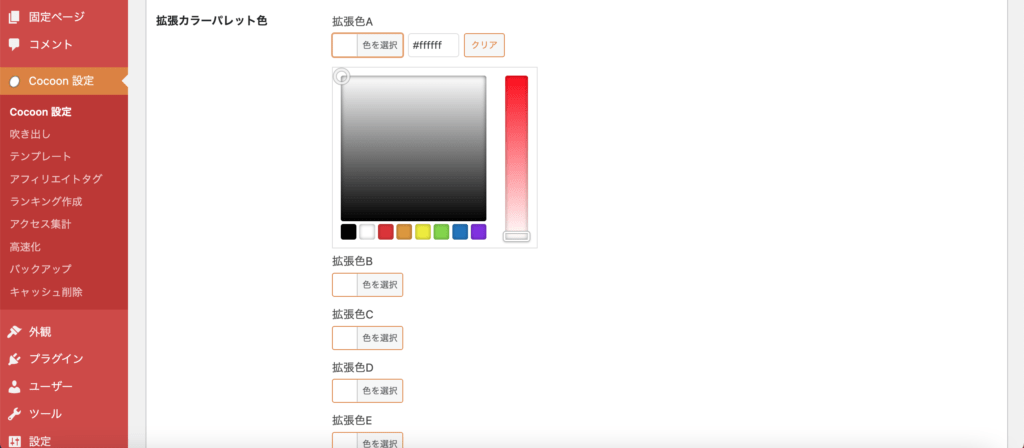
下へスクロールしていくと、「拡張カラーパレット色」という項目がありますので、ここに好きな色を追加しましょう。
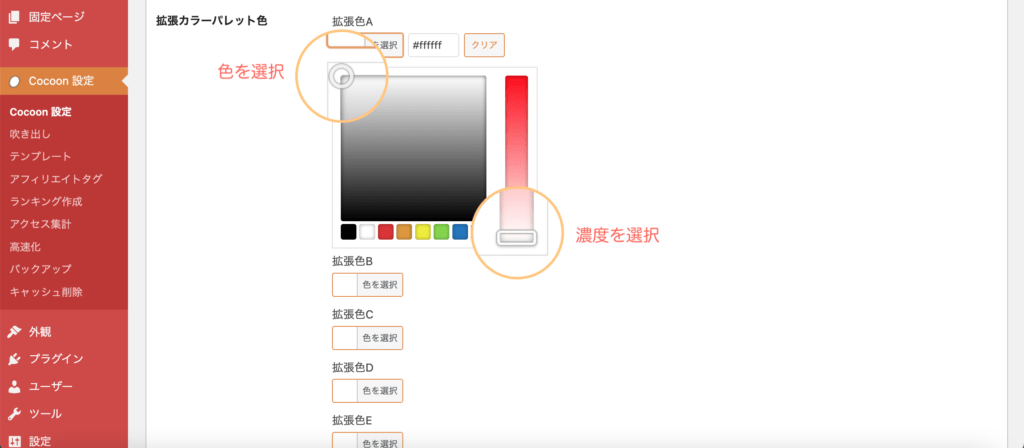
「色を選択」をクリックすると色を選択できるパレットが表示されます。
左側の白い丸を動かすと色を変更でき、右側の白い棒を動かすと色の濃さを変更することができます。
全部で6色追加することができるので、お好きなカラーを追加してみてください。
最後に一番下にある「変更をまとめて保存」ボタンを押し忘れないようにしましょう。
反映されているか確認する方法
ブロックエディタで右の設定画面から色の選択を表示すると、デフォルトカラーがずらっと並んだカラーパレットがあります。
赤い枠で囲った部分の中にある「拡張色」というものが、追加したカラーになります。
ここに反映されていない場合は、保存していない可能性がありますので、もう一度最初の画面から設定し直してみてください。
まとめ
カラー追加するのは、Cocoonの標準設定ですので難しい操作はなかったと思います。

今回はとても簡単な操作だからよかった
場所さえわかれば誰でも簡単に追加することができるので、ぜひ参考にしてみてください。
原色は強いイメージになるので、濃度を調整して柔らかいカラーを選択しましょう