他の方の記事を見ていると、いろんな囲み枠があって「かわいい」または「おしゃれ」なんて思うことありませんか?
- かわいい囲み枠のデザイン使ってみたい
- 他の方やテーマ以外のデザインを使いたい
こんなお悩みを解決すべく、この記事では私が使っている囲み枠(ボックス)のデザインを20種類紹介していきます。

でもCSSやHTMLは必要なんでしょ?

それは必須だけど、このページでは全部コピペで完結するよ
CSSやHTMLがわからない初心者でも、簡単に使えるようコピペ対応です。
好きなデザインを見つけたらどんどんコピペして、ご自身のブログで使用してください。
- デザインを使う際のCSSとHTMLの記述場所
- ボックスなどのカラーを変更する方法
- おしゃれな囲み枠デザイン

では、早速見ていきましょう。
囲み枠デザインを使う際の事前準備
冒頭でもお話しましたが、囲み枠を使うにはCSSとHTMLは必須です。
まずCSSとHTMLをどこにコピペ(記述)するのか簡単に解説していきます。

知っている人はスキップしてね
CSSを貼り付ける(記述)場所
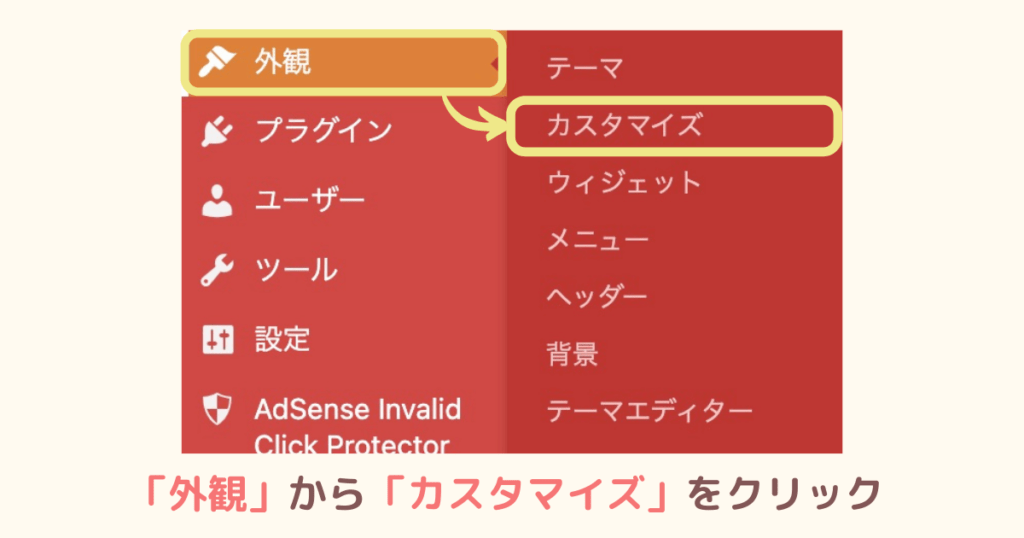
メニュー画面の「外観」から「カスタマイズ」をクリックすることでCSSを貼り付けられるページへ移行します。
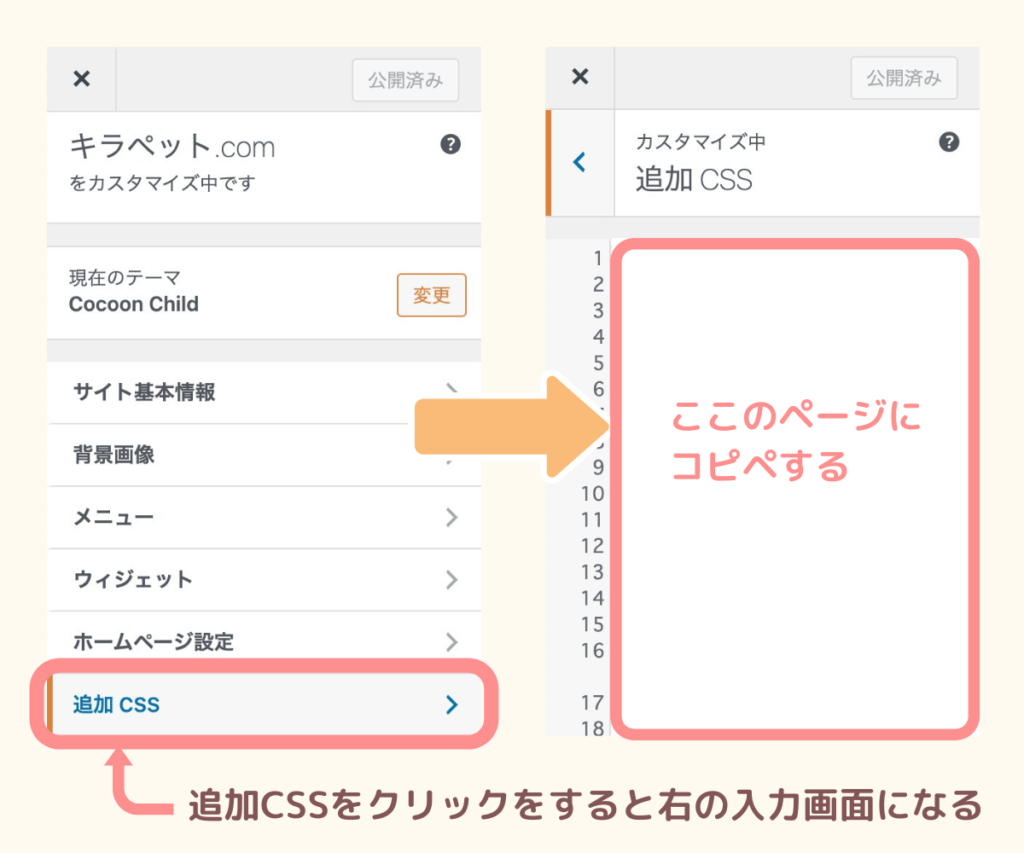
左図の「追加CSS」をクリックすることで、右図のようにCSSを貼り付けたり編集するページになります。
一番上から順番に貼り付けていきましょう。
「/*〇〇*/」と最初に記載して何のCSSなのかわかりやすくすると良い
ここで紹介するCSSも同様に記載するので、そのままコピペすることをおすすめします。
HTMLの貼り付ける(記述)方法
HTMLは記事内に貼り付けるので、ブロックエディタとクラシックエディタで貼り付ける方法が変わります。
ブロックエディタで貼り付ける方法
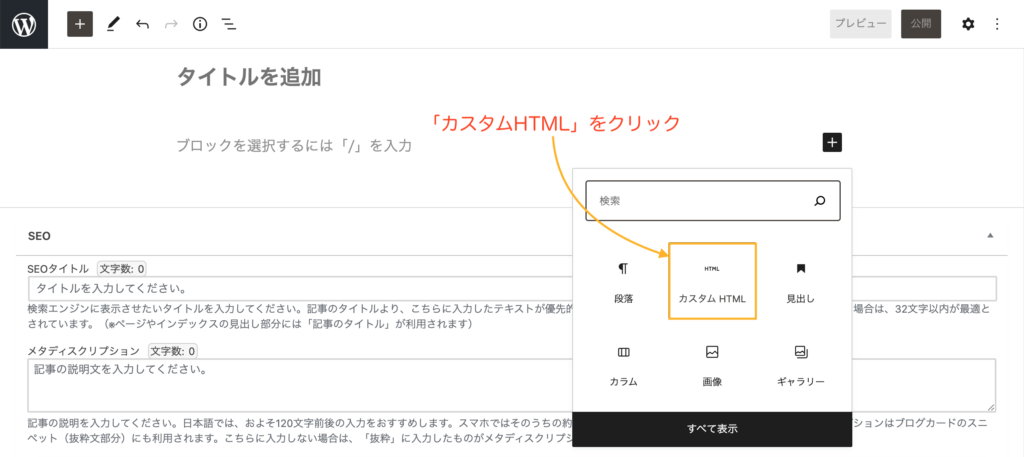
ブロックエディタでは「カスタムHTML」を挿入して記述します。
ブロック追加で「カスタムHTML」がない場合は、「すべて表示」をクリックすると「ウィジェット」のカテゴリー内にあります。
クラシックエディタで貼り付ける方法
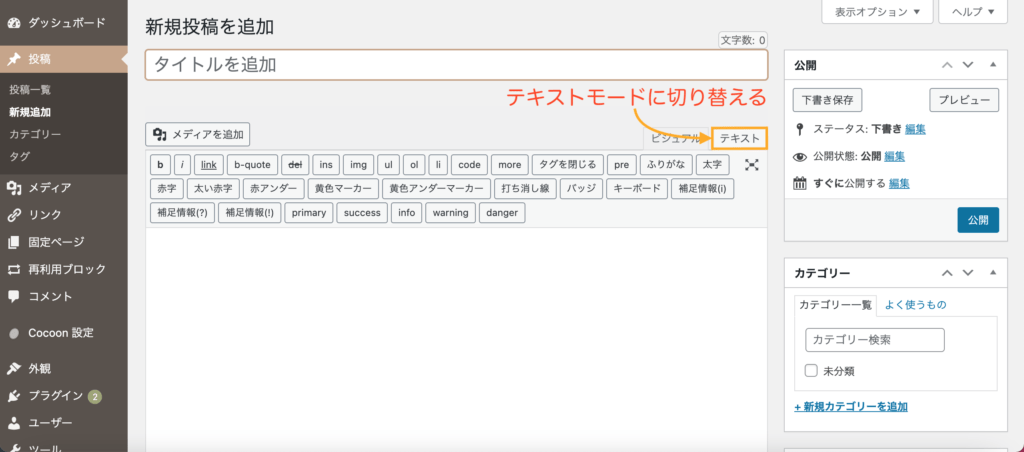
クラシックエディタでは右上にある「テキストモード」に切り替えて記述します。
「ビジュアルモード」ではHTMLは本文として認識してしまいますので注意しましょう。
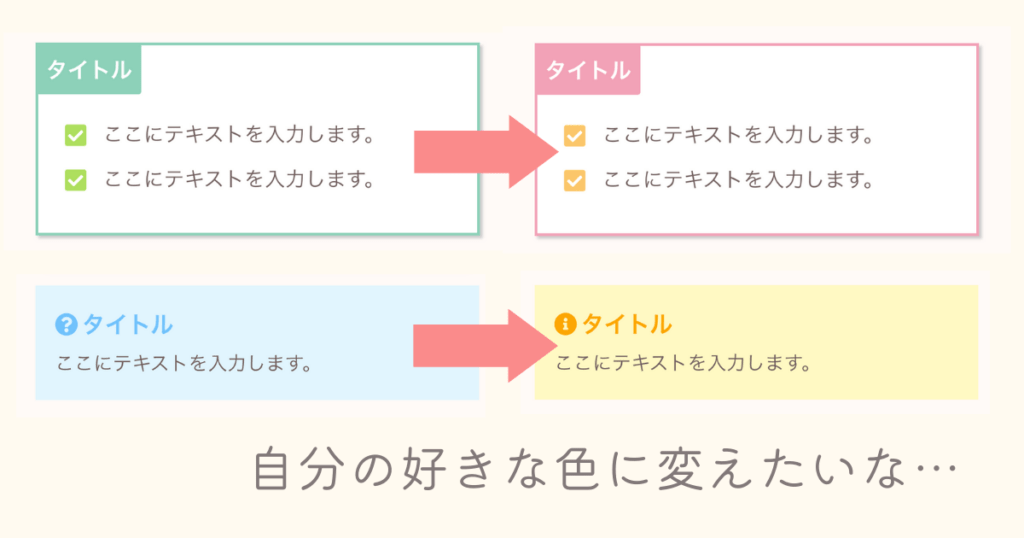
デザインの色を変更する方法

CSSやHTMLは見慣れない文字がたくさんあり、あまり知識がない状態でいじったりするのは難しいと感じる人が多いと思います。
そんな方のために、デザインを紹介する前に簡単に色変更の仕方を解説します。

知っている人はここもスキップしてね
実は色を変更するのは難しいことではなく、CSSに記載されている色コードを変更するだけです。
「#〇〇〇〇〇〇」という#と6桁の英数字で記載されたコードのこと(3桁で記述されているものもあり)
あとはどこがどの色を示しているかを知る必要はありますが、全てのCSSにどこの色を示しているか記載しているので、それを参考にしてください。
なお、色コードは以下のサイトがとても見やすくわかりやすいです。
また、Cocoonの場合は「Cocoon設定」から「エディタ」で細かく色の指定ができます。

丸い部分で色を変更して右側の棒で濃さを調整できるので、お好みの色を作りやすいです。
あとは赤い四角で囲った部分の色コードをコピペするだけですので、簡単に色を変更することができます。
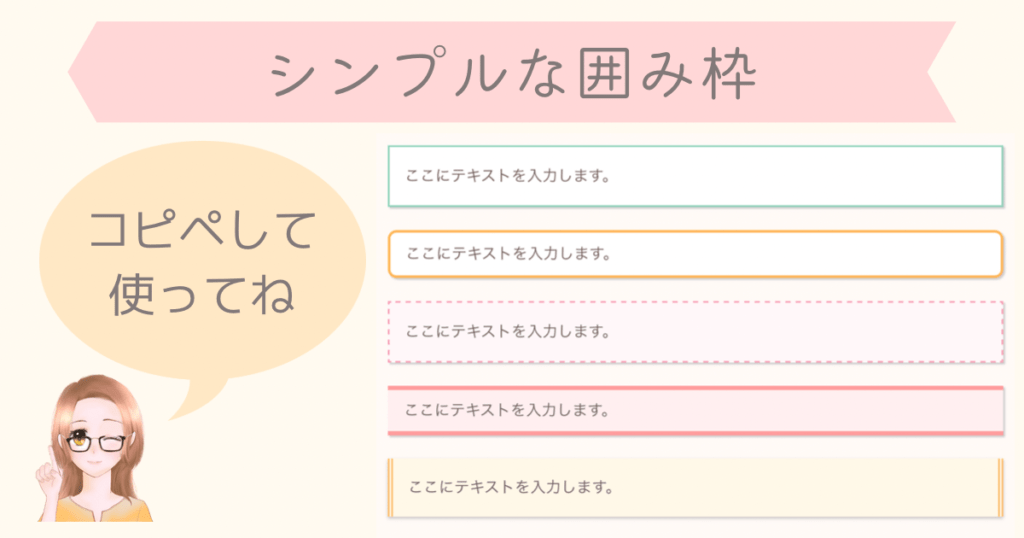
シンプルな囲み枠5選
まずはシンプルな囲み枠を紹介します。
「コードを表示する」ボタンでCSSとHTMLが表示されますので、お好きなデザインを見つけて活用してください。
シンプルな枠線のみの囲み枠
ここにテキストを入力します。この囲み枠はシンプルに外枠に線をつけたものです。色は自由に変更してください。
/* 実線の囲み枠 */
.box1 {
margin: 1.5em auto;
background: #fff; /* 背景色 */
border: 2px solid #8ed1b9; /* 線の色 */
width: 95%;
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box1 p {
margin: 0;
padding: 1em;
}
<div class="box1"> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠は外枠の角を丸くしたものです。色は自由に変更してください。
/* 角を丸くした実線の囲み枠 */
.box2 {
padding: 0.5em 1em;
margin: 2em 0;
background: #FFF; /* 背景色 */
border: solid 3px #ffb55b; /* 線の色 */
border-radius: 10px;
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box2 p {
margin: 0;
padding: 0;
}
<div class="box2"> ここに本文を入力します。 </div>
おしゃれな枠線のみの囲み枠
ここにテキストを入力します。この囲み枠は外枠の線を点線にしたものです。色は自由に変更してください。
/* 外枠が点線の囲み枠 */
.box3 {
margin: 1.5em auto;
background: #fff7f9; /* 背景色 */
border: 2px dashed #f79eb6; /* 線の色 */
width: 95%;
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box3 p {
margin: 0;
padding: 1em;
}
<div class="box3"> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠は上下に線をつけたものです。色は自由に変更してください。
/* 上下に線をつけた囲み枠 */
.box4 {
padding: 8px 19px;
margin: 2em 0;
background: #fff0f0; /* 背景色 */
border-top: solid 5px #ff9d9d; /* 上線の色 */
border-bottom: solid 5px #ff9d9d; /* 下線の色 */
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box4 p {
margin: 0;
padding: 0;
}
<div class="box4"> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠は横に二重線をつけたものです。色は自由に変更してください。
/* 左右に二重線をつけた囲み枠 */
.box5 {
margin: 1em auto;
background: #fff8e8; /* 背景色 */
border-left: double 6px #ffc06e; /* 左線の色 */
border-right: double 6px #ffc06e; /* 右線の色 */
width: 95%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22); /* 影の色 */
}
.box5 p {
margin: 0;
padding: 1em;
}
<div class="box5"> ここに本文を入力します。 </div>
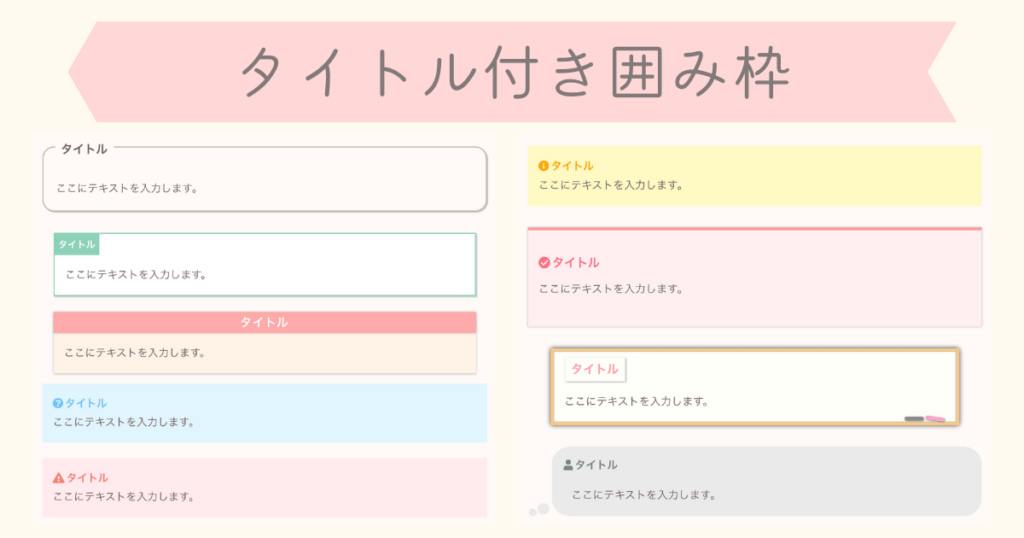
タイトル付き囲み枠9選

次にタイトルも入れることができる囲み枠を紹介します。
シンプルな囲み枠
ここにテキストを入力します。この囲み枠は左上にタイトルをつけたものです。色は自由に変更してください。
/* 左上にタイトルをつけた囲み枠① */
.box6 {
position: relative;
margin: 2em auto;
padding: 1.2em;
width: 100%;
border: 2px solid #c8baa7; /* 線の色 */
color: #555555; /* 文字色 */
box-shadow: 2px 2px 1px #c7c7c7; /* 影の色 */
border-radius: 20px;
}
.box6-title {
position: absolute;
left: 20px;
top: -15px;
padding: 0 .5em;
font-weight: bold;
font-size: 1.1em;
color: #705e5d; /* タイトル文字色 */
background: #fffaf7; /* タイトル背景色 */
}
<div class="box6"> <span class="box6-title">タイトル</span> ここに本文を入力します。 </div>
背景をつけた囲み枠
ここにテキストを入力します。この囲み枠は左上にタイトルをつけたものです。色は自由に変更してください。
/* 左上にタイトルをつけた囲み枠② */
.box7 {
margin: 1.5em auto;
background: #fff; /* 背景色 */
border: 2px solid #8ed1b9; /* 線の色 */
width: 95%;
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box7-title {
font-size: 16px;
position: absolute;
margin-top: 0;
background: #8ed1b9; /* タイトル背景色 */
color: #fff; /* タイトル文字色 */
font-weight: bold;
border-radius: 0 0 2px 0;
padding: 4px 6px;
}
.box7 p {
margin: 0;
padding: 3em 1em 1em 1em;
}
<div class="box7"> <div class="box7-title">タイトル</div> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠は上にタイトルをつけたものです。色は自由に変更してください。
/* 上にタイトルをつけた囲み枠 */
.box8 {
margin: 1em auto;
background: #fff3e8; /* 背景色 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22); /* 影の色 */
width: 95%;
}
.box8-title {
font-size: 1.1em;
background: #ffaaaa; /* タイトル背景色 */
padding: 2px;
text-align: center;
color: #FFF; /* タイトル文字色 */
font-weight: bold;
letter-spacing: 0.05em;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.22); /* タイトル影の色 */
}
.box8 p {
margin: 0;
padding: 1em;
}
<div class="box8"> <div class="box8-title">タイトル</div> ここに本文を入力します。 </div>
アイコンをつけた囲み枠
ここにテキストを入力します。この囲み枠ははてなアイコンをつけたものです。色は自由に変更してください。
/* はてなアイコンをつけた囲み枠 */
.box9 {
margin: 1em 0 1.5em 0;
background: #e1f5fe; /* 背景色 */
padding: 1em;
}
.box9-title {
color: #71c2fc; /* タイトル文字色 */
font-size: 18px;
font-weight: bold;
}
.box9-title:before {
font-family: "Font Awesome 5 Free";
content: "\f059";
font-size: 18px;
margin: 0 3px 0 0;
}
.box9 p {
margin: 0;
padding: 0;
}
<div class="box9"> <div class="box9-title">タイトル</div> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠はびっくりアイコンをつけたものです。色は自由に変更してください。
/* びっくりアイコンをつけた囲み枠 */
.box10 {
margin: 1em 0 1.5em 0;
background: #ffebee; /* 背景色 */
padding: 1em;
}
.box10-title {
color: #f28076; /* タイトル文字色 */
font-size: 18px;
font-weight: bold;
}
.box10-title:before {
font-family: "Font Awesome 5 Free";
content: "\f071";
font-size: 18px;
margin: 0 3px 0 0;
}
.box10 p {
margin: 0;
padding: 0;
}
<div class="box10"> <div class="box10-title">タイトル</div> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠はインフォメーションアイコンをつけたものです。色は自由に変更してください。
/* インフォメーションアイコンをつけた囲み枠 */
.box11 {
margin: 1em 0 1.5em 0;
background: #fff9c4; /* 背景色 */
padding: 1em;
}
.box11-title {
color: #fca607; /* タイトル文字色 */
font-size: 18px;
font-weight: bold;
}
.box11-title:before {
font-family: "Font Awesome 5 Free";
content: "\f05a";
font-size: 18px;
margin: 0 3px 0 0;
}
.box11 p {
margin: 0;
padding: 0;
}
<div class="box11"> <div class="box11-title">タイトル</div> ここに本文を入力します。 </div>
ちょっとおしゃれな囲み枠
ここにテキストを入力します。この囲み枠は付箋をイメージしたものです。色は自由に変更してください。
/* 付箋風の囲み枠 */
.box12 {
position: relative;
margin: 2em auto;
padding: 2em 1em .8em;
width: 100%;
border-style: solid;
border-width: 5px 0 0 0;
border-color: #ff9d9d; /* 枠の色 */
background: #fff0f0; /* 背景色 */
color: #666; /* 文字色 */
box-shadow: 0 0 3px #999; /* 影の色 */
}
.box12-title {
padding-bottom: 10px;
color: #ff6e86; /* タイトル文字色 */
font-size: 20px;
font-weight: bold;
}
.box12-title:before {
font-family: "Font Awesome 5 Free";
content: "\f058";
font-size: 20px;
margin: 0 3px 0 0;
}
<div class="box12"> <div class="box12-title">タイトル</div> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠はウッドボードをイメージしたものです。色は自由に変更してください。
/* ウッドボード風の囲み枠 */
.box13 {
position: relative;
margin: 2em auto;
padding: 2em 1em 1em;
width: 90%;
background: #fffff9; /* ボックス背景色 */
border: 5px solid #f7cc88; /* 枠の色 */
border-radius: 3px;
box-shadow: 0 0 8px #333, 0 0 2px #555 inset; /* 影の色 */
}
.box13::before,
.box13::after {
position: absolute;
content: '';
width: 25px;
bottom: 3px;
border-radius: 2px;
box-shadow: 1px 1px 3px #666; /* 影の色 */
}
.box13::before {
right: 55px;
border: solid 3px #8c8c8c; /*飾ペン黒 */
}
.box13::after {
right: 20px;
border: solid 3px #ffa3ce; /*飾ペンピンク */
transform: rotate(8deg); /*飾ペン角度 */
}
.box13-title {
position: absolute;
padding: .1em .5em;
left: 1em;
top: .5em;
font-weight: bold;
font-size: 1.1em;
color: #ff9e9e; /* タイトル文字色 */
background: #fffff9; /* ボックス背景色 */
box-shadow: 1px 1px 3px #a0a0a0; /* 影の色 */
}
<div class="box13"> <span class="box13-title">タイトル</span> ここに本文を入力します。 </div>
ここにテキストを入力します。この囲み枠は吹き出しをイメージしたものです。色は自由に変更してください。
/* 吹き出し風の囲み枠 */
.box14 {
position: relative;
margin: 2em 0 2em 40px;
padding: 15px 15px 0.5px 15px;
background: #eaeaea; /* 背景色 */
border-radius: 30px;
}
.box14-title:before {
content: "";
position: absolute;
left: -38px;
width: 13px;
height: 12px;
bottom: 0;
background: #eaeaea; /* タイトル背景色 */
border-radius: 50%;
}
.box14:after {
content: "";
position: absolute;
left: -24px;
width: 20px;
height: 18px;
bottom: 3px;
background: #eaeaea; /* タイトル背景色 */
border-radius: 50%;
}
.box14-title {
color: #778789; /* タイトル文字色 */
font-size: 18px;
font-weight: bold;
padding-left: 5px;
}
.box14-title:before {
font-family: "Font Awesome 5 Free";
content: "\f007";
font-size: 18px;
margin: 0 3px 0 0;
}
.box14 p {
margin: 0;
padding: 1em;
}
<div class="box14"> <div class="box14-title">タイトル</div> ここに本文を入力します。 </div>
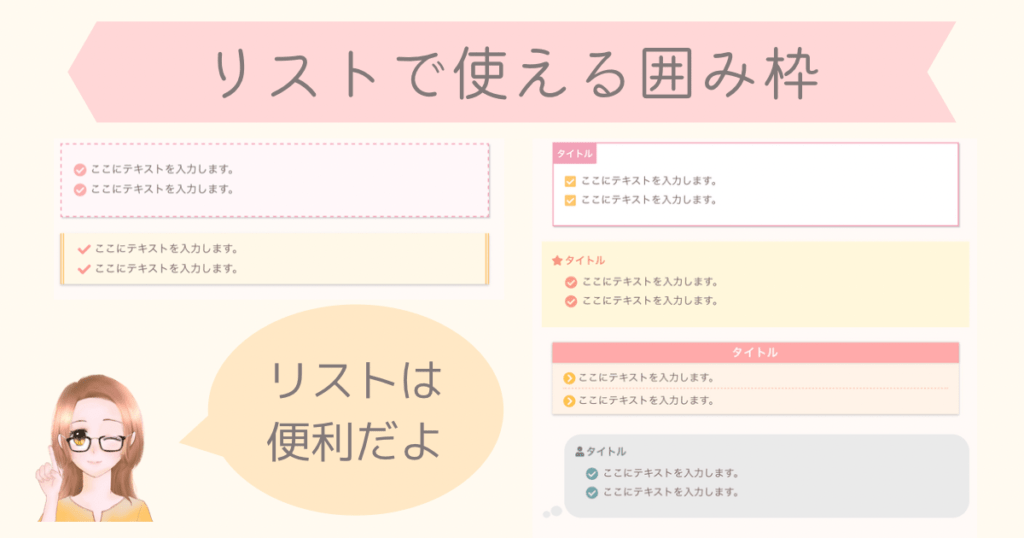
リストでも使える囲み枠6選
最後に上記で紹介した囲み枠の中で、リストとしても使える囲み枠を紹介します。
リストは箇条書きにする際にとても見やすくなるので、ぜひ使ってほしい機能の1つです。
シンプルなリスト囲み枠
- シンプルな箇条書き
- 枠やアイコンの色は自由に変更可能
/* リストで使える囲み枠① */
.box15 {
margin: 1.5em auto;
background: #fff7f9; /* 背景色 */
border: 2px dashed #f79eb6; /* 線の色 */
width: 95%;
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box15 p {
margin: 0;
padding: 1em;
}
/* BOX15用リスト表示 */
ol.list1 {
counter-reset:list;
list-style-type:none;
padding: 20px 15px 0 15px;
}
ol.list1 li {
position:relative;
padding: 5px 0 0 30px;
line-height: 25px;
}
ol.list1 li:before {
counter-increment: list;
font-family: "Font Awesome 5 Free";
content: "\f058";
font-weight: 900;
font-size: 1.2em;
color: #f9aeae; /* アイコンの色 */
display: block;
position: absolute;
left: 2px;
top: 6px;
}
<div class="box15"> <ol class="list1"> <li>ここに本文を入力します</li> <li>2つ目もここに入力します</li> </ol> </div>
- シンプルな箇条書き
- 枠やアイコンの色は自由に変更可能
/* リストで使える囲み枠② */
.box16 {
margin: 1em auto;
background: #fff8e8; /* 背景色 */
border-left: double 6px #ffc06e; /* 左線の色 */
border-right: double 6px #ffc06e; /* 右線の色 */
width: 95%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22); /* 影の色 */
}
.box16 p {
margin: 0;
padding: 1em;
}
/* box16用リスト表示 */
ol.list2 {
counter-reset:list;
list-style-type:none;
padding: 5px 15px 10px 15px;
}
ol.list2 li {
position:relative;
padding: 5px 0 0 33px;
line-height: 25px;
}
ol.list2 li:before {
counter-increment: list;
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
font-size: 1.2em;
color: #ff9191; /* アイコンの色 */
display: block;
position: absolute;
left: 5px;
top: 6px;
}
<div class="box16"> <ol class="list2"> <li>ここに本文を入力します</li> <li>2つ目もここに入力します</li> </ol> </div>
タイトル付きリスト囲み枠
- シンプルな箇条書き
- 枠やアイコンの色は自由に変更可能
/* リストで使える囲み枠③ */
.box17 {
margin: 1.5em auto;
background: #fff; /* 背景色 */
border: 2px solid #f2a2b7; /* 線の色 */
width: 95%;
box-shadow: 2px 2px 2px #ccc; /* 影の色 */
}
.box17-title {
font-size: 16px;
position: absolute;
margin-top: 0;
background: #f2a2b7; /* タイトル背景色 */
color: #fff; /* タイトル文字色 */
font-weight: bold;
border-radius: 0 0 2px 0;
padding: 4px 6px;
}
.box17 p {
margin: 0;
padding: 3em 1em 1em 1em;
}
/* box17用リスト表示 */
ol.list3 {
counter-reset:list;
list-style-type:none;
padding: 45px 15px 0 15px;
}
ol.list3 li {
position:relative;
padding: 5px 0 0 30px;
line-height: 25px;
}
ol.list3 li:before {
counter-increment: list;
font-family: "Font Awesome 5 Free";
content: "\f14a";
font-weight: 900;
font-size: 1.2em;
color: #fcc66a; /* アイコンの色 */
display: block;
position: absolute;
left: 2px;
top: 6px;
}
<div class="box17"> <div class="box17-title">タイトル</div> <ol class="list3"> <li>ここに本文を入力します</li> <li>2つ目もここに入力します</li> </ol> </div>
- シンプルな箇条書き
- 枠やアイコンの色は自由に変更可能
/* リストで使える囲み枠④ */
.box18 {
margin: 1em 0 1.5em 0;
background: #fff7db; /* 背景色 */
padding: 1em 1em 0.1em 1em;
}
.box18-title {
color: #f79476; /* タイトル文字色 */
font-size: 18px;
font-weight: bold;
}
.box18-title:before {
font-family: "Font Awesome 5 Free";
content: "\f005";
font-size: 18px;
margin: 0 3px 0 0;
}
.box18 p {
margin: 0;
padding: 0;
}
/* box18用リスト表示 */
ol.list4 {
counter-reset:list;
list-style-type:none;
padding: 5px 0px 10px 0px;
}
ol.list4 li {
position:relative;
padding: 5px 0 0 10px;
line-height: 25px;
}
ol.list4 li:before {
counter-increment: list;
font-family: "Font Awesome 5 Free";
content: "\f058";
font-weight: 900;
font-size: 1.2em;
color: #f99889; /* アイコンの色 */
display: block;
position: absolute;
left: -20px;
top: 6px;
}
<div class="box18"> <div class="box18-title">タイトル</div> <ol class="list4"> <li>ここに本文を入力します</li> <li>2つ目もここに入力します</li> </ol> </div>
- シンプルな箇条書き
- 枠やアイコンの色は自由に変更可能
/* リストで使える囲み枠⑤ */
.box19 {
margin: 1em auto;
background: #fff3e8; /* 背景色 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22); /* 影の色 */
width: 95%;
}
.box19-title {
font-size: 1.1em;
background: #ffaaaa; /* タイトル背景色 */
padding: 2px;
text-align: center;
color: #FFF; /* タイトル文字色 */
font-weight: bold;
letter-spacing: 0.05em;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.22); /* タイトル影の色 */
}
.box19 p {
margin: 0;
padding: 1em;
}
/* box19用リスト表示 */
ol.list5 {
counter-reset:list;
list-style-type:none;
padding: 5px 15px 2px 15px;
}
ol.list5 li {
position:relative;
padding: 5px 0 6px 27px;
line-height: 25px;
border-bottom: dashed 1px #F6A38B;
}
ol.list5 li:before {
counter-increment: list;
font-family: "Font Awesome 5 Free";
content: "\f138";
font-weight: 900;
font-size: 1.2em;
color: #ffc44f; /* アイコンの色 */
display: block;
position: absolute;
left: 1px;
top: 6px;
}
<div class="box19"> <div class="box19-title">タイトル</div> <ol class="list5"> <li>ここに本文を入力します</li> <li>2つ目もここに入力します</li> </ol> </div>
- シンプルな箇条書き
- 枠やアイコンの色は自由に変更可能
/* リストで使える囲み枠⑥ */
.box20 {
position: relative;
margin: 2em 0 2em 40px;
padding: 15px 15px 0.5px 15px;
background: #eaeaea; /* 背景色 */
border-radius: 30px;
}
.box20:before {
content: "";
position: absolute;
left: -38px;
width: 13px;
height: 12px;
bottom: 0;
background: #eaeaea; /* タイトル背景色 */
border-radius: 50%;
}
.box20:after {
content: "";
position: absolute;
left: -24px;
width: 20px;
height: 18px;
bottom: 3px;
background: #eaeaea; /* タイトル背景色 */
border-radius: 50%;
}
.box20-title {
color: #778789; /* タイトル文字色 */
font-size: 18px;
font-weight: bold;
padding-left: 5px;
}
.box20-title:before {
font-family: "Font Awesome 5 Free";
content: "\f007";
font-size: 18px;
margin: 0 3px 0 0;
}
.box20 p{
margin: 0;
padding: 1em;
}
/* box20用リスト表示 */
ol.list6 {
counter-reset:list;
list-style-type:none;
padding: 5px 0px 10px 0px;
}
ol.list6 li {
position:relative;
padding: 5px 0 0 10px;
line-height: 25px;
}
ol.list6 li:before {
counter-increment: list;
font-family: "Font Awesome 5 Free";
content: "\f058";
font-weight: 900;
font-size: 1.2em;
color: #f99889; /* アイコンの色 */
display: block;
position: absolute;
left: -20px;
top: 6px;
}
<div class="box20"> <div class="box20-title">タイトル</div> <ol class="list6"> <li>ここに本文を入力します</li> <li>2つ目もここに入力します</li> </ol> </div>
まとめ
シンプルだけどおしゃれなデザインを中心に紹介してきました。
どんなテーマでもいろんなボックスは付属されていますが、私のようにあえてテーマ以外のものを使ってみるのもブログを楽しむ1つの方法です。

いろんなデザインを使えるのは楽しくなりそうね

CSSを覚えるとデザインの幅は広がるからね
初心者には一からボックスを作るのはとても難しいので、ここでいいなと思ったボックスがあればぜひブログで活用してほしいです。
カラー以外にもちょっとアレンジしてみたいと思った方は、以下の記事を参考にしてみてください。
CSSプロパティを知ると、いろんなカスタマイズをできるようになるのでおすすめです。