読みやすいコンテンツと一概に言われても、何をどうしたら良いのかわからない人も多いはずです。
- 読みやすい記事ってどんなもの?
- 何を意識すると読みやすくなるのか知りたい
- 理解される文章を書きたい
Googleでもユーザーにとって良質な情報を持ったコンテンツを評価しているので、上位表示目指している方は特に気になるでしょう。

ユーザーやGoogleに評価されやすいライティング術ってあるのかな?

これといった正解はないけど、記事を書いていく上での基本はもちろんあるよ
ここでは読みやすくなるために意識すべきポイントを3つを紹介していきますので、ぜひ参考にしてみてください。
- 読みやすいコンテンツの必要性
- 意識すべき3つのポイント
- わかりやすい文章の基本

では、早速見ていきましょう。
読みやすいコンテンツの必要性
文章(記事)は伝えたいことを明確に伝えるために書くものです。
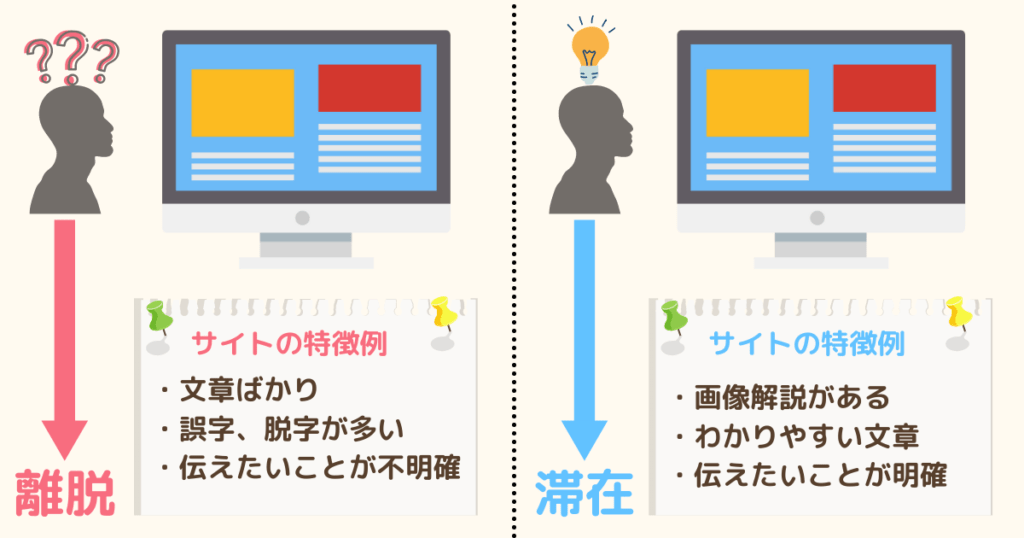
ユーザーにとってその記事が良いもの(解決になるもの)であれば滞在してくれますが、違うと思えば離脱されるでしょう。
左にあげた例は、ユーザーが読む気が失せて離脱しまう文章(記事)の特徴です。
その記事またはサイトから離れてしまうこと指す
基本的にユーザーは検索を介して、わからないこと知りたいことを理解するために読んでいます。
その記事を通してユーザーに何を伝えたいのか、しっかりと明確にすることが記事を書く上でとても重要です。
- ユーザーの知りたいことが書かれている
- 読みやすい文章構成になっている
- わかりやすく記述されている
こういった点は読みやすいコンテンツには欠かせないものと言えるでしょう。

実践していくには何をしていけばいいのかな?

上であげた3つのポイントに沿って解説していくね
ユーザーの知りたいことを把握する
まず記事を記述する上で、ユーザーがどんなことを知りたいのかという検索意図をしっかりと把握する必要があります。
ユーザーがなぜそのキーワードで検索したのかの動機を表す
皆さんが普段、検索窓にキーワードを打ち込むように、知りたいまたは知識を得たいなどという目的で検索するはずです。
- サイト型トップページとは?
- サイト型トップページの作り方
例えばこのような検索意図があったとして、上記2つでは知りたい内容は違うものです。

「そのものを知りたいのか」それとも「作り方を知りたいのか」だね

うん、そういうこと
書く内容が変わることはわかるよね
このように検索キーワードを想定して何を知りたいのか、何を伝えたいのか明確することが重要です。
何を知りたいのか特定する
「知りたい」と簡単にいっても、知るにはたくさんの意味を持ちます。
- 知識などを得たい(知りたい)
- 解決方法を知りたい
- おすすめ商品を知りたい
このように同じ知るという言葉でも、ユーザーの知りたい内容は別になります。
まず自分の記事で何を知ってもらいたいのか、特定することで書きやすくなるでしょう。
何を伝えたいのか明確にする
実際に知りたい内容を特定したら、次に伝えたい内容を実際に記述していきます。
| ユーザーの悩み | 書く内容の一例 |
| CSSの知識が欲しい | CSSの意味や書き方を説明する |
| CSSでエラーになる原因を知りたい | 反映されない理由などを解説する |
| CSSの勉強に適した本を知りたい | 初心者に理解しやすい本を紹介する |
簡単な例ですが、このように悩みを特定して、その悩みを解決できる内容を決めることで記事内容が明確化されます。

自分の中で悩みと内容を明確にすることで方向性が見えてくるね

そうだね
方向性決めると記事の読みやすさは変わるよ
では簡単に記事内容のイメージできたら、次にどのように記述していけば良いのか考えていきましょう。
読みやすい文章構成にする
ここであげる読みやすい文章構成にするためのポイントは、記事を書いていく上で基本的なことです。
- タイトルや見出しの設定
- 導入文の書き方
- 読みやすい本文の作り方
普段からやっていることに少し一工夫加えることで、読みやすい記事へと変化していきます。
では実際に、何をどのようにしていけば良いのかポイントごとに見ていきましょう。
タイトルや見出しの設定
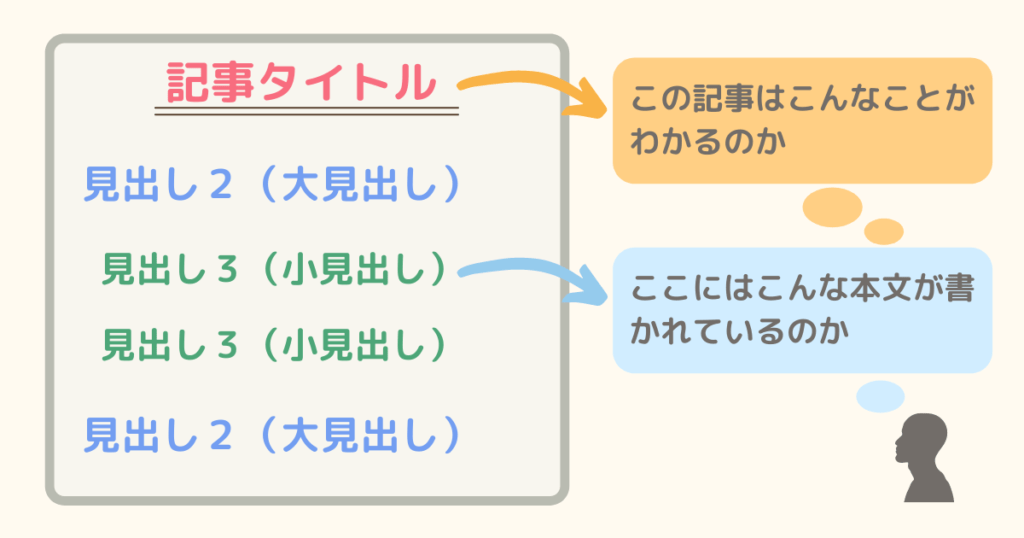
まずタイトルや見出しでどんな内容が書かれているかわかるようにする必要があります。
基本的に何について記述されているかわからないものであれば、ユーザーは読むことはないでしょう。
- おすすめの商品、本など
- 概要、原因、対策など
上記の例はどんなおすすめの商品なのか、何に対しての対策・解決なのか不明確です。
この記事、この見出しには何が記述されているか明確にすることで、ユーザーはよりわかりやすくなります。
上記のような点を意識してタイトルや見出しを設定するのがポイントです。
詳しいタイトルや見出しについては、以下でも解説していますので、ぜひ参考にしてみてください。
導入分の書き方
この記事ではどんなことが記載しているのか、どんな悩みを解決してくれるのか記述すると良いでしょう。
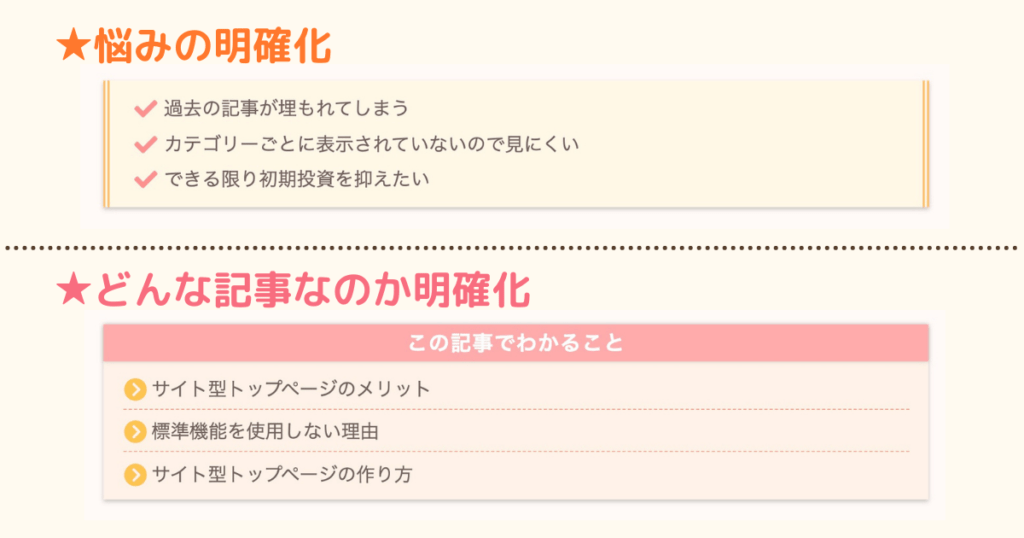
当サイトで導入しているやり方ですが、冒頭に悩みを記述して、導入分の最後にどんなことがわかることか記述するのも1つの方法です。
ユーザーの悩みや伝えたい内容を明確化すると、より読みやすい文章になります。

悩みや回答になることが書いてあるのはユーザーにとって読みやすくなるね

私もこの記事構成に変えて検索上位増えたので、Googleからも評価されているかも?
テーマの囲み枠などを使用して書くと、さらに明確化されるので参考にしてください。
読みやすい本文の作り方
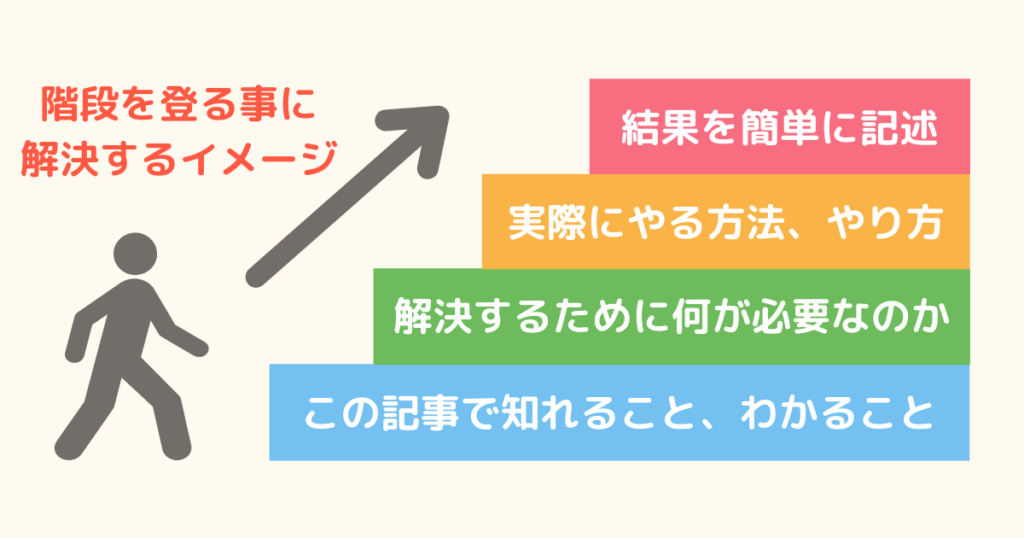
読みやすい本文には、順序がしっかりとしていることが大きく関係しています。
一番下は導入文になる部分ですが、このように階段登るごとに解決していく形で記述していくと読みやすくなります。
記事内容によっては実践できないものもありますが、イメージとして覚えておくと良いでしょう。
上記では誰でも簡単に取り組める基本的な文章の書き方について解説していますので、ぜひ参考にしてみてください。
わかりやすく記述する
知りたいことを文章で伝えるにあたって、欠かせないのがわかりやすい文章です。
- ユーザーの理解力に適している
- 内容が頭に入りやすい文章構成
- 画像を使って説明する
読みやすいとは別に、文章を読んでいて理解しやすいかがここでのポイントになります。
では実際に、何をどのようにしていけば良いのかポイントごとに見ていきましょう。
ユーザーの理解力に適している
どのようなユーザーに対して書くのかで、記事内容は大きく変わっていきます。
- 全く知らないユーザー
- 少しは知識あるユーザー
この2人のユーザーに対して、同じ記事テーマであっても書く内容に違いができることは想像できるでしょう。

確かに知らない人に専門用語が多い記事は理解できないもんね

そういうこと
ユーザーのレベルに合わせた書き方が重要だね
記事を書く前に、その記事は誰に向けた記事なのかということを設定して書いていく必要があります。
これがよく言われるペルソナというもので、架空人物を想定して書くということです。
どんな人に、どんな悩みを解決するのかという道筋を立てて記述するとわかりやすい記事になります。
内容が頭に入りやすい文章構成
読みやすい本文と少し重複する点にはなりますが、どんな悩みに対してどんな原因や解決方法があるのか記述すると良いです。
導入文で簡単に解決方法を記述して、それには何が必要なのか(なぜ必要なのか)などを記述していくとよりわかりやすくなります。
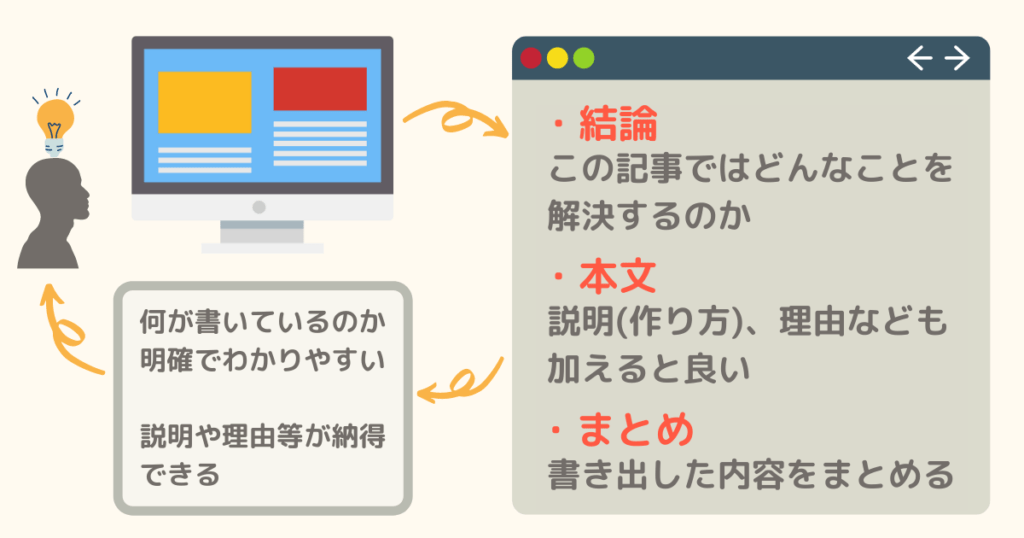
では、カスタマイズに悩んでいる方に「サイト型トップページを紹介する」としましょう。
- サイト型トップページにすると「こんなメリットがあるよ」「これが解決できるよ」と紹介
- 本文では作り方を徹底的に説明し、必要に応じて、解説や理由などを記述
- 今まで説明してきた内容を簡単に総評
簡単な書き方ですが、このような流れにすることで順に見れば解決できるとユーザーも認識して頭に入りやすくなります。
読みやすい本文でも説明しましたが、順序立てて構成することはわかりやすいという点にも直結するでしょう。
画像を使って説明する
文章で説明しても難しいや理解しにくいと感じるものは、積極的に画像を使って解説するのもおすすめです。
- 図解やイメージにあった画像
- レビュー記事での実際の画像
図解を使うことでよりわかりやすい記事になり、またレビュー記事での実際の画像は信用性にも繋がります。

確かにどんな商品かわからないユーザーに実際の画像は大きな影響与えるね

使い方でもその商品で遊んでいる姿でもあると効果的だね
また文章ばかりの記事よりも画像を少し使う方が、ユーザーにとっても読みやすい(わかりやすい)と言えます。
そういった意味で画像は、いろんな場面で大きな役割がありますので、使っていくのがおすすめです。
まとめ
読みやすいコンテンツ(記事)を作るにあたって重要なのは、記述する記事の目的や意図をしっかりと運営者自身で把握することです。
この点をしっかりと設定していなければ、結果的に何を伝えたいのかわからなくなってしまいます。

自分でわからないことを文章にしても相手に伝わらないね
ユーザーの知りたい情報は何か、解決するためにはどんなことが必要なのかを自分の中で明確にしましょう。
そうすることで記事の書き方や内容がすごく変わっていきます。

自分が逆の立場で知りたいことを考えるとわかりやすいかもね
人の読解力によって読みやすさは変わっていきますので、他の方の記事内容などを参考に読みやすい記事を作ってみてください。