ユーザーやSEOにとっても重要になる見出しですが、実際にどういった使い方が効果的なのかご存知でしょうか。
- どんな見出しの使い方が良いのかわからない
- 見出しタイトルの付け方のコツを知りたい
こんなお悩みを解決するべく、この記事では初心者でも簡単に取り組める見出しの使い方を紹介していきます。

見出しは重要と聞くけど、そんなに簡単に実践できるものなの?

見出しを設定するコツを掴めば初心者でもできることだよ
見出しの基本は、その段落に何について記載されているのか明確にすることです。
どのように明確にしていけば良いのか3つのコツを紹介していきます。
- 見出しの基本的な使い方
- 効果的な見出しを設定する3つのコツ
- 見出しを使用する際の注意点

では、早速見ていきましょう。
見出しの基本構造と知識を知ろう
まず、見出しを扱う上で基本を知っていないと正しく使うことができませんので、基本について解説していきます。
見出しの基本構造
WordPress内の見出しは6種類(h1〜h6)の構造になっています。(下表参照)
| 種類 | 役割 |
| 見出し1 | タイトルに使用 |
| 見出し2 | 大見出し |
| 見出し3 | 中見出し |
| 見出し4 | 中見出し(必要に応じて) |
| 見出し5 | 小見出し(必要に応じて) |
| 見出し6 | 小見出し(必要に応じて) |
基本的に見出し3まで使用すると良いとされています。

見出し2までだったらダメなの?

では目次を例に解説していくね
見出し3まで使うと良い理由
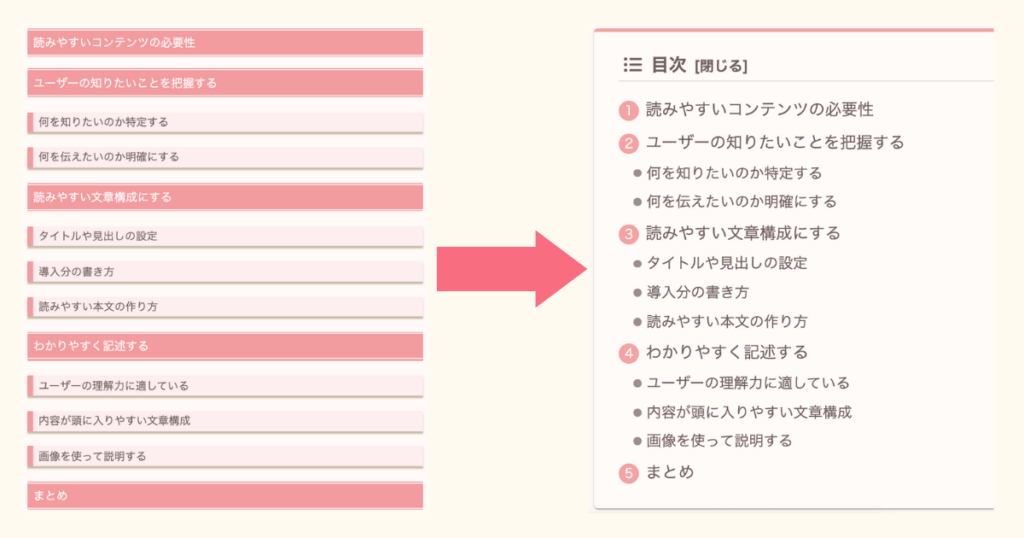
見出しは目次と連動しており、見出しに設定したものが目次に表示されます。
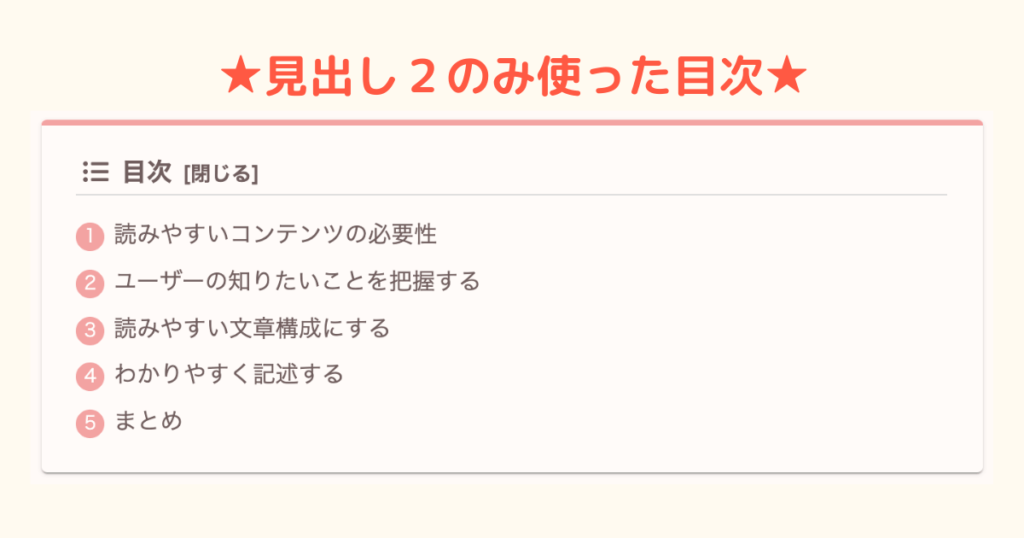
しかし、見出し2までしか使っていない目次は以下のようになります。

さっき見た目次より寂しい・・・!

これだけなら詳しい内容がわかりにくいよね
目次からわかる通り、全てのものに見出し3を設定する必要はありませんが、最低限は使った方がよりわかりやすくなります。
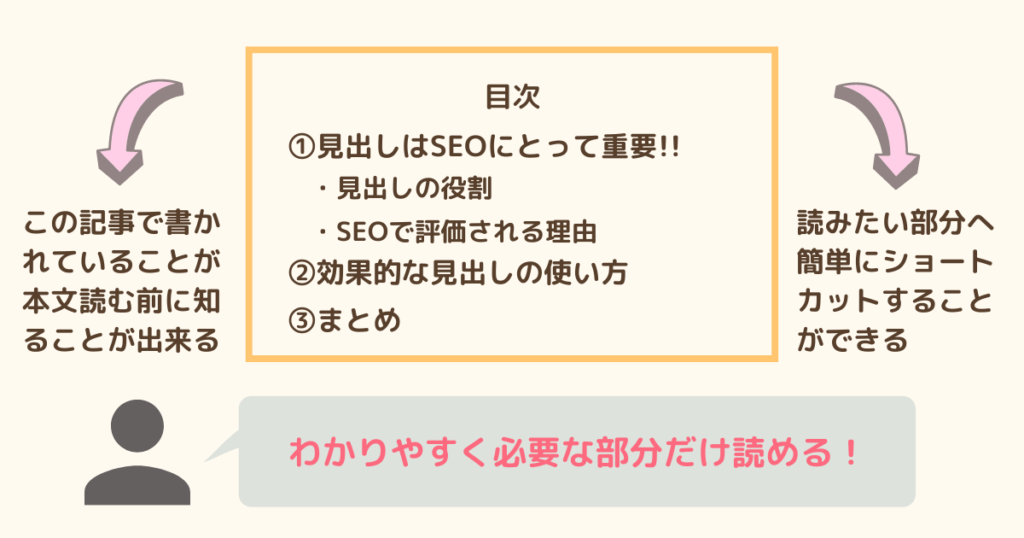
また目次には読みたい場所へ簡単に移動できる機能があるので、ユーザーにとっても短時間で回答を探すことが可能です。
ユーザーの利便性はSEOにおいても重要視されているので、Googleからも評価されやすくなります。
見出し4~6については、必要な場合に使用する程度で問題ありません
見出しの効果と重要性
ここまで目次面においての見出しの基本を解説してきましたが、ここからは本文における見出しの重要性について解説していきます。
- 何について読んでいるかわかる
- 記事全体にメリハリがつく
- アイキャッチの代わりにもなる
見出しには本文(記事)を読みやすくするだけではなく、上記のような効果が期待できます。
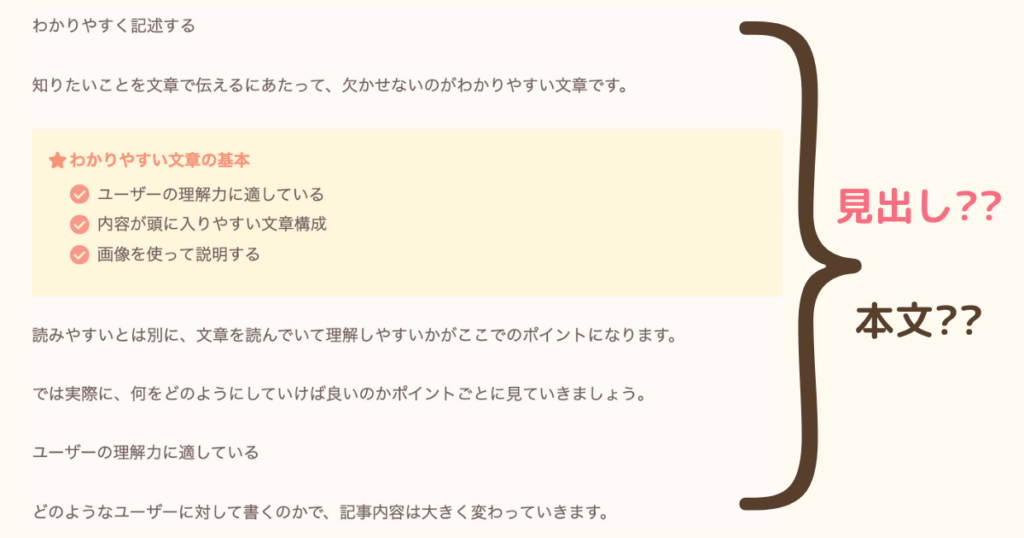
では、見出しがなかったらどのようになるか見てみましょう。

これじゃ、どこが見出しでどこか本文なのかわからないね

ユーザーも読みにくく、検索エンジンも理解できなくなるね
見出しのない記事はユーザーファーストとは言えないので、検索上位は難しいでしょう。
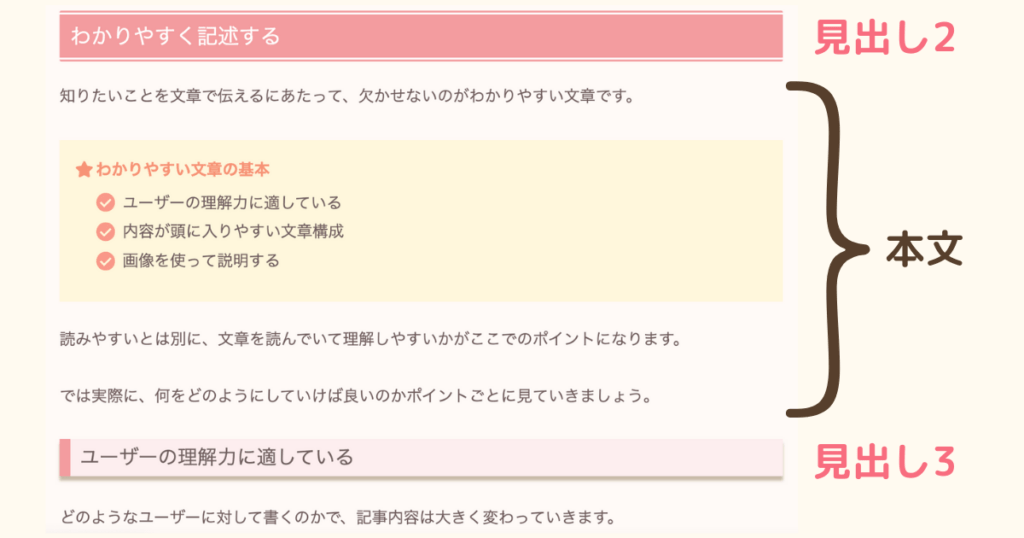
一方こちらは見出しを設定したものですが、全く同じ文章でも見出しを設定するだけで、協調性やメリハリがつきます。
記事を書くうえで最も重要なのはユーザーファーストですので、見出しの使い方や効果などはしっかり押さえておきましょう。
効果的な見出しを作るテクニック
では実際にユーザーを引き付けるような見出しのテクニックを3つ紹介します。
- 見出し2にキーワードを入れる
- 見出しだけで内容がわかるようにする
- 文章形式ではなく、短文で言い切る
他にも見出しのコツはありますが、初心者でも取り組める簡単なものをピックアップしています。
見出し2にキーワードを入れる
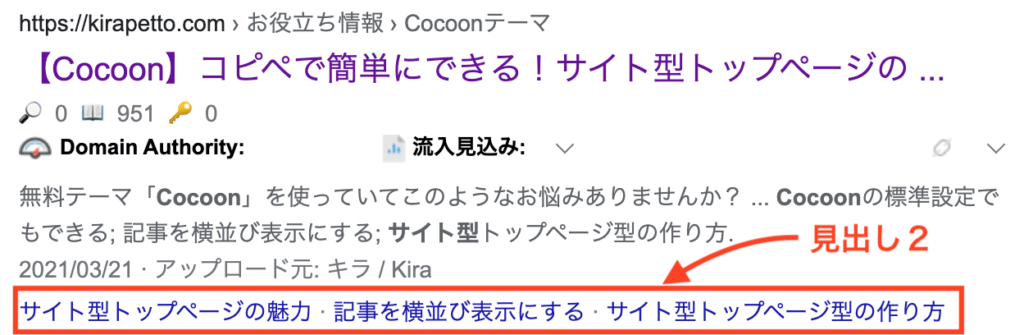
検索エンジンは、タイトルの他に見出し2も参考にしてコンテンツを表示していると言われています。
このように検索画面にて、見出し2が表示されることがあり、ユーザーがページ訪問する要素にもなります。
記事ごとに検索キーワードを選定して、見出し2にキーワードを入れる
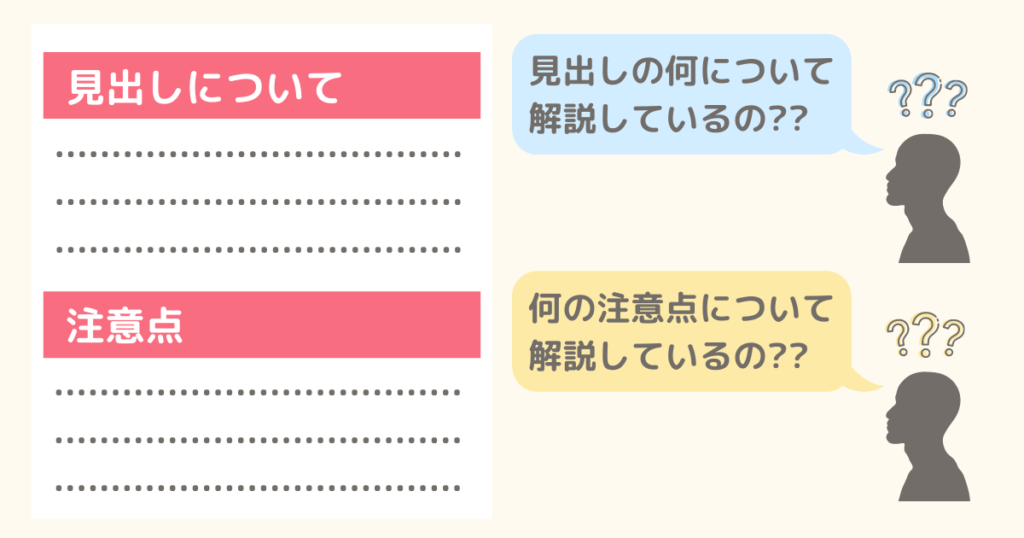
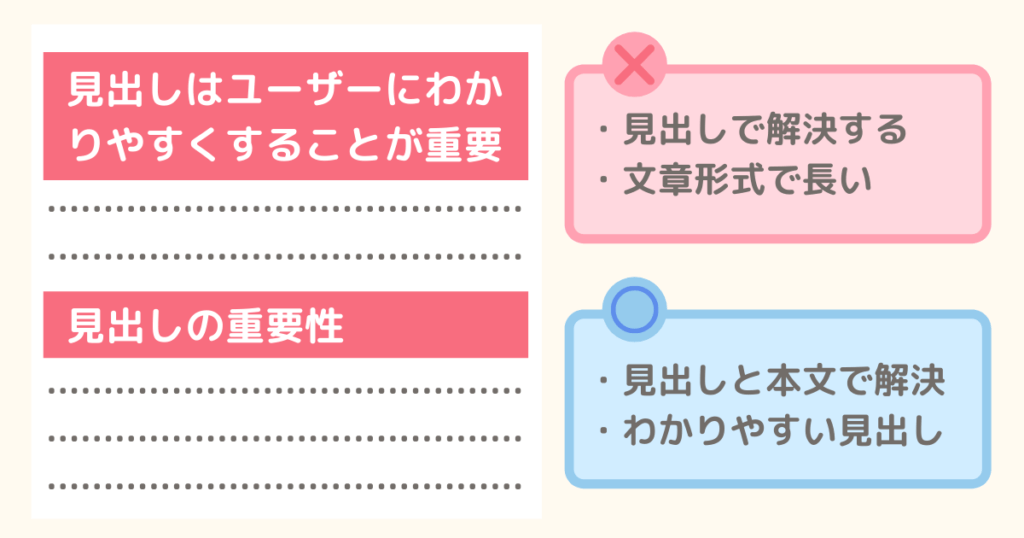
見出しだけで内容をわかるにする
何について書かれているのかわからない見出し設定は、ユーザーファーストとは言えません。
基本的にユーザーは最初から最後まで読んでいるとは限らず、どの場面から読んでもわかるようにする必要があります。
どんな内容について記載されているのかわかるようにする
冒頭でも解説しましたが、見出しは目次にもなるので尚更、明確にすることが重要です。
重要と言われる理由を複数記述する場合は、「見出しが重要と言われる3つの理由」など数字を使うのも良いでしょう。
文章形式にしない
見出しは目次であり、その章のタイトルになる部分ですので、文章での記載は好ましくありません。
また見出しで解決してしまうと、記事は読んでもらえずユーザーはその場で離脱します。
できる限り15文字以内で言い切る見出しを設定する

私はできる限り、スマホで1行に収まるように設定しているよ
見出しを設定する際の注意点
とても基本的なことばかりですが、間違った方法ではユーザーやSEO観点からもマイナス評価となってしまいます。
正しく使用するために、以下3つの注意点を守ってください。
意味のない場所では使用しない
見出しは記事内のタイトルや目次として機能しているため、装飾などでの使用はタブーです。
テーマごとに囲みボックスや吹き出しなどの装飾が備わっているので、装飾する際はそちらを使用しましょう。

見出しはあくまでも見出しとして使おう!
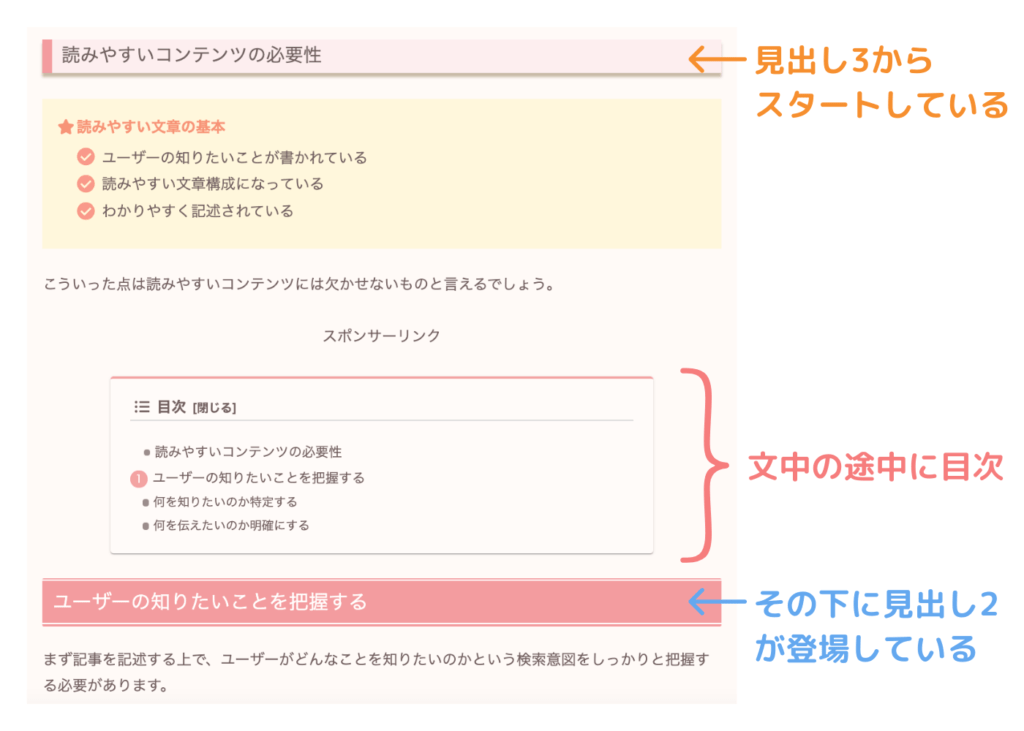
見出しの順番を守る
見出しは階層構造になっており、文中に登場する見出しの中で一番重要度が高いのは、見出し2です。
最初に使用する見出しを「見出し2」以外に設定すると、目次が文中に登場してしまいます。
目次は最初に使った見出し2の上に表示される設定になっている
必ず見出し2からスタートして、必要に応じて見出し3・4など階層を下げて使用、そして見出し2に戻るという使い方をしましょう。
キーワードを入れ過ぎる
検索エンジンにおいてキーワードは重要な部分になりますが、使いすぎは逆効果です。
キーワードを意識しすぎてタイトルとして不明確になってしまうことは、ユーザーにとっても理解できなくなってしまいます。
キーワードは1つだけ入れるようにする
デザイン変更時の見栄え
ここは見出し設定の部分ではありませんが、おしゃれな見出しに変更したい場合などの注意してほしい部分です。

Cocoonの基本の見出しはこのように設定されており、数字が小さくなるごとにデザインがシンプルかつ文字も小さくなっています。
見出しは階層構造になっているので、それに合わせてデザインや文字も階層構造を意識して変更しなければなりません。
- 数字が大きい見出しよりも小さい方が目立つようなデザインにしない
- 階層構造を意識してデザインを選ぶ
- 文字の大きさも徐々に小さくしていく
オリジナルの見出しやインターネット上に公開されている見出しに変更する際は、上記の点を意識して変更してください。
まとめ
見出しには大きな役割と効果があるということを解説していきました。
- 見出しは目次にもなるためタイトル設定が重要
- 記事全体のメリハリがつく
- どんな内容を読んでいるのかわかる
ユーザーへのどんな内容について書かれているのか明確にするには、見出しはとっても重要になっていきます。

目次を見て流れや書いていることがわかるような見出し設定が大事だね

もちろん記事内容も重要だけど、見出しも同じく重要な役割があるよ
こんな感じかなと安易に設定するのではなく、ユーザーをしっかり意識して見出しを設定していきましょう。
文章について悩んでいる方は、こちらの記事を参考にしてみてください。